『TCD』といえば、
ホームページ業者やブロガーならほとんど知っているんじゃないかというくらい、
日本一有名かもしれないホームページテンプレート作成会社で、
このブログもTCDテンプレートの中の一つ『MAG』を使わせてもらっているのですが、
別件でリサーチしていた時にたまたま『MAG』の気になる点を見つけてしまいました。
それが、『見出しタグ(h1)』の使い方。
※h1 のhは、heading(見出し)の頭文字からとったものらしいです。
そもそもSEO( エスイーオー)って何?
例えばおしゃれカフェに行きたいなぁと思ったとしたら、
グーグルやヤフーで『熊本 おすすめ カフェ』というようなキーワードで検索した時に、
こんな感じで検索結果が表示されると思います。

この順番はグーグルの超ハイテクマシーンが決めていて、
その順位の決め方を『SEO(エスイーオー)』と呼ぶようになっています。
『SEO(エスイーオー)』は正式には『検索エンジン最適化(サーチエンジンオプティマイゼーション)』
と呼んでいて、
順位を決める基準が数百個あるそうなんですが、
その中でも重要と言われているのが、
『キーワードに沿ったタイトルと見出しをつける事』
だと言われています。
もちろんこのタイトルは、トップページならホームページの名前になるし、
記事ページなら、その記事のタイトルになるべきだと思っているのですが、
なぜかTCD『MAG』の設定では、全てのページのタイトルが、ホームページの名前になっているような状態なんです。
という事で、TCD MAGの見出し設定を変える事にしました。
TCD MAGの見出しを変更しよう
見出しを変える具体的な方法は、こちらの記事に細かく掲載されていたので、
この通りに進めればOKでした。
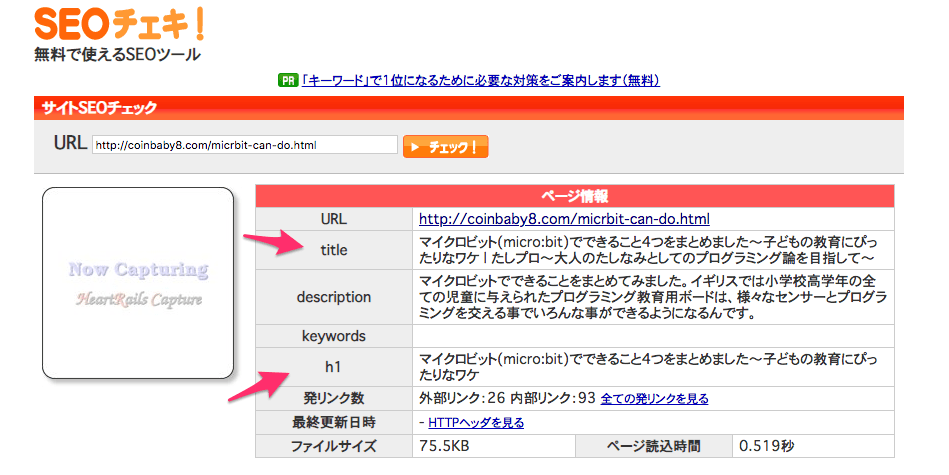
しっかり変更されているかを確認するには、『SEOチェキ』というサイトを使うと便利です。
『SEOチェキ』で気になる記事のURLを貼ってクリックすると、こんな画面が表示されます。

この記事の場合は、
タイトルとh1(見出しタグ)に『マイクロビット できること』という狙っているキーワードが入っているのでOKとなります。
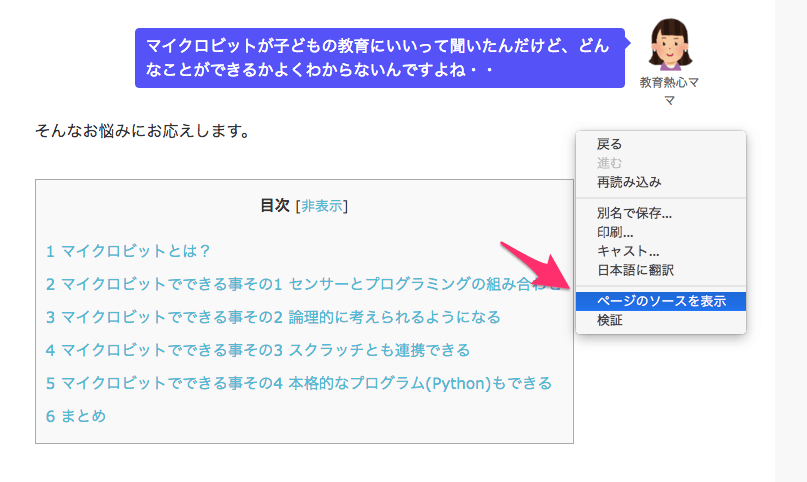
また、もっと細かく(正確に)確認したい場合は、
記事ページの中でマウスの右クリックを押して、『ソースを表示』という項目をクリックすると、

記事ページで実際に使われているHTML(エイチティーエムエル)が表示されるので、
『h1』を検索して、狙った通りに設定されていればOKです。
こうですね。

おわりに
ホームページやブログを作る時に、
自分で一からつくるというのはなかなか時間がかかるので、
しっかり作られているテンプレートを使って時間短縮するのは有効な方法だと思います。
一方で、
ホームページやブログでしっかりアクセスを集めようとするなら、
『SEO(エスイーオー)』を意識したキーワードや記事の構成が必要になってきます。
せっかくの綺麗なテンプレートでも『SEO』がイマイチだったりすると悲しい・・・ので、
少し余裕がある時にでも『見出しタグ(h1)』の設定を確認してみるのもいいのかなと思います。
『TCD』はキレイなデザインのテンプレートがたくさんあるので、
ブログやホームページをつくっていたり興味があるなら、一度見てみるといいかもしれないですね。
アオキのツイッターアカウント。