たまたまツイッターでとてもいい
プログラミング題材が見つかったので、
前々からやろうと思っていた、
ゲーム実況ならぬ、
プログラミング実況をやってみました。
オリジナルの記事はこちら
P5.jsでゲーム制作
動画はこちらです。
パソコンずっとやっていると目が痛くなるので、
ブルーライトカット50%の『JINS-PCメガネ』をつけております。
全3本か4本になる見込みで、
他動画も追って公開予定です。
動画を撮りつつ、
動画の中で話せなかったことや、
動画の補足などを残しておきたいと思います。
プロセッシング簡単なゲーム実況をやってみた動機
すでに様々なプログラミング実況があるにはあるのですが、
- 満足できる解説がなかなかない
- 編集なしでだらだら映像が多い(無言の期間が長い)
- コードが小さすぎて読めない(ハズキルーペ風)
という事で、
『ジェットカット風』でズバズバと編集して、
できるたけ変な間がないようにしつつ、
ズームなども使ってコードも見やすく、
というのを心がけました。
いつもの通り台本なし。
編集も意識して収録してはいるものの、
なかなかこう、うまくリアクションしたり、
声の抑揚が足りなかったりで、
反省しきりです。
プレイヤーのジャンプができた時は、
内心すごく嬉しかったのですが、
ほとんどノーリアクションになってしまいました。
勢いだけでやると売れない芸人よろしく浮いてしまう感もあり、
ほどほどのテンションで、
ほどほどに続けていきたいなと思っております。
プロセッシング簡単なゲーム実況の内容
今回の動画では、
- 『P5.js』の簡単な説明から、
- 『P5.js』の実行方法
など初歩的なところから、
プログラミングでは避けては通れない
『関数』の補足などもいれつつ、
できるだけ、前提知識なしで見れるように心がけました。
関数の関連記事
関連動画
動画の補足というか、
実は関数の名前つけがとっても重要で、
applyGravityや、applyJumpなど、
英語の動詞+名詞の組み合わせで、
関数の名前だけ見れば、
中身がわかるようになっています。
関数は1文字目を小文字、
2つ目の単語の頭文字から大文字で書いていて、
『キャメルケース』と呼ばれる書き方になっています。
オリジナルの記事には補足として、
『クラス』や『ベクトル』など様々な情報も書かれているので、
もし興味が出てきたらぜひオリジナルの記事も見ていたればと思います。
プロセッシング簡単なゲーム実況の苦労話 まさかの強制終了
1時間くらいかけて、
35分くらいの動画をバスバスと編集し、
16分くらいにスリム化させて、
1本の動画編集はようやく編集終わりと思いきや、
たまたま他のファイルを開いてコピペしようとしたタイミングで、
ちょっとムリをしたのかいきなりの強制終了。
何度か復元できないかと試みるも、
残念ながら編集したデータは全て破棄。
一から編集をやり直すことになりました。
気を取り直して再度1時間くらいかけてようやく編集終わりました。
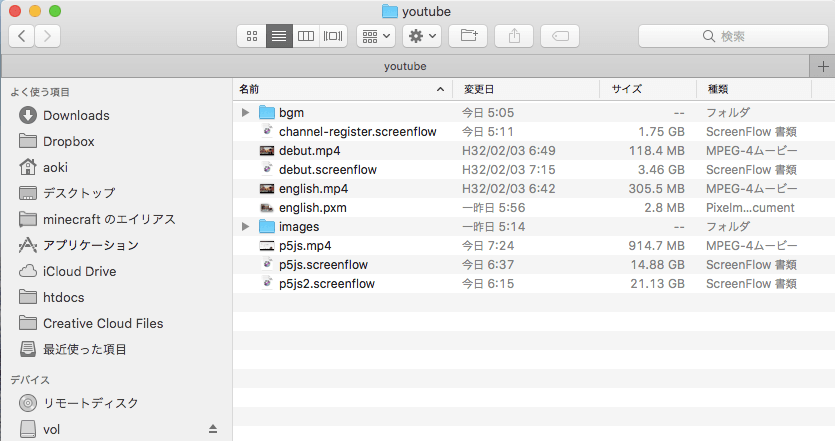
サイズはこんな感じ。

それで終わりと思いきや、
Macの『ScreenFlow』というアプリを使っているのですが、
『ScreenFlow』のファイルから、
『Youtube』用ファイル(mpeg4)変換にかかった時間はなんと47分。
最初の編集から数えると約3時間かかって、
どうにか1つ目の動画をアップすることができたのでした。
残りの動画も残っているのですが、
予想以上に時間がかかってしまっているので、
何かうまい手がないかググりつつ、
淡々とやっていきたいと思います。
プロセッシング簡単なゲーム実況をやってみて
子ども向けプログラミングボランティア『CoderDojo熊本』を
1年半くらいやっていたおかげもあり、
できるだけ専門用語を使わないで解説ができたのではと思ってはいます。
一方で、
- まだまだ抑揚が足りなかったり、
- リアクションが足りなかったり、
- 収録でカミまくったり(編集で全部カットしてます)
動画での情報発信となると
プログラミングとは別のスキルが必要だなぁと体感しています。
今後も広く、できるだけ深く、けれどわかりやすく、
プログラミングやデジタル関連の発信をしていきたいと思います。
オリジナルの記事はこちら
P5.jsでゲーム制作
第2弾動画アップしました。




















この記事へのコメントはありません。