2020年から小学校でもプログラミング教育が義務化になり、
子ども向け無料プログラミング体験場『CoderDojo熊本』を運営している身として、
ブロックを組み立ててゲームなどを作れる『スクラッチ』だけで終わるのではなく、
『スクラッチ』のその先へ
というテーマで、なにかうまい方法はないものかと探していたのですが、
先日とてもいい記事を見つけたので共有したいと思います。
初心者からやってきた3年間のことと、その過程で得たコツです。https://t.co/yL71gjQaWr
— Misaki Nakano (@misaki_mofu) April 7, 2019
記事の中で紹介されている『Three.js(スリージェイエス)』というツールは、
文字通り、3Dデザインができる仕組みなのですが、
しっかりやろうとすると、
- プログラミング(JavaScript)
- デザイン系プログラミング (Shader)
- 数学 (簡単な方式からそこそこ難解な方式まで)
- 物理 (加速度・ベクトルなど)
- 英語 (情報収集)
など、たくさんの知識が必要になります。
逆に言うと、
プログラミングをやりながら数学・物理・英語も合わせてまるっと身につけられるという事でもあります。
もちろん最初から全て使いこなせるわけもなく、
ちょっとずつかいつまんで覚えていくといいのかなと。
2019/8/17追記
『Three.js』入門記事書きました。
そして、記事の中で紹介されていたのが『Coding Math(コーディング マス)』という動画で、
- コーディング・・プログラミングを書くこと
- マス・・数学という意味
なので、
これまた文字通り、
プログラミングで数学を使うという子どもにも(大人にも)ドンピシャな動画だったので、
物は試しと、早速やってみることにしました。
プログラミングで数学を覚える 試しにやってみる
第1回目の動画はこちら。
解説はもちろん全編英語なのですが、
コードの中身などを真似するだけで作れるので、
- 英語のリスニングをしつつ、
- プログラミングを覚えられて、
- かつ数学や物理も身につくという、
一石四鳥な内容になっています。
とは言っても初見だとなかなかとっつきにくいかもなので、
簡単にですが解説を交えてみたいと思います。
See the Pen
creating_coding_1 by aoki_monpro (@suica)
on CodePen.
プログラミングと数学 第1回目のコード解説 『HTML』
『HTML(エイチティーエムエル)』は、
『インターネットエクスプローラ』や『グーグルクロム』で表示できる、
ホームページ、Webサイトを表示できる言語です。
今回の動画にあったコードはこちら。
//index.html
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="main.js"></script>
<style type="text/css">
html, body{
margin: 0px;
}
canvas{
display: block;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
</html>
『HTML』は『タグ』というくの字で囲った書き方がされていて、
よくよく見ると、
<html>と</html> <head>と</head> <body>と</body> <style>と</style> <script>と</script> <canvas>と</canvas>
という風に、同じタグでかこっているのがわかると思います。
デスクトップ上など適当な場所にフォルダを作って(フォルダ名は英語で)、
メモ帳などにこの『HTML』コードを書いて、フォルダの中に保存するのですが、
保存する時に注意があって、
文字コードを『UTF-8』にするのが慣例なので、『UTF-8』として保存します。
ファイル名は 『index.html』とするのが慣例です。
動画の中では、
『subline text』というエディタが使われていて、
最近だと『VS Code』が一番人気かと思いますが、好きなエディタ(メモ帳)でいいのかなと思います。
続いては『JavaScript(ジャバスクリプト)』。
プログラミングと数学 第1回目のコード解説 『JavaScript』その1
『JavaScript(ジャバスクリプト)』は、
クライアントサイド言語と呼ばれたりしますが、
『インターネットエクスプローラ』や『グーグルクロム』上で動く
『プログラミング言語』になります。
『インターネットエクスプローラ』や『グーグルクロム』さえ入っていれば動くので、
ほぼ全てのパソコンで動かせるというのが大きなメリットだろうと思います。
動画の中で書かれていたコードがこちら。
//main.js
window.onload = function () {
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
width = canvas.width = window.innerWidth,
height = canvas.height = window.innerHeight;
for (var i = 0; i < 100; i += 1){
context.beginPath();
context.moveTo(Math.random() * width, Math.random() * height);
context.lineTo(Math.random() * width, Math.random() * height);
context.stroke();
};
};
『JavaScript(ジャバスクリプト)』の機能をもりっと使われているので
最初はとっつきにくいと思うのですが、次第に慣れていくと思うので順番に解説すると・・
- window.onload・・画面が読み込まれた時に実行されます。
- function( ){ } ・・ 関数(機能)のことです。なみかっこの中に実際の動作を書いていきます。
-
var ・・変数を指定します。 (今回は、canvas、context, width, heightを指定しています。)
-
document.getElementById(“canvas”) ・・
『JavaScript』側から、『HTML』のどの場所を動かすかというのを指定することができます。
document.getElementById(ドキュメント・ゲットエレメントバイアイディー)
という長い アンド 英語そのまんまな命令ですが、
これを使うことで、『HTML』側の、id( アイディー)部分に適用すると言う意味になります。
今回は『HTML』側の、
<canvas id="canvas"></canvas>
の部分に適用させる、という意味になります。
ちなみに、『canvas(キャンバス)』は『HTML5』で追加された機能で、
文字通り、絵を描くキャンバス(画用紙)のような役割をします。
続いて、
- canvas.getContext(“2d”)・・canvasで2Dを使う
- width = canvas.width = window.innerWidth ・・横軸
- height = canvas.height = window.innerHeight ・・縦軸
です。
- width(ワイズ)は横軸で、数学でいうとX。
- heigth(ヘイト)は縦軸で、数学でいうとYになります。
プログラミングと数学 第1回目のコード解説 『JavaScript』その2
『JavaScript』後半のコードの解説になります。
for (var i = 0; i < 100; i += 1){
context.beginPath();
context.moveTo(Math.random() * width, Math.random() * height);
context.lineTo(Math.random() * width, Math.random() * height);
context.stroke();
}
- for (var i = 0; i < 100; i += 1) ・・for文。0から100未満まで繰り返します。
プログラミングの得意技といえば『繰り返し』。
繰り返しを意味する『for文』は、
それはそれはしょっちゅうでてくるのでそのうちに覚えると思います。
続いて、
- context.beginPath()・・現在のパスをリセット
- context.moveTo()・・指定位置から新規のパスを生成
- context.lineTo()・・指定した位置まで直線を引く
- context.stroke()・・設定した方法で線を引く
この辺も『canvas』特有の書き方になります。
context.moveTo の後のかっこの中に、
Math.random() * width, Math.random() * height
という内容があります。
Math.random() というのは、『JavaScript』でランダムな数字を作る時に使う命令です。
ランダムな数字を使う時にはよく使う方法です。
- Math.random() * width ・・ランダムな数 × 画面の横幅(X軸)
- Math.random() * height ・・ランダムな数 × 画面の縦幅(Y軸)
まとめるとこのコードは、
for (var i = 0; i < 100; i += 1){
context.beginPath();
context.moveTo(Math.random() * width, Math.random() * height);
context.lineTo(Math.random() * width, Math.random() * height);
context.stroke();
}
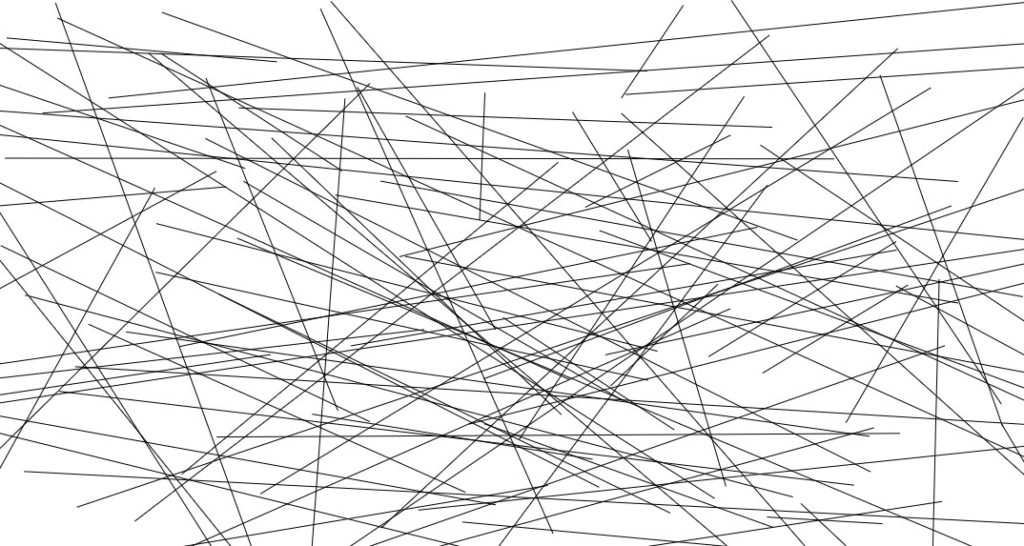
画面上の適当なところから適当なところまで線をひく(それを100回繰り返す)
という意味になります。
こんな感じですね。

保存する時は、『main.js』という名前で、さきほどの『index.html』と同じフォルダ内に保存すればOKです。
文字コードを『UTF-8』にするのを忘れずに。
保存して、『index.html』を開いたら、ランダムな線がずらっと表示されます。
再読み込みするたびにランダムに表示されるのがわかると思います。
プログラミングと数学の第1回目の動画を見てみて
ちまたでは今回のようなデザインをするプログラミングのことを、
『クリエイティブコーディング』と言うそうなんですが、
『スクラッチ』の次の一歩として、
今回のような『クリエイティブコーディング』を取り入れてみるのは面白いんじゃないかと思います。
- プログラミング(JavaScript)
- デザイン系プログラミング (Shader)
- 数学 (簡単な方式からそこそこ難解な方式まで)
- 物理 (加速度・ベクトルなど)
- 英語 (情報収集)
といった知識をまるっと身につけられて、しかも見た目がすぐに変わるので大人がやっても楽しいんじゃないかなと。
これからも時間をつくってちょくちょく『クリエイティブコーディング』に挑戦してみようかなと思います。
参考図書
『数学・物理』関係ではこんな記事も読まれています。
1. 【P5.js】初心者向けの動画をリリースしました(プログラミング×数学物理)【Udemy】2. 【ベクトル】をわかりやすくするコツ〜『ベクトル』はただの数値の組み合わせです(4)【P5.js】
3. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
4. 【三角関数】の使い方〜わかりやすさ重視でまとめてみた【動画あり】
5. 【ラジアン】とは わかりやすくまとめてみた【初心者向け】
6. 【図解】波の用語や動きをプログラムも交えてまとめてみる【数学&物理】
7. 【微分】とは わかりやすくまとめてみた〜めっちゃすごいわり算【初心者向け】
8. 【シグマ(∑)】計算をわかりやすくまとめてみた【エクセルのsum】【初心者向け】
9. 【極座標 】とは【直交座標 】との違いや変換方法についてまとめてみた
10. 【虚数】【複素数】とは わかりやすくまとめてみた【初心者向け】
11. 【指数】とは わかりやすくまとめてみた【初心者向け】
12. 【対数】とは わかりやすくまとめてみた【初心者向け】
13. 順列・組み合わせ・階乗とは わかりやすくまとめてみた【数学】
14. 【確率(加法定理)】とは わかりやすくまとめてみた【初心者向け】
15. 【ベクトル場】と【速度ベクトル】とは わかりやすく【ドラクエのすべる床】
↓ ここから下は物理関連
1. プログラムで【加速度】をわかりやすくするために実際に動かしてみる(5)【P5.js】
2. 【流体力学】とは 圧力・密度・浮力をまとめてみた【初心者向け】
↓ ここから下はちょいムズカシイ
1. 【ネイピア数】とは わかりやすくまとめてみた【自然対数の底(e)】
2. 【ベクトル解析 勾配(grad)】わかりやすくまとめてみた
3. 【ベクトル解析 発散(div)】わかりやすくまとめてみた
4. 【テイラー展開】をわかりやすくまとめてみた【おすすめ動画あり】
『クリエイティブコーディング』関係ではこんな記事も読まれています。
1. 【P5.js】初心者向けの動画をリリースしました(プログラミング×数学物理)【Udemy】2. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
3. プログラミング実況をやってみた その1【P5.js】
4. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
5. 移動・回転・拡大縮小を覚えると表現に幅がでてきます(2)【P5.js】
6. 【CSS】色の指定なら『RGB』より『HSL』の方が使いやすい件〜ランダムで使いたい(3)【P5.js】
7. 『ベクトル』の使い方のコツ〜『ベクトル』はただの数値の組み合わせです(4)【P5.js】
8. プログラムで【加速度】【速度】の使い方をわかりやすく (5)【P5.js】
9. プログラムの【配列】をわかりやすく『ゴディバ』で例えてみる(6)【P5.js】
10. プログラムの関数をわかりやすく使ってみる〜自動販売機に例えてみる〜(7)【P5.js】
11. プログラムで色や大きさをランダムにして遊んでみる(8)【P5.js】
12. 【3Dプログラム】初心者にオススメな方法はこれ(9)【P5.js】
13. プログラムで図形の描き方~頂点と【バラ曲線】を使って〜 (10)【P5.js】
14. 【三角関数】をプログラムで使う方法をまとめてみた(11)【P5.js】
15. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
アオキのツイッターアカウント。




















この記事へのコメントはありません。