遊ぶようにプログラミングができる『クリエイティブコーディング』。
『クリエイティブコーディング』の中でも一番とっつきやすいかと始めた『P5.js(ProcessingのJavaScript版』の連続記事も今回で8記事目。
これまでに、
- 色(HSL)
- 速度・加速度
- ベクトル
- 配列
- 関数
- ランダム
などを扱ってきました。
せっかくなのでもっと色や大きさを変えてみたいと思います。
プログラミングで色や大きさを変えて遊んでみる まずは色をランダムに
まずは『配列』の記事で扱ったコードを変えていくことにします。
See the Pen
p5.js vector-array-test by aoki_monpro (@suica)
on CodePen.
参考記事
『配列』の時に扱ったコードはこちら。
let vecLocation = [];
let vecVelocity = [];
let vecAcceleration = [];
let topSpeed;
function setup() {
createCanvas(400, 200);
colorMode(HSL, 360, 100, 100, 100);
for ( let i = 0; i < 10; i++){
vecLocation[i] = createVector(width / 2, height / 2);
vecVelocity[i] = createVector(random(2,5), random(-8, -2));
vecAcceleration[i] = createVector(0, 9.8/60);
}
}
function draw() {
background(0);
for (let i = 0; i < 10; i++){
vecVelocity[i].add(vecAcceleration[i]);
vecLocation[i].add(vecVelocity[i]);
fill(160, 100, 50, 100);
ellipse(vecLocation[i].x, vecLocation[i].y, 20, 20);
if( vecLocation[i].y + 20 > height || vecLocation[i].y - 20 < 0 ){
vecVelocity[i].y = vecVelocity[i].y * -1;
}
if(vecLocation[i].x + 20 > width || vecLocation[i].x - 20 < 0 ){
vecVelocity[i].x = vecVelocity[i].x * -1;
}
}
}
まずは色をランダムにしてみました。
See the Pen
p5.js random-color-scale by aoki_monpro (@suica)
on CodePen.
コードはこちら
let vecLocation = [];
let vecVelocity = [];
let vecAcceleration = [];
let topSpeed;
let col = []; // 色も配列に
function setup() {
createCanvas(400, 200);
colorMode(HSL, 360, 100, 100, 100);
noStroke(); // 円周の黒線を削除
for ( let i = 0; i < 30; i++){ // 0 から 30 まで
vecLocation[i] = createVector(width / 2, height / 2);
vecVelocity[i] = createVector(random(2,5), random(-8, -2));
vecAcceleration[i] = createVector(0, 9.8/60);
col[i] = color(random(255), 100, 50, 100); //色をランダムに生成
}
}
function draw() {
background(0);
for (let i = 0; i < 30; i++){ // 0 から 30 まで
vecVelocity[i].add(vecAcceleration[i]);
vecLocation[i].add(vecVelocity[i]);
fill(col[i]); // 色を配列で指定
ellipse(vecLocation[i].x, vecLocation[i].y, 20, 20);
if( vecLocation[i].y + 20 > height || vecLocation[i].y - 20 < 0 ){
vecVelocity[i].y = vecVelocity[i].y * -1;
}
if(vecLocation[i].x + 20 > width || vecLocation[i].x - 20 < 0 ){
vecVelocity[i].x = vecVelocity[i].x * -1;
}
}
}
位置・速度・加速度と同じように、
色の情報も、配列で使えるように宣言します。
colorという文字は、
すでに『P5.js(ProcessingのJavaScript版)』で予約されていて使えないので、
colorを省略して『col』という変数にしています。
let col = []; // 色も配列に
『setup』関数の中で、
インスタンス毎に色の情報も持たせるようにします。
col[i] = color(random(255), 100, 50, 100); //色をランダムに生成
『draw』関数の中で実際に色を塗るのですが、
色を塗る役割の『fill』関数の引数で、配列を指定しています。
fill(col[i]); // 色を配列で指定
もし『draw』関数の中で『color』関数を使ってしまうと、
1フレーム毎に色が変わることになりチカチカ変わって大変になってしまいます・・
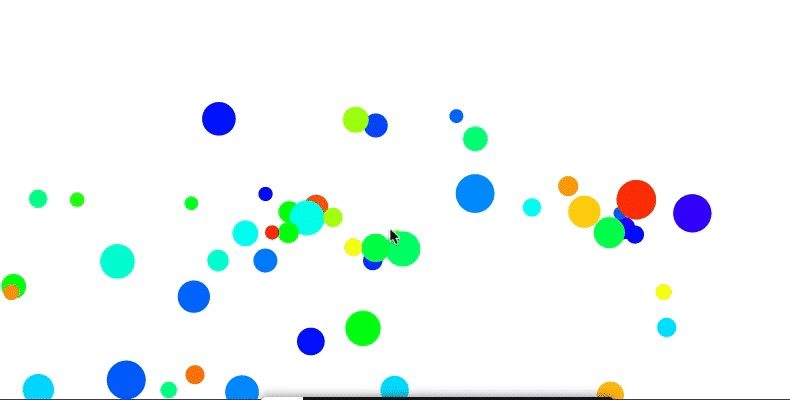
プログラミングで大きさを変えて遊んでみる
続いて円の大きさも変えてみたいと思います。
See the Pen
p5.js random-color-scale2 by aoki_monpro (@suica)
on CodePen.
コードはこちら。
let vecLocation = [];
let vecVelocity = [];
let vecAcceleration = [];
let topSpeed;
let col = [];
let rad = []; //半径も配列に
function setup() {
createCanvas(400, 200);
colorMode(HSL, 360, 100, 100, 100);
noStroke();
for ( let i = 0; i < 50; i++){ // 0 から 50 まで
vecLocation[i] = createVector(width / 2, height / 2);
vecVelocity[i] = createVector(random(2,5), random(-8, -2));
vecAcceleration[i] = createVector(0, 9.8/60);
col[i] = color(random(255), 100, 50, 100);
rad[i] = random(10, 40); //半径をここで決めておく
}
}
function draw() {
background(255); //背景を白にしてみる
for (let i = 0; i < 50; i++){ // 0 から 30 まで
vecVelocity[i].add(vecAcceleration[i]);
vecLocation[i].add(vecVelocity[i]);
fill(col[i]); // 色を配列で指定
ellipse(vecLocation[i].x, vecLocation[i].y, rad[i]); //半径を指定
if( vecLocation[i].y + 20 > height || vecLocation[i].y - 20 < 0 ){
vecVelocity[i].y = vecVelocity[i].y * -1;
}
if(vecLocation[i].x + 20 > width || vecLocation[i].x - 20 < 0 ){
vecVelocity[i].x = vecVelocity[i].x * -1;
}
}
}
色を変更した時と同じように、
半径も『配列』として保存させるために『変数』をつくります。
名前はなんでもいいんですが、
英語で半径を表す『Radius(ラディウス)』を省略して『rad』変数をつくっています。
let rad = []; //半径も配列に
『setup』関数の中の『for』文のなかで、半径をランダムで指定しておきます。
rad[i] = random(10, 40); //半径をここで決めておく
『draw』関数内の『ellipse関数(だ円を描く関数)』のなかで、半径を指定しています。
ellipse(vecLocation[i].x, vecLocation[i].y, rad[i]); //半径を指定
色やサイズをばらばらにすることで、より鮮やかになってきたかなと思います。
もちろん赤やオレンジなどの同系色の中で変更するもよし、
ちょっと透明にさせるもよし。
プログラミングで色や大きさを変えて遊んでみる まとめ
遊ぶようにプログラミングができる『クリエイティブコーディング』とはいえ、
ある程度の『プログラミング』の知識はどうしても必要になってしまうのですが、
下記の内容がある程度わかると、とても表現の幅が広がるんじゃないかなと思います。
- 色(HSL)
- 速度・加速度
- ベクトル
- 配列
- 関数
- ランダム
『三角関数』を使うとよりスムーズな表現もできるようになりますし、
『数学』や『物理』を知るほどに、より多彩な表現ができるようになります。
おもしろい動きや仕組みをつくるために学校の勉強を活用する、という方法も、
新しい教育の一つのカタチなのかなと思いつつ、
『プログラミング』を有効活用していけたらなと思います。
『クリエイティブコーディング』関係ではこんな記事も読まれています。
1. 【P5.js】初心者向けの動画をリリースしました(プログラミング×数学物理)【Udemy】2. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
3. プログラミング実況をやってみた その1【P5.js】
4. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
5. 移動・回転・拡大縮小を覚えると表現に幅がでてきます(2)【P5.js】
6. 【CSS】色の指定なら『RGB』より『HSL』の方が使いやすい件〜ランダムで使いたい(3)【P5.js】
7. 『ベクトル』の使い方のコツ〜『ベクトル』はただの数値の組み合わせです(4)【P5.js】
8. プログラムで【加速度】【速度】の使い方をわかりやすく (5)【P5.js】
9. プログラムの【配列】をわかりやすく『ゴディバ』で例えてみる(6)【P5.js】
10. プログラムの関数をわかりやすく使ってみる〜自動販売機に例えてみる〜(7)【P5.js】
11. プログラムで色や大きさをランダムにして遊んでみる(8)【P5.js】
12. 【3Dプログラム】初心者にオススメな方法はこれ(9)【P5.js】
13. プログラムで図形の描き方~頂点と【バラ曲線】を使って〜 (10)【P5.js】
14. 【三角関数】をプログラムで使う方法をまとめてみた(11)【P5.js】
15. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
アオキのツイッターアカウント。



















この記事へのコメントはありません。