遊ぶようにプログラムできる『P5.js(ProcessingのJavaScript版)』には、
円や四角形など最初からいくつかの図形が使えるようになっているのですが、
ちょっと慣れてくると、
と思うようになってきまして。
と言うわけで今回は、
『P5.js』を使った図形の作り方をいくつかまとめてみることにしました。
プログラムで図形の描き方 頂点(Vertex)を使ってみる
『P5.js』には、
グラフィック系のプログラマーにはお馴染みの、
『頂点(Vertex(バーテックス))』を指定する機能があります。
『頂点(vertex)』を使うには3つのメソッドを使う必要があります。
- beginShape()・・開始
- vertex(x, y)・・頂点を指定
- endShape(CLOSE)・・終了(CLOSEで始点とつなぐ)
例えば平行四辺形を描くとこんな感じになります。
See the Pen
p5.js vertex-test1 by aoki_monpro (@suica)
on CodePen.
コードはこちら。
function setup() {
createCanvas(250,250);
}
function draw() {
background(200);
beginShape(); // 描画開始
vertex(30, 100); //頂点を指定
vertex(200, 100);
vertex(230, 200);
vertex(60, 200);
endShape(CLOSE); //描画終了
}
頂点が4つあるのでそれぞれ、
横軸をx、縦軸をyで4箇所指定しています。
プログラムで図形の描き方 バラ曲線の使い方
『P5.js』に限らず、
数学を使って図形をつくる
という事は昔から行われていたようで。
今回は『バラ曲線』を使って図形をつくってみます。
- バラ曲線・・英語だとRose CurveもしくはRose Pattern(ローズパターン)
こちらの動画がとってもわかりやすかったので参考にさせていただきました。
『バラ曲線』で使う数式はこれ。
$$r = \cos(k\theta)$$
『バラ曲線』は『極座標(きょくざひょう)』で考えられているので、
『直交座標』に変換して使う必要があります。
『極座標』についての参考記事
三角形の1片の長さを『$$r$$』とすると、変換の式はこうなります。
$$x = r * \cos\theta $$
$$y = r * \sin\theta $$
これを組み込んでいきます。
プログラムで図形の描き方 バラ曲線を使ってみる
先ほどの動画を参考につくってみます。
See the Pen
p5.js rose-curve-test1 by aoki_monpro (@suica)
on CodePen.
コードはこちら。
function setup() {
createCanvas(250,250);
}
function draw() {
background(200);
translate(width / 2, height / 2 );
beginShape();
stroke(200);
strokeWeight(1);
for (var a = 0; a< TWO_PI; a += 0.1){ //角度0から360度分繰り返す
var r = 100; // 三角形の一片の長さ (円の半径)
var x = r * cos(a);
var y = r * sin(a);
vertex(x, y);
}
endShape(CLOSE);
}
角度は 360 ではなくて『ラジアン』で、 TWO_PI (2π) で指定しています。
『ラジアン』についての参考記事
この状態だとただの円なんですが、
『バラ曲線』の凄いところは、『r』の値を変えるとどんどん図形が変わるというところ。
See the Pen
p5.js rose-curve-test2 by aoki_monpro (@suica)
on CodePen.
コードはこう。
function setup() {
createCanvas(250,250);
}
function draw() {
background(200);
translate(width / 2, height / 2 );
beginShape();
stroke(200);
for (var a = 0; a< TWO_PI; a += 0.01){
var r = 100 * cos(7 * a); //バラ関数 ここを変更してます。
var x = r * cos(a);
var y = r * sin(a);
vertex(x, y);
}
endShape(CLOSE);
}
『r』の値を 5/ 8 に変えるとこんな図形も描けます。
See the Pen
p5.js rose-curve-test3 by aoki_monpro (@suica)
on CodePen.
コードはこう。
var k = 5/8; //変数で指定してみる
function setup() {
createCanvas(250,250);
}
function draw() {
background(50); //背景を黒に
translate(width / 2, height / 2 );
beginShape();
noFill(); //塗りつぶしなし
stroke(200);
strokeWeight(1);
for (var a = 0; a< TWO_PI * 10; a += 0.01){ //1周だと足りないので10周
var r = 100 * cos(k * a);
var x = r * cos(a);
var y = r * sin(a);
vertex(x, y);
}
endShape(CLOSE);
}
『バラ曲線(別名:正葉曲線』の数値の対応表はこのページが詳しいです。
プログラムで図形の描き方 バラ曲線で桜吹雪
『バラ曲線』といくつかのメソッドを使いこなす事で、
こんな『桜吹雪』もつくれるようです。
See the Pen
p5.js rose-curve-sakura by aoki_monpro (@suica)
on CodePen.
コードはこう。
var sakuraNum = 300;
var fubuki = [];
var colors = [];
function setup() {
createCanvas(windowWidth, windowHeight);
for (var i = 0; i < sakuraNum; i++) { //花びらの数だけSakuraを生成
fubuki.push(new Sakura());
}
noStroke();
colors.push(color(244, 191, 252, 150)); //いくつかの色のパターン
colors.push(color(255, 219, 248, 150));
colors.push(color(246, 204, 252, 150));
}
function draw() {
background(360);
for (var i = 0; i < sakuraNum; i++) { //花びらの数だけ描画
fubuki[i].draw();
fubuki[i].move();
}
}
function Sakura() {
var n = 4;
var A, md, r, x, y;
this.xDef = random(width); //座標をランダムで指定
this.xAmp = random(50,100);
this.xSpeed = random(1,2);
this.xTheta = random(360);
this.ox = this.xDef + this.xAmp * sin(radians(this.xTheta));
this.oy = random(height);
this.rotateT = random(360);
this.size = random(20, 50);
this.ySpeed = this.size / 20;
this.sizeYScale = 1;
this.sizeYT = random(360);
this.sizeYSpeed = this.size / 30;
this.c = floor(random(3));
this.draw = function() {
fill(colors[this.c]);
push();
translate(this.ox, this.oy);
rotate(radians(this.rotateT));
beginShape();
for (var t = 0; t < 360 / 4; t++) { //この辺からバラ関数の出番
A = n / PI * radians(t);
md = floor(A) % 2;
r = pow(-1, md) * (A - floor(A)) + md;
R = r + 2 * calcH(r);
x = this.size * R * cos(radians(t));
y = this.size * this.sizeYScale * R * sin(radians(t));
vertex(x, y);
}
endShape(CLOSE);
pop();
};
this.move = function() {
this.ox = this.xDef + this.xAmp * sin(radians(this.xTheta));
this.xTheta += this.xSpeed;
this.oy += this.ySpeed;
this.sizeYT += this.sizeYSpeed;
this.sizeYScale = abs(sin(radians(this.sizeYT)));
if (this.oy > height + this.size) {
this.oy = -this.size;
}
};
}
function calcH(x) {
if (x < 0.8) {
return 0;
} else {
return 0.8 - x;
}
}
プログラムで図形の描き方 スピログラフを再現する
『バラ関数』は使っていませんが、
子供の頃に遊んだ『スピログラフ』を再現することもできるようです。
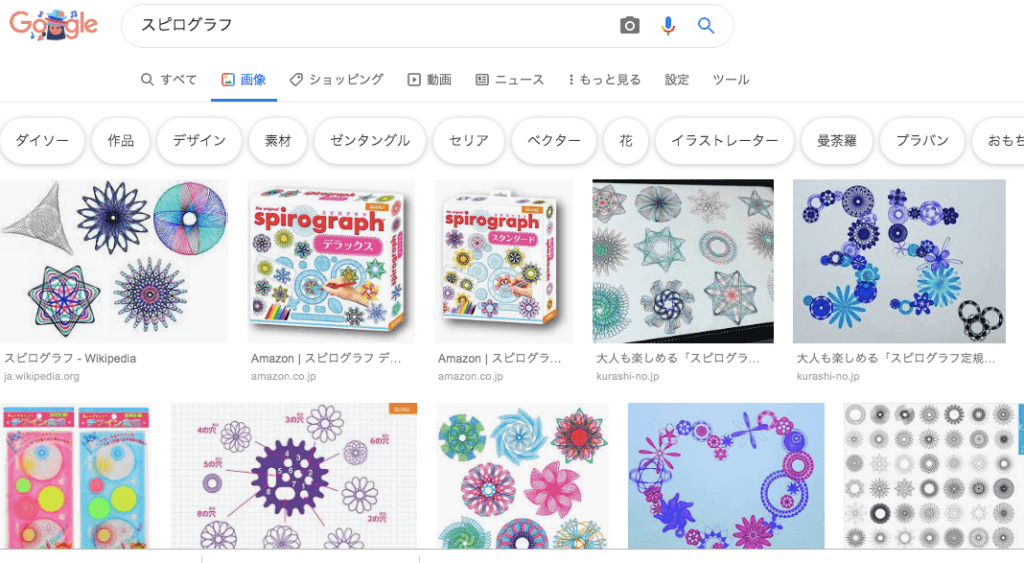
スピログラフってこんなの。
できる図形はこんなの。
参考記事
プログラムで図形の描き方をまとめてみて
遊ぶようにプログラムができる『P5.js』を触っているうちに、
子供の頃の記憶というか、
無邪気でピュアでイノセントワールドだったあの頃を思いだす事になりました。
生涯学習なんて言われている時代だからこそ、
プログラム使いつつ、子供心を忘れず、楽しんでスキルアップしていきたいもんですね。
『クリエイティブコーディング』関係ではこんな記事も読まれています。
1. 【P5.js】初心者向けの動画をリリースしました(プログラミング×数学物理)【Udemy】2. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
3. プログラミング実況をやってみた その1【P5.js】
4. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
5. 移動・回転・拡大縮小を覚えると表現に幅がでてきます(2)【P5.js】
6. 【CSS】色の指定なら『RGB』より『HSL』の方が使いやすい件〜ランダムで使いたい(3)【P5.js】
7. 『ベクトル』の使い方のコツ〜『ベクトル』はただの数値の組み合わせです(4)【P5.js】
8. プログラムで【加速度】【速度】の使い方をわかりやすく (5)【P5.js】
9. プログラムの【配列】をわかりやすく『ゴディバ』で例えてみる(6)【P5.js】
10. プログラムの関数をわかりやすく使ってみる〜自動販売機に例えてみる〜(7)【P5.js】
11. プログラムで色や大きさをランダムにして遊んでみる(8)【P5.js】
12. 【3Dプログラム】初心者にオススメな方法はこれ(9)【P5.js】
13. プログラムで図形の描き方~頂点と【バラ曲線】を使って〜 (10)【P5.js】
14. 【三角関数】をプログラムで使う方法をまとめてみた(11)【P5.js】
15. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
『アート(視覚美術)』関係ではこんな記事も読まれています。
1. 【アート】がわからないから読んだオススメ本【めっちゃ読みやすい】2. プログラムで図形の描き方~頂点と【バラ曲線】を使って〜 (10)【P5.js】
3. 【CSS】色の設定は『RGB』より『HSL』の方が使いやすい件〜ランダムに使いたい(3)【P5.js】
4. 『デザインあ』展 熊本 2019の感想〜ちょっとだけ視野が広がった感〜
アオキのツイッターアカウント。



















この記事へのコメントはありません。