2020/6/5追記 三角関数に関する動画を追加しました。
サインコサインなどの『三角関数』を使う事で、
- 大きさを変える
- 色を変える
- ふわふわした動きをつくる
- 円を描く
などの動きを簡単に表現できるようになります。
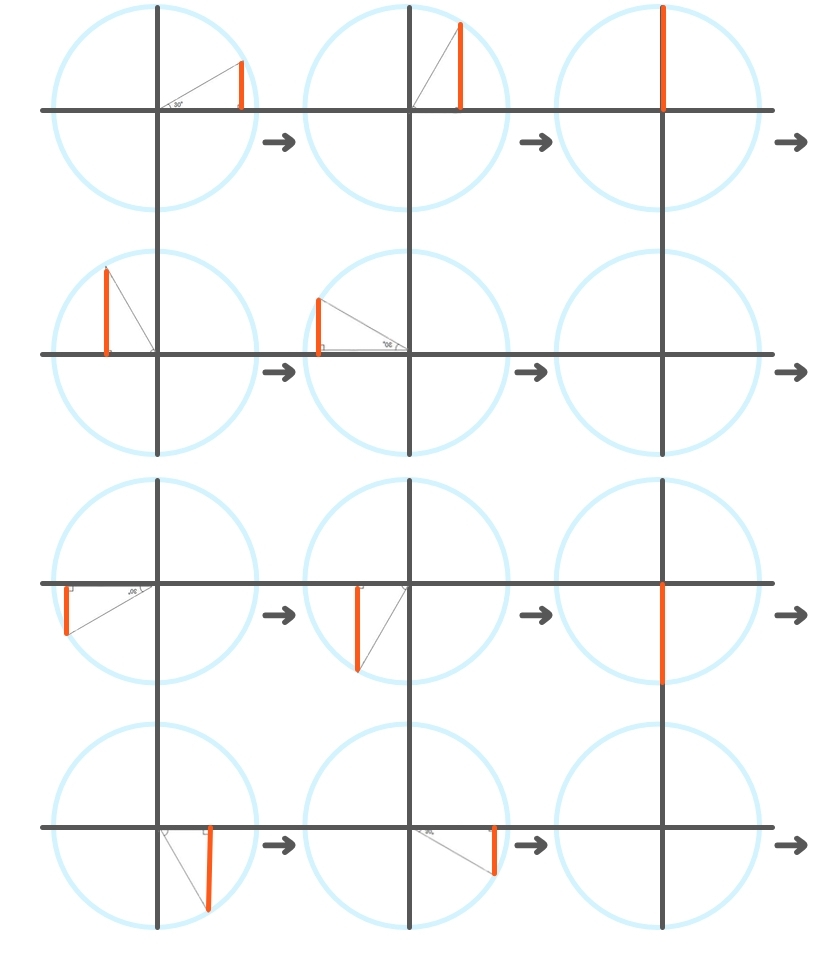
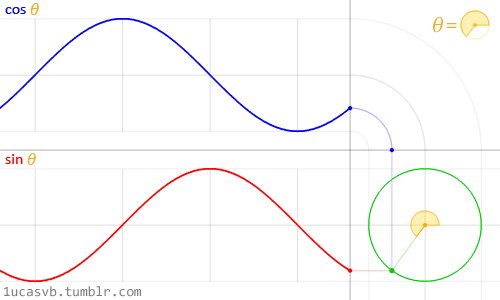
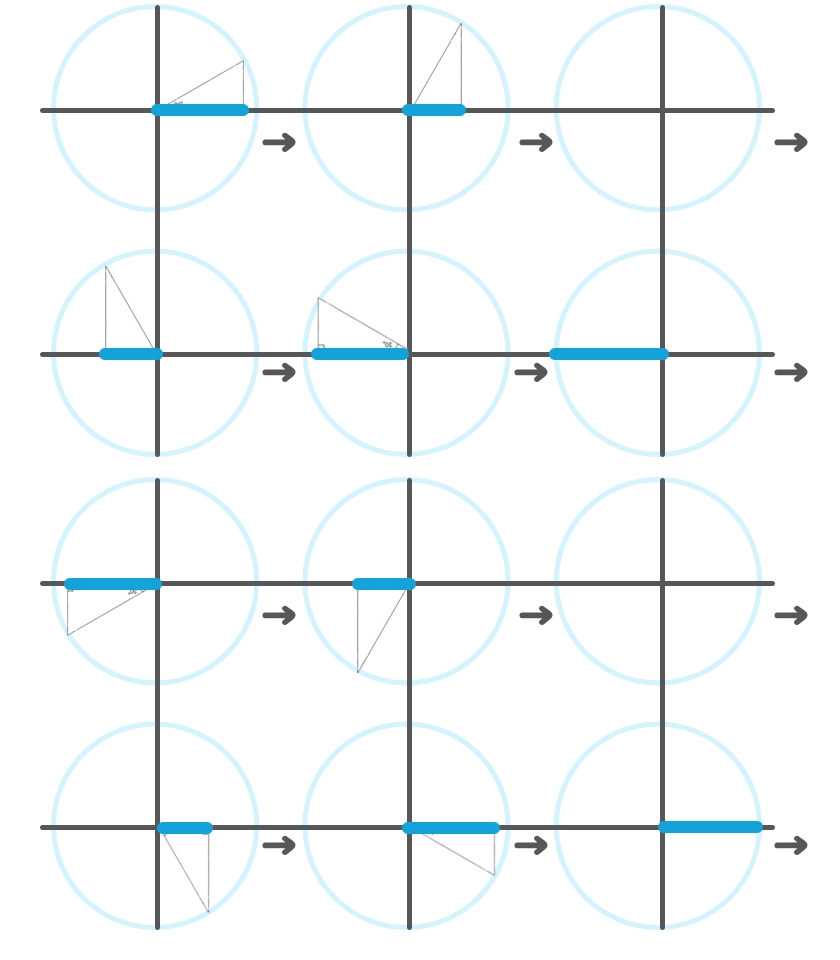
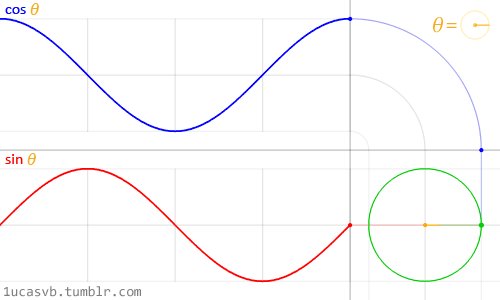
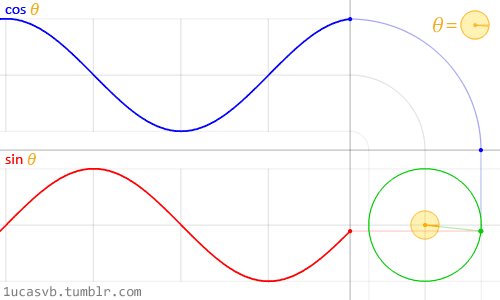
『サイン(sin)』はこんな動きをします。
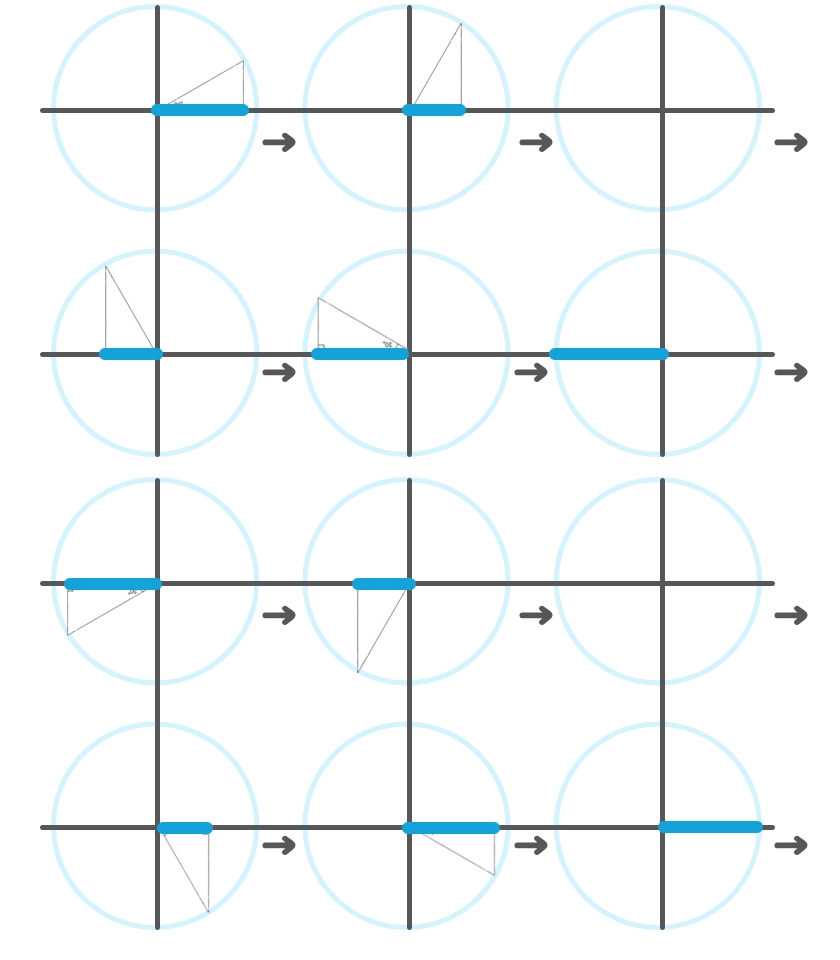
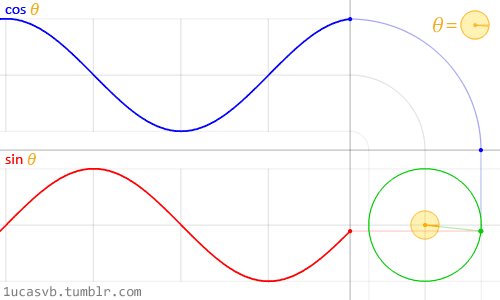
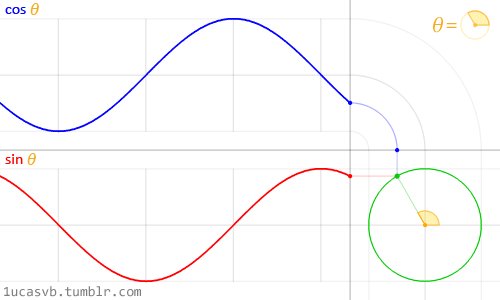
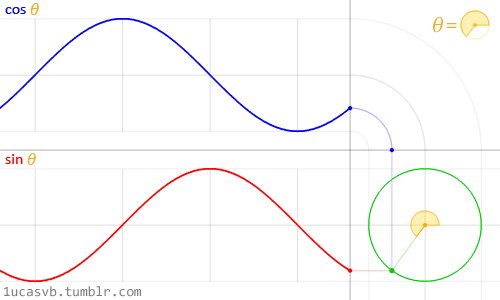
『コサイン(cos)』はこんな動きをします。
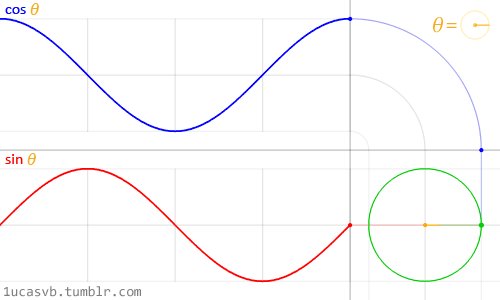
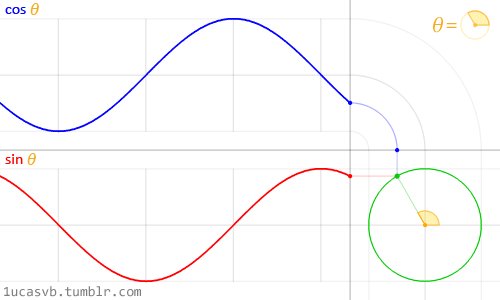
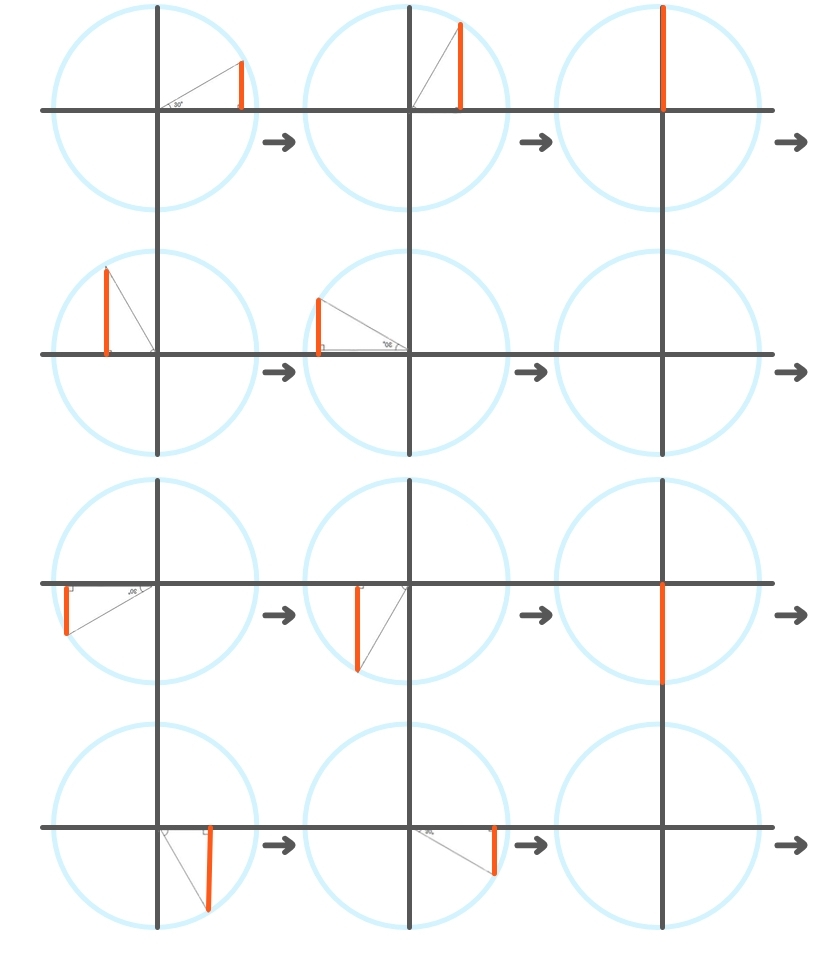
なめらかに動かすとこんな動き方になります。

2020/6/5追記 三角関数に関する動画を追加しました。
サインコサインなどの『三角関数』を使う事で、
などの動きを簡単に表現できるようになります。
『サイン(sin)』はこんな動きをします。
『コサイン(cos)』はこんな動きをします。
なめらかに動かすとこんな動き方になります。
『三角関数』の関連記事
『スクラッチ』で『三角関数』の関連記事
今回は、遊ぶようにプログラミングできる、
『P5.js(ProcessingのJavaScript版)』でいろいろと試してみることにしました。
『サイン(sin)』の特徴として、半径を1とすると、
$$-1 \leqq \sin \leqq 1$$
の間をなめらかに動くという特徴があります。
これを利用して、まずは大きさを変えてみます。
こんな動き方になります。
See the Pen
p5.js sin-test1 by aoki_monpro (@suica)
on CodePen.
コードはこうなりました。
let radius; //半径
let deg = 0; //角度
function setup() {
createCanvas(200, 200); // 画面の大きさ
colorMode(HSL, 360, 100, 100, 100); // 色はHSL派
radius = height / 2 ; //画面高さの半分を半径に
noStroke();
}
function draw() {
background(0);
let radian = deg * PI / 180; // ラジアンに変換
// let radian = radians(deg) // 変換はこっちでもOK
let circle = sin(radian) * radius; // サインに半径をかける
fill(160, 100, 50, 100); //色塗り
ellipse(width / 2, height / 2, circle, circle); //画面中心に円を描く
deg += 1; //角度を1ずつ増やす
}
角度を表すには大きく2つの方法があります。
より正確に1周を表すために、
『度数』→『ラジアン』
に変換して使うようにします。
let radian = deg * PI / 180; // ラジアンに変換
『ラジアン』の関連記事
『P5.js』には、
『ラジアン』に変換するためのユーザー関数も用意されています。
let radian = radians(deg) // 変換はこっちでもOK
『サイン(sin)』は、
$$-1 \leqq \sin \leqq 1$$
の範囲で動くのですが、
$$-1 ~ 1$$だと幅が小さすぎるので、
数字をかけて(今回は半径(100))、
$$$-100 ~ 100 $$ という範囲に大きくしています。
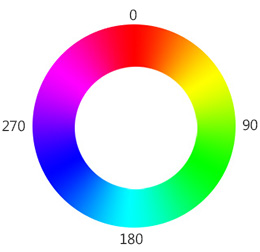
『三角関数』を使うことで、色を変えることもできます。
色にもいくつかの指定方法があるのですが、
色を変更する場合は『HSL』
の方が使いやすいので、こちらで設定します。
『HSL』の参考記事
こんな色の変わり方をします。
See the Pen
p5.js sin-test-hsl by aoki_monpro (@suica)
on CodePen.
コードはこうなりました。
let radius; //半径
let deg = 0; //角度
function setup() {
createCanvas(200, 200);
colorMode(HSL, 360, 100, 100, 100); //カラーモードをHSLに
radius = height / 2 ; //画面高さの半分を半径に
noStroke();
}
function draw() {
background(0);
let radian = radians(deg) // ラジアンに変換
let circle = sin(radian) * radius;
let hue = abs(sin(radian) * 360); //360をかけつつ 絶対値にする
fill(hue, 100, 50, 100);
ellipse(width / 2, height / 2, circle, circle); //画面中心に円を描く
deg += 1; //角度を1ずつ増やす
}
ポイントは下記2点。
『HSL』色相(Hue)は0~360の範囲で指定する必要があります。

『サイン』に360をかけることで、
$$-360 ~ 360 $$ の範囲になるのですが、
マイナスの範囲の間は色が変わらないので、
abs()関数を使って『絶対値(英語でabsolute(アブソリュート))』にすることで、
マイナスをプラスに変換して、
$$ 0 ~ 360 $$ の範囲で変化するようにしています。
let hue = abs(sin(radian) * 360); //360をかけつつ 絶対値にする
『三角関数』を使うことで、
ふわふわする動きを簡単に作ることができるようになります。
動かすとこう。
See the Pen
p5.js sin-test2 by aoki_monpro (@suica)
on CodePen.
コードはこう。
let deg = 0; //角度
let vecLocation; //位置
let vecVelocity; //速度
function setup() {
createCanvas(300, 200);
colorMode(HSL, 360, 100, 100, 100);
vecLocation = createVector(width / 2, height / 2); // 位置ベクトルでXとYまとめて位置を指定
noStroke();
}
function draw() {
background(0);
let radian = radians(deg) ;
vecVelocity = createVector(3, sin(radian) * 5); // 速度ベクトルのYにサインをあてる
vecLocation.add(vecVelocity); //位置ベクトルに速度ベクトルを追加する
fill(160, 100, 50, 100);
ellipse(vecLocation.x, vecLocation.y, 20,20);
if(vecLocation.x > 300){ // 右端に行ったら左端に移す
vecLocation.x = 0;
}
deg += 10;
}
何かしら物体を動かす場合は、
2次元の場合は『X(横軸)』と『Y(縦軸)』の2つの値がセットで必要になります。
『ベクトル』を使うことで、
2つ以上の複数の値をまとめて扱うことができるようになります。
『ベクトル』の関連記事
の値を変えることで、
スピードが早くなったり、波の動きが激しくなったりするので、
ぜひ色々と試してもらえればと思います。
Y軸を『サイン(sin)』で動かしつつ、
X軸を『コサイン(cos)』で動かすことで、
円を描くような軌道をつくることができます。
動きはこう。
See the Pen
p5.js sin-test-circle by aoki_monpro (@suica)
on CodePen.
コードはこう。
let deg = 0; //角度
let vecLocation; //位置
let vecVelocity; //速度
function setup() {
createCanvas(300, 200);
colorMode(HSL, 360, 100, 100, 100);
vecLocation = createVector(width / 2, height / 2); // ベクトルとすると、XとYまとめて位置を指定できる
noStroke();
}
function draw() {
background(0);
let radian = radians(deg) ; //ラジアンに変換
vecVelocity = createVector(cos(radian) * 5, sin(radian) * 5); // X軸をコサイン, Y軸をサインで
vecLocation.add(vecVelocity);
fill(160, 100, 50, 100);
ellipse(vecLocation.x, vecLocation.y, 20,20);
deg += 10;
}
ポイントはこのコードで、
vecVelocity = createVector(cos(radian) * 5, sin(radian) * 5); // X軸をコサイン, Y軸をサインで
で指定しています。
円の動きをちょっと細工することで、
様々な動きを作ることができます。
例えば少しずつ半径の値を増やしていくことで、
『らせん』のような動きをさせることができます。
動きはこう。
See the Pen
p5.js sin-test-spiral by aoki_monpro (@suica)
on CodePen.
コードはこう。
let deg = 0; //角度
let radius = 1; //半径
let vecLocation; //位置
let vecVelocity; //速度
function setup() {
createCanvas(300, 200);
colorMode(HSL, 360, 100, 100, 100);
vecLocation = createVector(width / 2, height / 2); // ベクトルとすると、XとYまとめて位置を指定できる
noStroke();
}
function draw() {
background(0);
let radian = radians(deg) ; //ラジアンに変換
vecVelocity = createVector(cos(radian) * radius, sin(radian) * radius); // 半径をかける
vecLocation.add(vecVelocity);
fill(160, 100, 50, 100);
ellipse(vecLocation.x, vecLocation.y, 20,20);
deg += 5;
radius += 0.01; //半径をちょっとずつ増やす
}
『radius』という変数をつくり、少しずつ増やすことで、
中心から少しずつ軌道が大きくなるようにしています。
最後は公式サンプルでも記載されている3D映像のシンプル版。
動きはこう。
See the Pen
p5.js sin-test-3d by aoki_monpro (@suica)
on CodePen.
コードはこう。
function setup() {
createCanvas(300, 300, WEBGL); //3DはWEBGLと明記する
}
function draw() {
background(250);
rotateY(frameCount * 0.01); // Y軸で回す
for (let j = 0; j < 5; j++) {
push();
for (let i = 0; i < 10; i++) {
translate(
sin(frameCount * 0.001 + j) * 100,
sin(frameCount * 0.001 + j) * 100,
i * 0.1
);
rotateZ(frameCount * 0.002); // Z軸で回す
push();
sphere(8, 6, 4);
pop();
}
pop();
}
}
と、いくつかの動き方を混ぜることで、
とてもおもしろい動きがつくれるようになっています。
『translate』『rotate』『push/pop』の参考記事
『3D』の参考記事
高校生で勉強はするものの、
一体何に使うのか検討もつかなかった『三角関数』。
『プログラム』と組み合わせて、
実際にいろいろと動かしてみることで、
実は現実世界に役に立っているというのが肌でわかるようになればと思います。
参考記事
メディアアート系で重要な数式・概念 & p5.jsで遊ぶ
この記事へのトラックバックはありません。
Copyright © もんプロ~問題発見と解決のためのプログラミング〜 All rights reserved.
この記事へのコメントはありません。