プログラミングのスキルが徐々に上がるにつれ、
つくりたいものがたくさんでてきています。
今回つくったのは、
『新しいホテルを探すサービス』
です。
正確には、
『楽天トラベルに新しく登録された順に検索できる』
サイトになります。
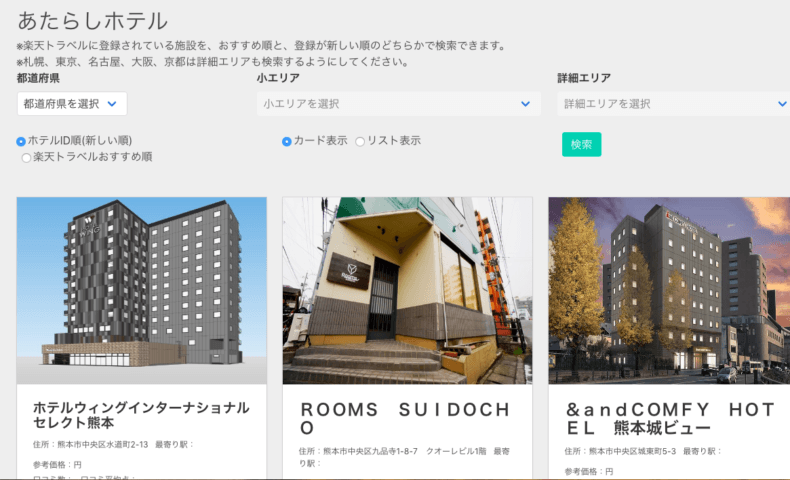
実際のサイトはこちら。
楽天トラベルのAPIを使っていて、
- 都道府県
- 小エリア/詳細エリア
を選んでホテルID順で検索すると、
楽天トラベルに登録された、新しいホテル・旅館順に検索できるようになっています。
新しいホテルを探すサービスをつくったきっかけ
出張で大阪や京都にいくことがあるのですが、
東京オリンピックや大阪万博などの話題があり、
訪日外国人がどんどん増えていることも影響して、
東京・大阪・京都・福岡などでホテルの建設ラッシュが進んでいます。
最近のホテルはよりスタイリッシュでオシャレなホテルが多く、
できたばかりのスタイリッシュなホテルにぜひ泊まってみたいと思いつつ、
なかなか新しいホテルを探すサービスがないなぁと思ったのがきっかけでした。
新しいホテルを探すサービスの仕組み
『楽天トラベルAPI』という仕組みをつかっています。
最初はじゃらんで検索できないか検討したのですが、
じゃらんのホテルIDはランダムにつけられているようで、
楽天トラベルのホテルID順だとうまくいきそうだったので、勢いでつくったというところです。
注意していただきたいのは、
あくまでホテルIDの新しい順ですので、
最近登録した老舗のホテル、も新しい順でトップに出てくる可能性があるので、
『本当に新しいホテルなのか』というのは都度チェックいただければと思います。
新しいホテルを探すサービスの裏側
使っている言語としては、
- HTML
- CSS
- Bulma (CSSフレームワーク)
- PHP
- Laravel 5.5 (PHPフレームワーク)
- JavaScript
- jQuery
になります。
メインはLaravel(PHP)で、
以前作成した『検索システム』をちょっと拡張してつくっています。
- URL=
都道府県を選ぶフォームはjQueryで。
似たようなサンプルがころがっていたので簡単につくることができました。
フォームを送信したら、GET通信で楽天トラベルAPIにアクセスして、
楽天トラベルAPIからJSONで施設情報をとってきて、
PHPでちょっと加工した後に、ずらっと表示させています。
表示させるときに、『Bulma』というCSSフレームワークを使うことで、
これまた簡単にカード型のレイアウトを実現することができています。
新しいホテルを探すサービス 現状の課題
注意事項にも書いているのですが、
札幌、東京、名古屋、大阪、京都を選ぶときは、
詳細エリアも選ばないとエラーが発生します。
これは楽天トラベルの仕様のようで、
選んだときは警告メッセージをだすように変えようと思います。
また、京都市と大阪市で、同じ内容の詳細エリアが表示されてしまっているので、
近日中に対応したいと思います。
もう一つ。
最近楽天トラベルでは、いわゆるラブホテルも掲載ができるようになっていて、
【大人専用18禁・ハピホテ提携】
と掲載されているとラブホテルだったりするので、
表示/非表示 の切り替えはできるようにしたほうがいいかもなぁと思っています。
新しいホテルを探すサービスをつくってみて
APIが提供されている情報であれば、
LaravelないしPHPなどを覚えさえすれば、
簡単に情報を取得できるようになるというのを実感しました。
これからももりもりサービス開発していきたいと思います。
お問い合わせフォーム
2019/4/1 追記
楽天トラベルAPIを直接取得していたのですが恐ろしいほど時間がかかっていたので、
一旦データベースに保存して呼び出す形に変更して表示のスピードアップさせました。
アオキのツイッターアカウント。
















この記事へのコメントはありません。