プログラミングを始めた頃に、
よくわからないと思っていたものの一つに『関数(かんすう)』があります。
『PHP』でも『JavaScript』でも『PHP』でも『Python』でも
ほとんどのプログラミング言語に備わっている機能が『関数』です。
遊ぶようにプログラミングが出来る『クリエイティブコーディング』でももちろん
『関数』を使えるかどうかで表現の幅がぐーーんと変わってくます。
一方、『関数』はどうも苦手・・っという人も多いと思います。
そこで今回は『関数』についてまとめてみることにしました。
プログラミングの関数をわかりやすく自動販売機に例えてみる

みんな大好き自動販売機。
お金を入れて、好きな飲み物をポチっと押すと、
ガシャーンという音とともに、飲み物と、お釣りがでてきます。
これが『関数』です。
『関数』は大きく分けて3つの要素をもっています。
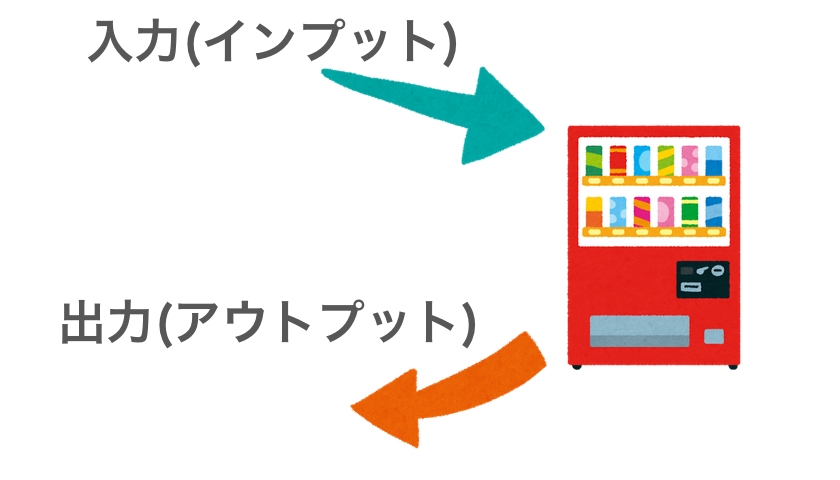
- 入力(インプット)
- ゴニョゴニョ(処理)
- 出力(アウトプット)
自動販売機の場合はこんな流れになります。
- お金をいれる・飲み物を選ぶ・・入力(インプット)
- 選ばれた飲み物を運ぶ・お釣りを計算する・・処理(ゴニョゴニョ)
- 飲み物を出す・お釣りを出す・・出力(アウトプット)
なにかしら入力(インプット)があって、
インプットの内容を処理して、
その結果を出力(アウトプット)すると。
ゴニョゴニョがどんな事をやっているのか知らなくても、
とりあえずお金入れて飲み物選んだらすぐに飲み物が出てきますよね。
プログラミング用語では、
- インプットのことを『引数(ひきすう)』
- アウトプットのことを『戻り値(もどりち)』
と言ったりもします。

実際に使うときは、
関数名(インプット);
とすれば使えます。
注意点としては、
プログラミングの『関数』の場合、
インプットがなくてもゴニョゴニョできるし、
アウトプットを書かない場合もあります。
プログラミングの『関数』はすでにたくさん使われている
遊ぶようにプログラミングができる『P5.js(ProcessingのJavaScript版)』で早速試してみます。
お題はこちら。
See the Pen
p5.js hsl-random by aoki_monpro (@suica)
on CodePen.
参考記事
このプログラミングのコードは下記になります。
function setup() {
createCanvas(500, 300);
colorMode(HSL, 360, 100, 100, 100);
background(0);
}
function draw() {
noStroke();
fill(random(180, 200),100 ,50,30);
circle(random(width), random(height), random(40,80));
}
よくよく見ればわかると思いますが、
『P5.js(ProcessingのJavaScript版)』には最初からたくさんの『関数』が用意されていて、
すでにいろんなところで『関数』が使われています。
- createCanvas() も
- colorMode()も
- background()も
- fill()も
- circle()も
全部『P5.js(ProcessingのJavaScript版)』で用意されている『関数』です。
インプット、ゴニョゴニョ、アウトプットの3つのうち、
ゴニョゴニョとアウトプットは『組み込み関数』毎に決まっているので(例えばcircleなら円を描くとか)、
インプットを指定するだけで(引数に設定するだけで)使えるようになっています。
『P5.js(ProcessingのJavaScript版)』の元のファイルを見れば、
どんな設定が書かれているかの確認もできますが、
ゴニョゴニョの中身を知らなくても、簡単に使えるようになっています。
プログラミングの『関数』のわかりやすい使い方
『P5.js(ProcessingのJavaScript版)』は最後にjsがついているとおり、『JavaScript』を使っています。
『JavaScript』の場合、『関数』はこう書きます。
function 関数名(インプット){
ゴニョゴニョ;
return アウトプット;
}
function は英語で関数だったり機能という意味です。
functionの後に関数名を書きます。
関数名のあとに () かっこをつけます。インプットがある場合はこの中に書きます。
実際の処理は {} 波かっこの中に書いていきます。
return の後にアウトプットを書く事で、結果を返します。
実は、インプットやアウトプットがなくても『関数』をつくることはできます。
プログラミングの『関数』をしっかり使ってみる
今回は『createCircle』という名前で『関数』を作ってみました。
コードはこちら。
function setup() {
createCanvas(500, 300);
colorMode(HSL, 360, 100, 100, 100);
background(0);
}
function draw() {
noStroke();
createCircle(); //ここで呼び出している
}
function createCircle(){ //つくった関数
fill(random(180, 200),100 ,50,30);
circle(random(width), random(height), random(40,80));
}
function createCircle と書いて、その後に() かっこを書いて(インプットなし)
波かっこの中に処理を書いています。(アウトプットもなし)
draw()関数の中で、作った関数名『createCircle()』として呼び出す事で、
function createCircle の中身が呼び出されることになります。
プログラミングの『関数』をしっかり使ってみる その2 インプットあり
続いて『関数』のインプットありバージョン。
See the Pen
p5.js function-test by aoki_monpro (@suica)
on CodePen.
参考記事
コードはこちら。
let vecLocation = [];
let vecVelocity = [];
let vecAcceleration = [];
let topSpeed;
function setup() {
createCanvas(400, 200);
colorMode(HSL, 360, 100, 100, 100);
for ( let i = 0; i < 10; i++){
vecLocation[i] = createVector(width / 2, height / 2);
vecVelocity[i] = createVector(random(2,5), random(-8, -2));
vecAcceleration[i] = createVector(0, 9.8/60);
}
}
function draw() {
background(0);
for (let i = 0; i < 10; i++){
addVector(i); //ここで呼び出している
if( vecLocation[i].y + 20 > height || vecLocation[i].y - 20 < 0 ){
vecVelocity[i].y = vecVelocity[i].y * -1;
}
if(vecLocation[i].x + 20 > width || vecLocation[i].x - 20 < 0 ){
vecVelocity[i].x = vecVelocity[i].x * -1;
}
}
}
function addVector(i){ //新しい関数 インプットは i
vecVelocity[i].add(vecAcceleration[i]);
vecLocation[i].add(vecVelocity[i]);
fill(160, 100, 50, 100);
ellipse(vecLocation[i].x, vecLocation[i].y, 20, 20);
}
function addVectorとして、『addVector』関数を作っています。
インプットとして、ボールを10個作るために、
for文iを0から9に変えているので、iをインプットに設定しています。
インプットを元に、『関数』の中のゴニョゴニョが実行されるので、
このインプットがなければこの『関数』はうごきません。
draw()関数の中で、addVector(インプット(今回はi)) と書いて、
『addVector(インプットはi) 』関数を呼び出しています。
プログラミングの『関数』をわかりやすく まとめ
実際のところ、
プログラミングの『関数』って奥が深くて、
特に『JavaScript』の場合、
無名関数、コールバック関数、クロージャなど
たくさんの『関数』がありはしますが、
基本的なつくりは一緒です。
- インプット(ない場合もありえる)
- ゴニョゴニョ
- アウトプット(ない場合もありえる)
と言いつつ、ちょっとずつ『関数』を使ってみてもらえたらと思います。
2019/9/8追記
『JavaScript』では、
『アロー関数』という新しい書き方ができるようになりまして、
『アロー関数』が主流になりつつあるので、
慣れてきたらぜひ『アロー関数』にも挑戦してもらえたらと思います。
『クリエイティブコーディング』関係ではこんな記事も読まれています。
1. 【P5.js】初心者向けの動画をリリースしました(プログラミング×数学物理)【Udemy】2. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
3. プログラミング実況をやってみた その1【P5.js】
4. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
5. 移動・回転・拡大縮小を覚えると表現に幅がでてきます(2)【P5.js】
6. 【CSS】色の指定なら『RGB』より『HSL』の方が使いやすい件〜ランダムで使いたい(3)【P5.js】
7. 『ベクトル』の使い方のコツ〜『ベクトル』はただの数値の組み合わせです(4)【P5.js】
8. プログラムで【加速度】【速度】の使い方をわかりやすく (5)【P5.js】
9. プログラムの【配列】をわかりやすく『ゴディバ』で例えてみる(6)【P5.js】
10. プログラムの関数をわかりやすく使ってみる〜自動販売機に例えてみる〜(7)【P5.js】
11. プログラムで色や大きさをランダムにして遊んでみる(8)【P5.js】
12. 【3Dプログラム】初心者にオススメな方法はこれ(9)【P5.js】
13. プログラムで図形の描き方~頂点と【バラ曲線】を使って〜 (10)【P5.js】
14. 【三角関数】をプログラムで使う方法をまとめてみた(11)【P5.js】
15. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
アオキのツイッターアカウント。




















この記事へのコメントはありません。