ホームページなりWebサービスを作ろうと思ったらもれなく
『HTML』と『CSS』が必要になりますが、
実は多くのプログラマーが苦手意識を持ってたりするのが『CSS』。
一行一行書いていかなきゃなのでとてもめんどくさいし、
一箇所変えると他のあらぬところまで影響しちゃったりしてややこしい。
よく使うクラスや書き方を用意しておいてどうにかやりくりしてきたものの、
それでもやっぱりめんどうくさい。
さらには変数もif文も計算もできないということで、
なんて言われたりします。
そんな世論を知ってか知らずか、
プログラミングっぽい書き方ができる『CSS』が誕生することになりました。
その名も『Sass(サス)』。
– Sass・・Syntactically Awesome Style Sheets (構文的に素晴らしいスタイルシート)
機能的には、
- for分やif文が使える
- 変数が使える
- 計算ができる
- 関数が使える
- 関数を作れる
- モジュール化(部品化)できる
などなど。
具体的に『Ssss(サス)』を使ってどれくらいメリットがあるかというと、
最近流行りのCSSフレームワーク『bulma(ブルマ)』を例にとると、
同じ内容を書くために、
- CSS・・約15,000行
- Sass・・約5,000行
(当社調べ)
と、約3倍の行数の差があることがわかりました。
もちろん『bulma』のなかで、
- for分やif文が使える
- 変数が使える
- 計算ができる
- 関数が使える
- 関数を作れる
- モジュール化(部品化)できる
といった機能ももりもり使われています。
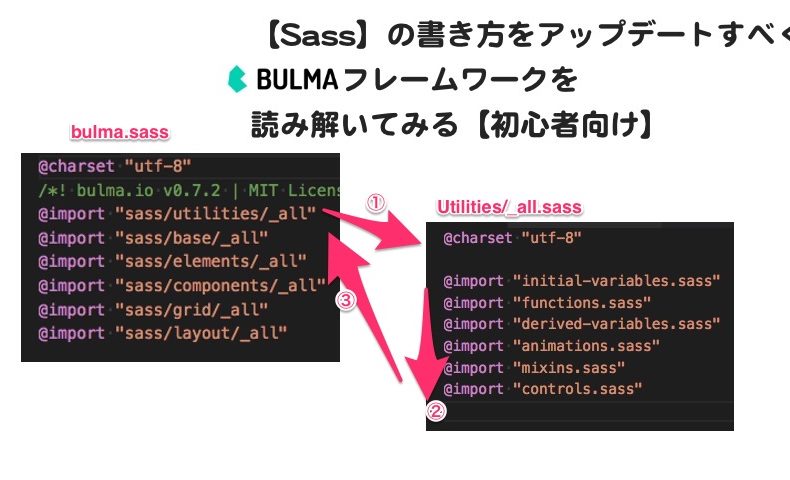
しっかり『Sass(サス)』の使い方、書き方を覚えてCSSをアップデートすべく、
ちょっとだけですが『bulma(ブルマ)』のソースコードを読み解いてみることにしました。
『Sass(サス)』には大きく2つの書き方があります。
– Sass・・Rubyっぽい書き方。
– Scss・・CSSっぽい書き方。
業界的には『Scss』の方が主流らしいのですが、
『Sass』の方がよりプログラミングっぽく書けるので愛好者も多く、
今回お題のbulmaは『Sass』なのでこちらで解説してみます。
Sass の書き方 bulma のコードとファイル構成
まずはおもむろに『bulma』のサイトにとんでファイル群をダウンロード。
執筆時点のバージョンは0.7.4

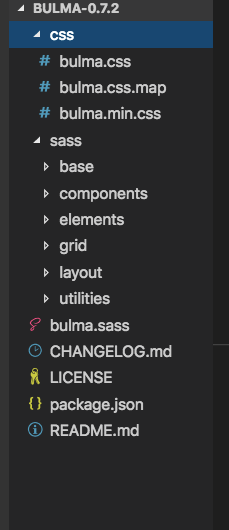
ダウンロードしたファイルを解凍してみると、こんなフォルダ構成。

cssフォルダとsassフォルダがあって、
普通に使う分には、cssフォルダの中の、bulma.min.cssを読み込ませればOKなんですが、
今回のお題は『Sass』の読み解きなので、『Sass』フォルダの中身を見ることに。
すると、
- baseフォルダ
- componentsフォルダ
- elementフォルダ
- gridフォルダ
- layoutフォルダ
- utilitiesフォルダ
と6つのフォルダがあり、同じ階層に『bulma.sass』ファイルもあります。
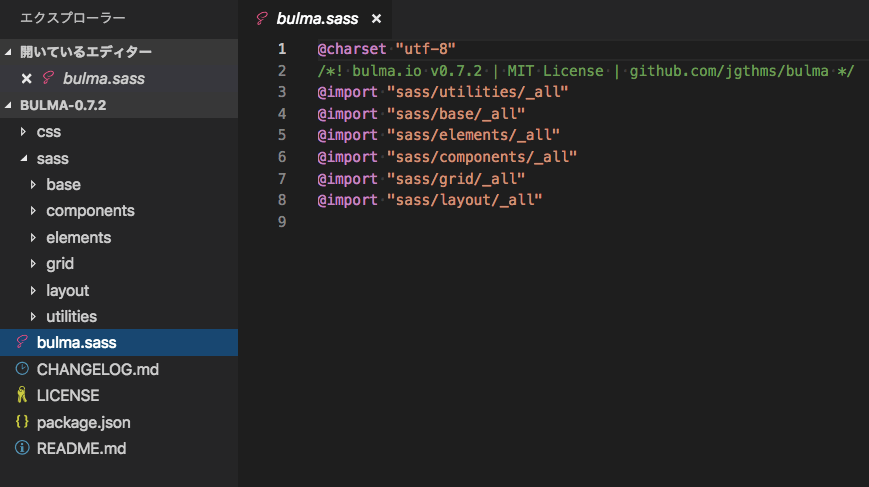
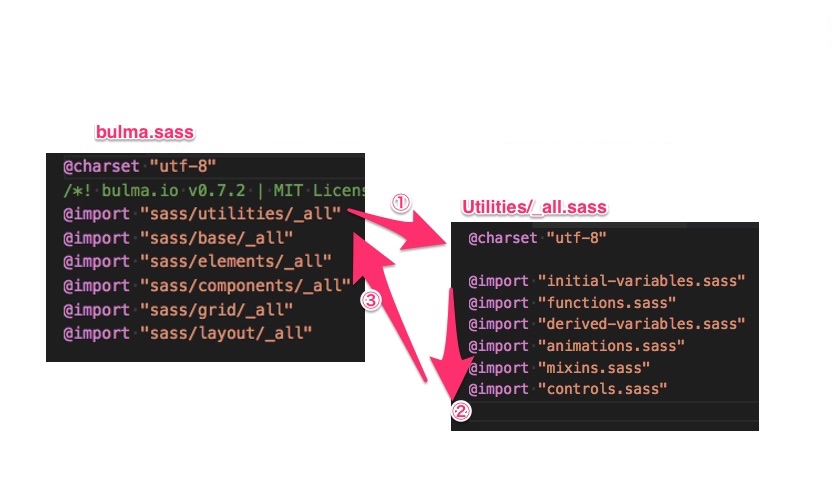
『bulma.sass』ファイルの中身はこう。

@import という構文の後に、それぞれのフォルダ + _all という記載があります。
『Sass』の機能の中で、
- モジュール化(部品化)できる
という機能があり、@import の後にファイル名をつけることで、
ファイルをそれぞれ分けてつくっているんですね。
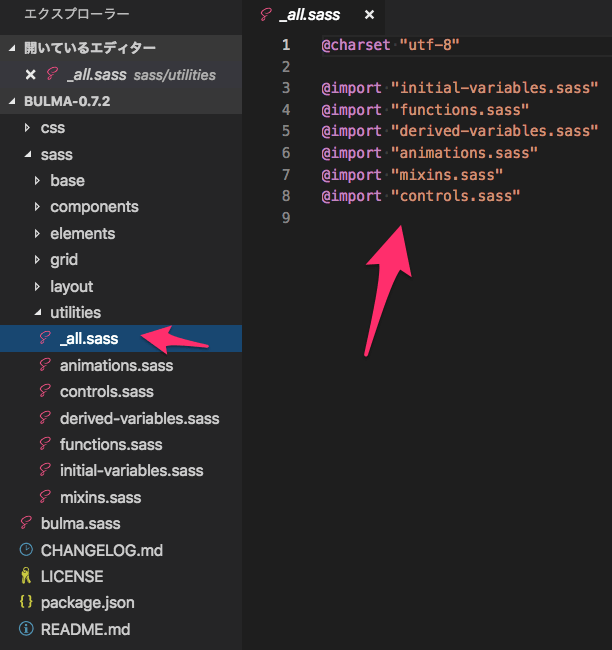
試しに utilitiesフォルダの中の、『_all.sass』ファイルを見て見るとこんな中身。

さらに@import と書いて、それぞれのファイルを読み込んでいます。
図にしたらこんな感じ。

- bulma.sassが読み込まれて、
- 最初のsass/utilities/_all が読み込まれて、
- sass/utilities/_all の中のsassファイルが上から順番に読み込まれると。
っと最初は思っちゃうんですが、
よくよく読んで慣れていくにつれ、
って思える様になるかなと思います。
Sass の書き方 Bulmaの変数初期化ファイルを読む
『bulma.sass』を見ると、最初に utilitiesフォルダを読み込んでいることがわかります。
utilities/_all.sass ファイルの中身を見ると、
- initial-variable.sass
- functions.sass
- derived-variables.sass
- animations.sass
- mixins.sass
- controls.sass
と6つのファイルに分かれています。
まずは一番上の『initial-variable.sass』を見てみます。
『initial-variable』は文字通り、変数の初期化、を設定しているようです。
最初に目につくのが色の指定。
$black: hsl(0, 0%, 4%) !default $black-bis: hsl(0, 0%, 7%) !default $black-ter: hsl(0, 0%, 14%) !default $grey-darker: hsl(0, 0%, 21%) !default $grey-dark: hsl(0, 0%, 29%) !default $grey: hsl(0, 0%, 48%) !default $grey-light: hsl(0, 0%, 71%) !default $grey-lighter: hsl(0, 0%, 86%) !default $white-ter: hsl(0, 0%, 96%) !default $white-bis: hsl(0, 0%, 98%) !default $white: hsl(0, 0%, 100%) !default
$マークの後に名前をつけることで変数として使えて、
色の指定をRGBではなく、HSLという指定の方法で設定されています。
HSL (色相・彩度・明るさ)の3つの値で色を指定できる書き方
フォントの指定もあれば、フォントのサイズ指定もされています。
$size-1: 3rem !default $size-2: 2.5rem !default $size-3: 2rem !default
『rem(レム)』と書くことで、スマホでもPCでも、ベースのサイズを基準に書けるのでバランス調整しやすいメリットがあります。
レスポンシブ対応ということで、こんな記載もありました。
// Responsiveness // The container horizontal gap, which acts as the offset for breakpoints $gap: 64px !default // 960, 1152, and 1344 have been chosen because they are divisible by both 12 and 16 $tablet: 769px !default // 960px container + 4rem $desktop: 960px + (2 * $gap) !default // 1152px container + 4rem $widescreen: 1152px + (2 * $gap) !default $widescreen-enabled: true !default // 1344px container + 4rem $fullhd: 1344px + (2 * $gap) !default $fullhd-enabled: true !default
全部変数で定義しているので、$tablet と書けば 769px ということになります。
CSSではいろんな場所に毎回 769pxと手書きで書いていたので、
変数にするだけでもだいぶ楽になります。
ちなみに!default と書くと デフォルト値が設定されます。
Sass の書き方 Bulmaの関数指定ファイルを読む
次は utilities/functions.sassファイルを抜粋。
@function mergeColorMaps($bulma-colors, $custom-colors)
// we return at least bulma hardcoded colors
$merged-colors: $bulma-colors
// we want a map as input
@if type-of($custom-colors) == 'map'
@each $name, $components in $custom-colors
// color name should be a string and colors pair a list with at least one element
@if type-of($name) == 'string' and (type-of($components) == 'list' or type-of($components) == 'color') and length($components) >= 1
$color-base: null
// the param can either be a single color
// or a list of 2 colors
@if type-of($components) == 'color'
$color-base: $components
@else if type-of($components) == 'list'
$color-base: nth($components, 1)
これでもかと言わんばかりに変数+関数+if文もりもりですが、
一つづつさくっと読み解いてみます。
まずは @function。
@funciton と書くことで、自作の関数を作ることができます。
utilities/functions.sassファイルの中には、
@function mergeColorMaps @function powerNumber @function colorLuminance @function findColorInvert
と4つの自作関数があるようです。
(名前の付け方も英語でわかりやすい様に工夫されています)
『Sass(サス)』ではif文などのプログラミングらしい文法も使えるので、
- @if 、@elseif, @else ・・文字通りif文
- @for, @each ・・繰り返し
- @return 関数の戻り値を返す
といった文法がたっぷりつかわれています。
また、『Sass』が始めから持っている関数もあって、
- type-of・・データタイプを判別
- length・・配列の長さ(値の数)を返す
- nth・・指定した順番の要素を取り出す
といった関数が使われています。
参考記事
Sass の書き方 Bulmaの関数指定ファイルを読む
続いては、utilities/derived-variables.sass。
と思って調べてみると、『派生』という意味らしく。
variablesは変数なので、『変数を派生』という意味になるのかなと。
実際にファイルを見ると確かに、
変数を変数で再定義しているような書き方になっています。
$primary: $turquoise !default $info: $cyan !default $success: $green !default $warning: $yellow !default $danger: $red !default $light: $white-ter !default $dark: $grey-darker !default
例えば
$success: $green !default
という箇所の場合、
最初に読み込まれる『initial-variable.sass』ファイルで、
$green: hsl(141, 71%, 48%) !default
と指定されているので、
$success: hsl(141, 71%, 48%) !default
という意味になります。
と思っちゃうのですが、
単に 緑色 とするだけでは、
緑色がどんな意味を持っているのかがわからないんですよね。
一色ならいいけれど、
例えば 青と緑と黄色と赤で、色の使い分けどうする?
ってなった時に、
それぞれの色に意味を持たせることで、統一感がでてくるのかなと。
$info: $cyan !default $success: $green !default $warning: $yellow !default $danger: $red !default
と意味を決めることで、
仮に緑の色合いをちょっと変えたいとなった時も、
『initial-variable.sass』ファイルをちょっと変えるだけで、
緑を使っている箇所がまるっと全て変更されるのでとっても便利。
他にもサイズに意味をつけたり、
$size-small: $size-7 !default $size-normal: $size-6 !default $size-medium: $size-5 !default $size-large: $size-4 !default
フォントにも意味をつけたり、
$family-primary: $family-sans-serif !default $family-code: $family-monospace !default
自作関数で色を反転させつつ変数にいれて、
さらに変数に意味つけしたり。
$cyan-invert: findColorInvert($cyan) !default $info-invert: $cyan-invert !default
と思わず見入ってしまったのでした。
また、
$sizes: $size-1 $size-2 $size-3 $size-4 $size-5 $size-6 $size-7 !default
という書き方もあり、これは別ファイルで @forや@eachで回すためのようです。
他にも勉強になる箇所たくさんあるのですが、
Sass の書き方 Bulmaのボタンってどうなってるのさ?
みんな大好きボタン。
BulmaのSassファイル群の中では、
elementsフォルダの中に、button.sassというファイルが入っています。
その中身はというとこんな感じ。
$button-color: $grey-darker !default
$button-background-color: $white !default
$button-border-color: $grey-lighter !default
$button-border-width: $control-border-width !default
$button-padding-vertical: calc(0.375em - #{$button-border-width}) !default
$button-padding-horizontal: 0.75em !default
$button-hover-color: $link-hover !default
$button-hover-border-color: $link-hover-border !default
$button-focus-color: $link-focus !default
$button-focus-border-color: $link-focus-border !default
$button-focus-box-shadow-size: 0 0 0 0.125em !default
$button-focus-box-shadow-color: rgba($link, 0.25) !default
$button-active-color: $link-active !default
$button-active-border-color: $link-active-border !default
一見なんじゃこりゃなんですが、
これまで見てきた様に、他のファイルで変数が定義されています。
- utilities/initial-variables.sass (変数の初期化ファイル)
- utilities/derived-variables.sass (変数の派生)
など。
buttun クラスにはたくさんの設定があるので抜粋しますが、
.button @extend %control @extend %unselectable background-color: $button-background-color border-color: $button-border-color border-width: $button-border-width color: $button-color cursor: pointer justify-content: center padding-bottom: $button-padding-vertical padding-left: $button-padding-horizontal padding-right: $button-padding-horizontal padding-top: $button-padding-vertical text-align: center white-space: nowrap
@extend でスタイルの継承したり、
他ファイルで定義した変数を使ってスタイルをあてたりしています。
Sass の書き方 BulmaのSassファイルを読んでみて
Bulmaは近年人気なCSSフレームワークなだけあって、
とても洗練された書き方をされているなぁという印象を受けました。
今回の記事では紹介できなかったものの、
他にもたくさん『Sass』の良さげな書き方が満載なので、
『CSS』にめいっぱい時間をとられているならぜひ読んでみてもらえればと思います。
アオキのツイッターアカウント。


















この記事へのコメントはありません。