3Dプログラミングは難しい・・・
なんたって数学多いし用語たっぷりだし・・・
そんな風に考えていたこともあったけれど。
プログラミングでかっこいい映像をつくりたいと始めた『TouchDesigner(タッチデザイナー)』のおかげで、
いつのまにやら、『3Dプログラミング』の苦手意識がなくなってきた感があって。
参考記事
今回は、
ホームページなどの『ウェブ』で3D表現するなら1番人気と思われる『Three.js(スリージェイエス)』と、
少しだけ『TouchDesigner』の画像も交えて、『3Dプログラミングの基本』をまとめてみることにしました。
3Dプログラミングの基本イメージと用語

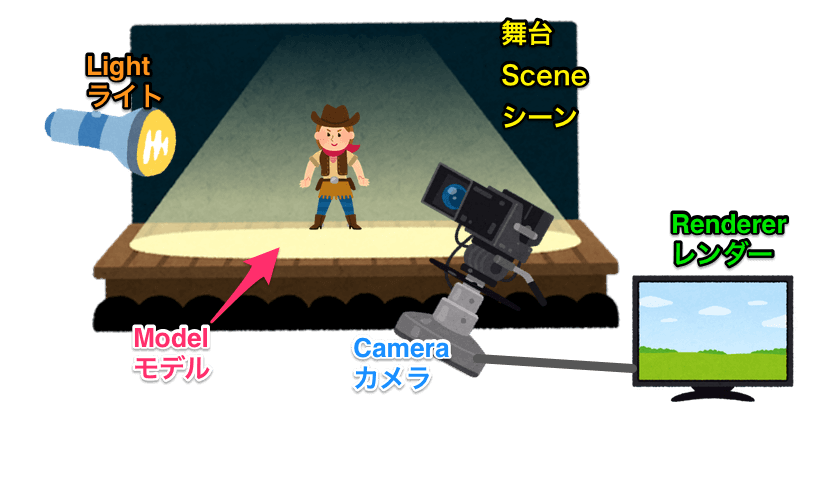
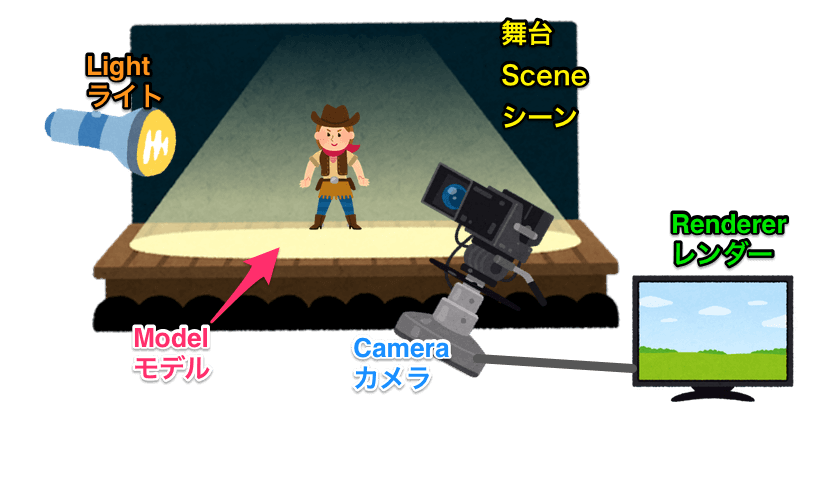
『3Dプログラミング』の基本イメージは撮影現場。
- 舞台があって、
- 大道具小道具があって、
- 役者がいて、
- カメラがあって、
- 照明があって。
『Three.js』の場合はそれぞれこんな用語にあたります。
- シーン(Scene)・・舞台
- モデル(Model)・・大道具小道具役者
- カメラ(Camera)・・カメラ
- ライト(Light)・・照明
撮影現場と同じく、
カメラの向く方向で映像は変わるし、
ライトのあてる方向を変えれば明るさも変わると。
3Dプログラミングの基本 XYZ座標
撮影現場をコンピューター上で再現しようと思ったら、
- どの位置に役者を置いて、どの方向に動かすか。
- どの位置にカメラを置いて、どれくらいズームインして撮影するか。
- どの位置からライトをあてるか。
というような指示を、コンピュータがわかるように伝える必要があります。
そのために必要なのが『座標系(ざひょうけい)』。
- 横方向・・X軸
- 縦方向・・Y軸
- 奥行き・・Z軸
『XYZ』3つの座標で、役者の位置やカメラの位置や移動距離を決めます。
- 舞台にも、
- 役者にも、
- カメラにも、
- ライトにも、
3Dプログラミングの基本 モデルの構成
舞台上の役者、
『Three.js』でいうところの『モデル』は、
いつかの要素が含まれています。
- 頂点(Vertex)・・点の数。三角形なら3つ。四角形なら4つ。
- ポリゴン(Polygon)・・3つの頂点からなる三角形
- メッシュ(Mesh)・・ポリゴンの集まり
小さな三角形『ポリゴン』を大量に組み合わることで、
いろんな物体をつくりだすことができます。

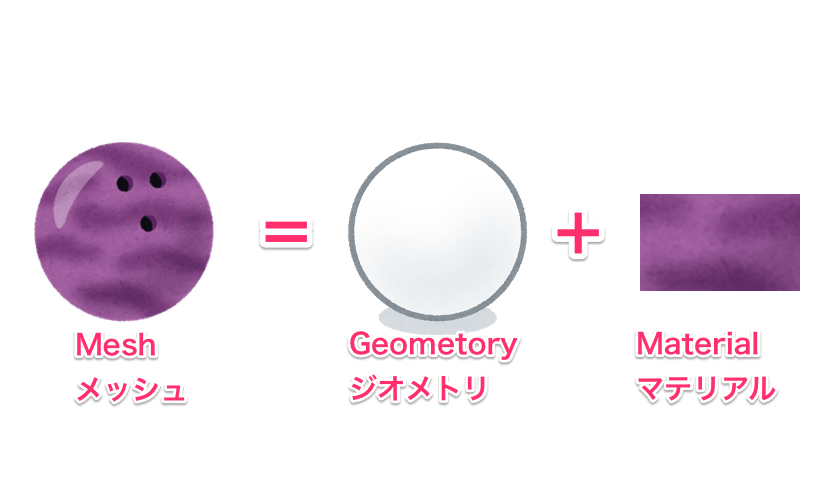
- 『ジオメトリ(Geometory)』(形状)
- 『マテリアル(Material)』(素材)
『ジオメトリ』は形を表して、
丸だったり四角だったり、それこそ人の形だったりいろいろあります。
なんの特徴もない白いボールがあったとして、
- 野球ボールっぽいマテリアルをあてれば野球ボールに、
- バスケットボール風のマテリアルならバスケットボールに、
- テニスボール風ならテニスボール
- ボーリングならボーリング
と見た目を変えるのが『マテリアル』です。
素材そのものの形と、
表面の質感を分けて考えるのが、
『3Dプログラミング』の特徴かなと思います。
3Dプログラミングの基本 画面に表示されるまで

3Dプログラミングを画面に描画するには、これらの要素が必要になります。
- シーン(Scene)
- カメラ(Camera)
- ライト(Light)
- モデル(メッシュ(Mesh)=ジオメトリ(Geometory)+マテリアル(Material))
- レンダー(Renderer)
レンダーは、3D空間を画面上(2D)で描画する処理になります。
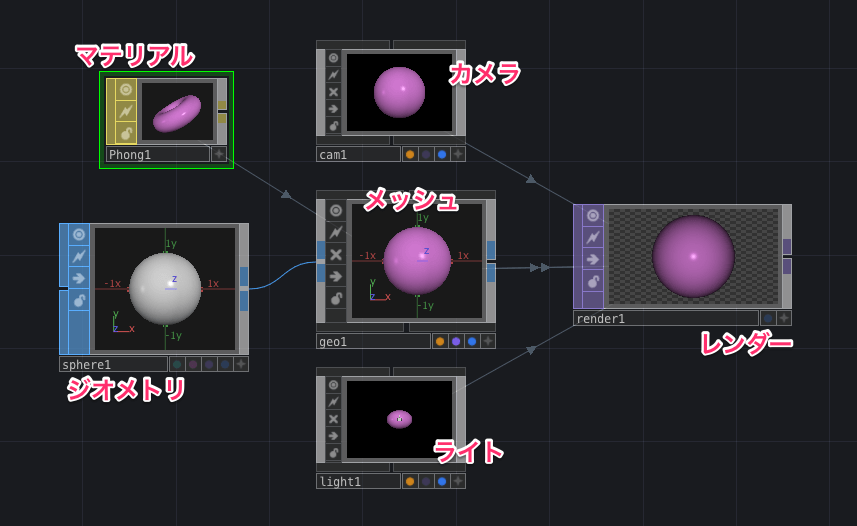
ノードベースの『TouchDesinger』の場合、こんな組み合わせになります。

『Three.js』の場合は全部コード(JavaScript)で書く必要があります。
コードはこちら。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/106/three.min.js"></script>
<script>
// ページの読み込みを待つ
window.addEventListener('load', init);
function init() {
// サイズを指定
const width = 960;
const height = 540;
// レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#myCanvas')
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(width, height);
// シーンを作成
const scene = new THREE.Scene();
// カメラを作成
const camera = new THREE.PerspectiveCamera(45, width / height);
camera.position.set(0, 0, +1000);
// 箱を作成
const geometry = new THREE.BoxGeometry(400, 400, 400);
const material = new THREE.MeshNormalMaterial();
const box = new THREE.Mesh(geometry, material);
scene.add(box);
tick();
// 毎フレーム時に実行されるループイベントです
function tick() {
box.rotation.y += 0.01;
renderer.render(scene, camera); // レンダリング
requestAnimationFrame(tick);
}
}
</script>
</head>
<body>
<canvas id="myCanvas"></canvas>
</body>
</html>
こんな描画になります。
See the Pen
threejs-test by aoki_monpro (@suica)
on CodePen.
スクリーン、レンダー、カメラ、メッシュを作成した後に、
毎フレームごとにレンダリングを繰り返す、という流れになっています。
3Dプログラミングの基本 数学物理はちょっとずつ覚えるべし
プログラミングでキャラクターや映像を滑らかに動かしたいなと思ったら、
全く知識がないよりは、
多少なりとも数学や物理の知識があった方がいいなと実感します。
まずは、
- 三角関数
- ベクトル
- ラジアン
の3つから、徐々に広げていくといいのかなと思います。
参考記事(できるだけわかりやすく書いております
3Dプログラミングの基本 まとめ
『TouchDesinger』で3D表現を少しずつ体験し、
3Dならではの専門用語に徐々に慣れてきたことで、
ようやく『Three.js』にも抵抗なく取り組めそうな気がしています。
『Three.js』はシェーダー言語『GLSL』とも連携ができるようで、
使いこなせるようになると、ウェブでの表現もグーンと増えそうな予感ですので、
引き続きちょっとずつ触っていきたいと思います。
『Three.js』関係ではこんな記事も読まれています。
1. 3Dプログラムの基本を【Three.js】でまとめてみた【初心者向け】2. 【Three.js】で『GLSL(シェーダー)』を使う環境構築の仕方 【初心者向け】
3. 【WebGL】入門 わかりやすく【図解】してみた
4. 【Three.js】用語や関数のまとめ【3Dプログラム】※随時更新
アオキのツイッターアカウント。





















この記事へのコメントはありません。