遊ぶようにプログラミングができる『クリエイティブコーディング』はもちろん、
ホームページやウェブサービス、洋服やコスメなどでも、
『色』によってずいぶんと雰囲気が変わります。
- モノクロにしてシックにしてみたり、
- 暖色系であったかくしてみたり、
- ショッキングピンクで攻めてみたり。
『色』の表現範囲を表す用語として『色空間(カラースペース)』というものがあり、
インターネットで使う『色空間(カラースペース)』は大きく3つあるのかなと思います。
色空間(カラースペース)
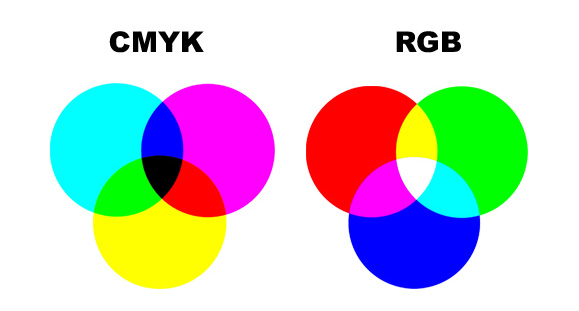
・RGB・・Red、Green、Blueの3原色・・ウェブ・テレビ・ディスプレイで使われてる
・CMYK・・シアン、マゼンタ、イエロー、ブラック・・印刷やプリンタで使う
・HSL・・色相(Hue)、彩度(Saturation)、輝度(Lightness)・・CSSで設定できる
ホームページなどで配色をしようとすると、
長らく『RGB(アールジービー)』が使われていた経緯もあり、
ググっても『RGB』で説明されていることが多いのですが、
最近は『HSL(エイチエスエル)』の方がわかりやすく、
『P5.js(ProcessingのJavaScript版)』などの『クリエイティブコーディング』でも使いやすいと感じているので、
今回は『HSL』寄りでまとめてみたいと思います。
色空間『RGB』の特徴とメリット

『RGB』は、赤(Red)・緑(Green)・青(Blue)の頭文字をとったもので、
『光の3原色』と呼ばれています。
ウェブやソフトェア上では、
原色一つにつき256段階の濃さを設定できるので、
256 × 256 × 256 = 葯1670万通りの色を表現することができます。
RGBの3つの値で表現したり、16進数で表現されることもよくあります。
- 黒・・0:0:0・・・#000000
- 白・・255:255:255・・・#FFFFFF
- 赤・・255:0:0・・#FF0000
- 緑・・0:255:0・・#00FF00
- 青・・0:0:255・・#0000FF
- 紺・・29:49:86・・#283455
テレビやモニター、ディスプレイでも『RGB』が表現されているので、
指定した色そのままで表示されるというのはメリットなのかなと思います。
色空間『RGB』のデメリット・・同系色が指定しづらい
ホームページなど、決まった色を指定する場合は『RGB』でも問題ないと思いますが、
プログラミングでデザインやアートをつくる『クリエイティブコーディング』などで、
- 同系色をランダムに使いたい
- ちょっとだけ明るくしたい
となると、とたんに『RGB』だと表現が難しくなります。
青なら下記で設定できますが、
- 青・・0:0:255・・#0000FF
青の同系色の紺は、全然違う値になってしまいます。
- 紺・・29:49:86・・#283455
空色だったりシアンだったりターコイズブルーだったり、
似たような色だけを使いたいなぁと思っても、
直感的にわかりづらいので、一つ一つ調べる必要があるのかなと思います。
色空間『HSL』の特徴とメリット

『HSL』ってなんだろうと調べてみると、下記の頭文字をとった用語になります。
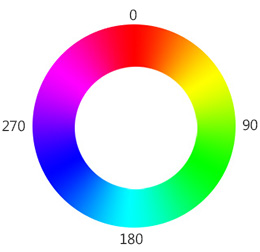
- Hue・・色相・・色合い・・360度の角度で指定できる
- Saturation・・彩度・・0%〜100%・・0%は灰色 100%で純色
- Lightness・・明度・・0%〜100%・・0%は黒 50%が原色 100%は白
※LightnessはBrightnessとして『HSB』と表現する場合もあります。
例えば赤色を基準として、
- ちょっと薄い赤/濃い赤
- ちょっと暗い赤/明るい赤
なんて色を選ぼうとしたら、
『Hue』を赤に固定して、
『Saturation』と『Lightness』をちょっと変更すれば、
彩度や明るさだけを変える事ができるのでわかりやすいです。
See the Pen
hsl() による色の変化 by aoki_monpro (@suica)
on CodePen.
プログラミングでデザインやアートをつくれる『クリエイティブコーディング』では、
『ランダム関数』というものを使えるので、
例えば 赤系統で、
という時に、とてもわかりやすく使う事ができます。
余談ですが、
最近流行りのCSSフレームワーク『Bulma』でも、
『HSL』方式で色が設定されています。
参考記事
色空間『HSL』で遊んでみる
せっかくなので『クリエイティブコーディング(今回は『P5.js(ProcessingのJavaScript版)』)』で遊んでみます。
See the Pen
p5.js hsl-random by aoki_monpro (@suica)
on CodePen.
コードはこちら。
function setup() {
createCanvas(500, 300);
colorMode(HSL, 360, 100, 100, 100);
background(0);
}
function draw() {
noStroke();
fill(random(180, 200),100 ,50,30);
circle(random(width), random(height), random(40,80));
}
『P5.js(ProcessingのJavaScript版)』では標準で『RGBモード』になっているので、
『colorMode』関数で『HSL』を設定する必要があります。
- colorMode(HSL, Hの最大値, Sの最大値, Lの最大値, A・・透過の最大値);
- colorMode(HSL, 360, 100, 100, 100);
『fill』関数で色を指定しているのですが、
- fill (H,S,L,A)
- fill(random(180, 200),100 ,50,30);
『Hue』を指定する箇所をrandom(180, 200)とすることで、
『Hue』を180〜200 の範囲のどれかで使うように設定しています。
ちょっと明るくするならLを増やしたり。
- fill(random(180, 200),100 ,80,30);
See the Pen
p5.js hsl-random-2 by aoki_monpro (@suica)
on CodePen.
赤系にするならHを変えたり。
- fill(random(0, 20),100 ,50,30);
See the Pen
p5.js hsl-random-3 by aoki_monpro (@suica)
on CodePen.
といった事が、直感的にわかりやすいなと思います。
色空間『RGB』と『HSL』のまとめ
決まった色を使う場合は『RGB』で何の問題もないのですが、
ある程度色の範囲を広げて使いたいなぁと思ったりすると、
なかなか『RGB』では設定が難しいので、
『HSL』も使えるようになっておくと、
表現の幅がひろがっていいんじゃないかなと思います。
『クリエイティブコーディング』関係ではこんな記事も読まれています。
1. 【P5.js】初心者向けの動画をリリースしました(プログラミング×数学物理)【Udemy】2. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
3. プログラミング実況をやってみた その1【P5.js】
4. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
5. 移動・回転・拡大縮小を覚えると表現に幅がでてきます(2)【P5.js】
6. 【CSS】色の指定なら『RGB』より『HSL』の方が使いやすい件〜ランダムで使いたい(3)【P5.js】
7. 『ベクトル』の使い方のコツ〜『ベクトル』はただの数値の組み合わせです(4)【P5.js】
8. プログラムで【加速度】【速度】の使い方をわかりやすく (5)【P5.js】
9. プログラムの【配列】をわかりやすく『ゴディバ』で例えてみる(6)【P5.js】
10. プログラムの関数をわかりやすく使ってみる〜自動販売機に例えてみる〜(7)【P5.js】
11. プログラムで色や大きさをランダムにして遊んでみる(8)【P5.js】
12. 【3Dプログラム】初心者にオススメな方法はこれ(9)【P5.js】
13. プログラムで図形の描き方~頂点と【バラ曲線】を使って〜 (10)【P5.js】
14. 【三角関数】をプログラムで使う方法をまとめてみた(11)【P5.js】
15. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
『アート(視覚美術)』関係ではこんな記事も読まれています。
1. 【アート】がわからないから読んだオススメ本【めっちゃ読みやすい】2. プログラムで図形の描き方~頂点と【バラ曲線】を使って〜 (10)【P5.js】
3. 【CSS】色の設定は『RGB』より『HSL』の方が使いやすい件〜ランダムに使いたい(3)【P5.js】
4. 『デザインあ』展 熊本 2019の感想〜ちょっとだけ視野が広がった感〜
アオキのツイッターアカウント。




















この記事へのコメントはありません。