とある方よりお話があり、
不動産の検索システムをつくることになりましたので、
その内容をかいつまんで記事にしたいと思います。
検索システム 今回のお題と内容
今回のお題は、
- 不動産検索システム
- 店頭でタッチパネルで利用
- どちらというと年配の方向け
- できるだけシンプル
という内容でした。
はじめにざっくりと方向性を確認させていただいて、
画面イメージがほしいということでさくっとおつくりして、
そこから再度調整し、ベースのレイアウトをいただいて、
タッチパネル想定ということで、
できるだけシンプルにわかりやすくを心がけてつくりました。
今回その検索システムを、
一部編集したかたちで、実際にさわれる状態にしてますので、
ぜひ一度ご覧になってもらえればと思います。
メールアドレス test@test.com
パスワード j4Y6vbVH
検索システムの画面構成

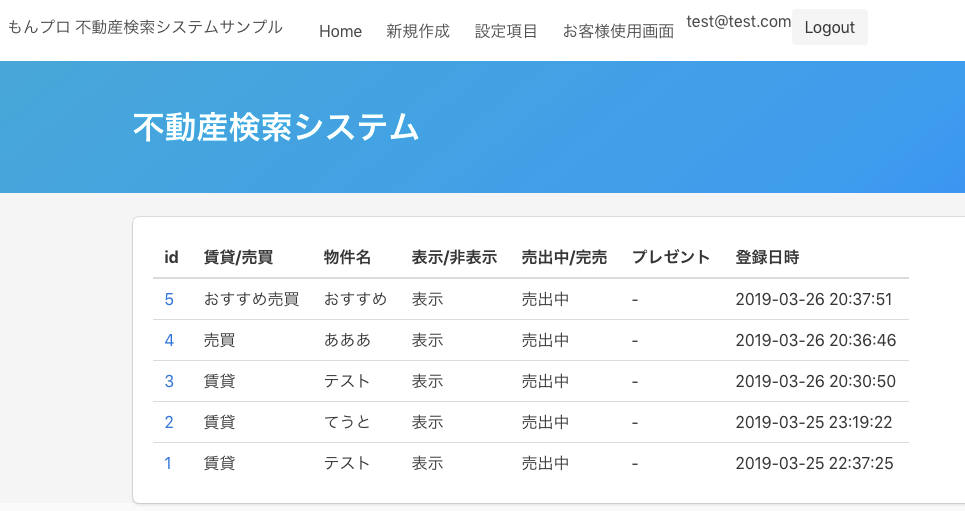
ログインすると画面上の方に、
- HOME
- 新規作成
- 設定項目
- お客様使用画面
というメニューを並べています。
(実際はお客様の画面はログイン不要なのですが、
今回は説明のため、ログイン後に見れるようにしています。)
『新規作成』を押すと新規物件が作成・登録できて、
ずらっとリスト表示されている中の id 番号を押すと、
物件の詳細情報を見ることができ、情報更新もできます。
『設定項目』は現状バナー登録機能だけをつけています。
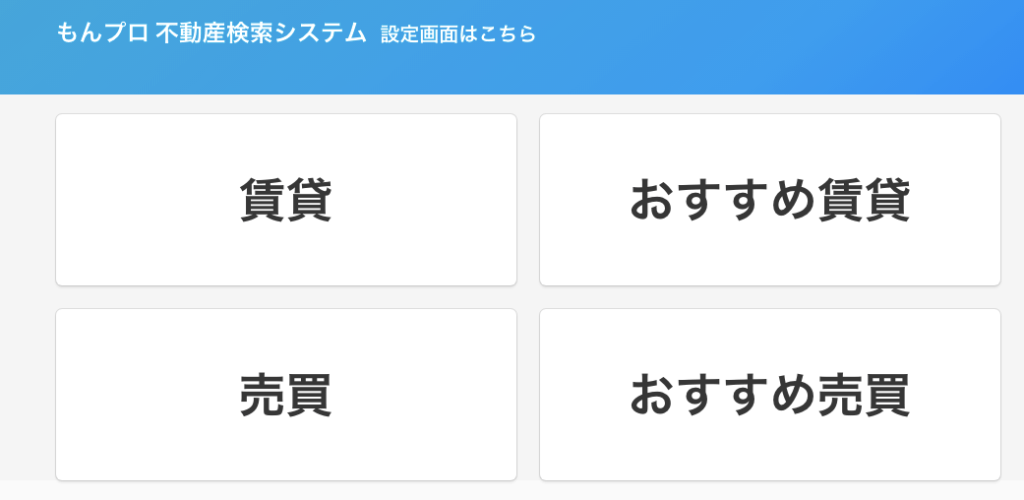
『お客様使用画面』をクリックすると、

賃貸、おすすめ賃貸、売買、おすすめ売買。
と4つの中から検索できるかたちになっています。
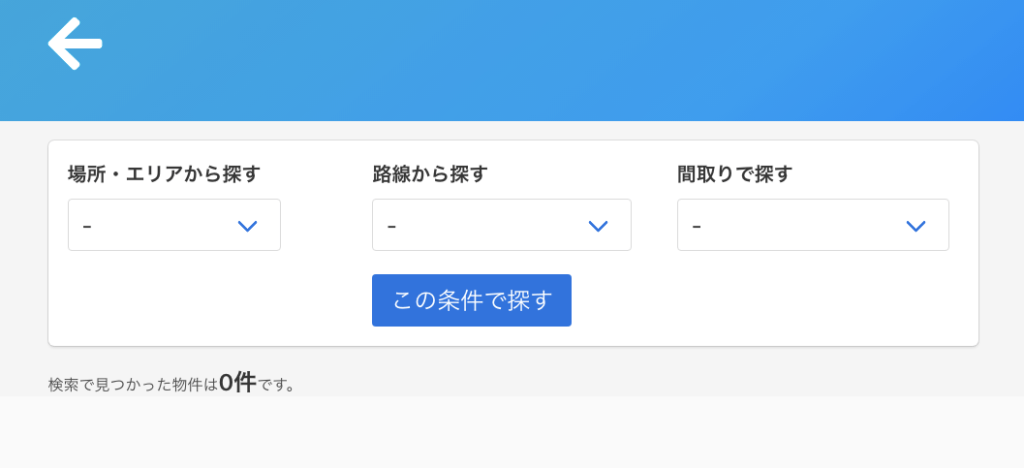
賃貸の方は、
- 路線
- エリア
- 間取り
の3種類から検索できて、
売買の方は、
- 路線
- エリア
- タイプ
- 金額
の4種類から検索できるようになっています。

また、検索画面がでてきた段階で、
現在保存されている物件がずらっと表示されるようにしています。

検索システムではありますが、
というニーズもあるかなと。
もちろん検索条件を選んで検索ボタンを押すと、条件にあった物件が表示されます。
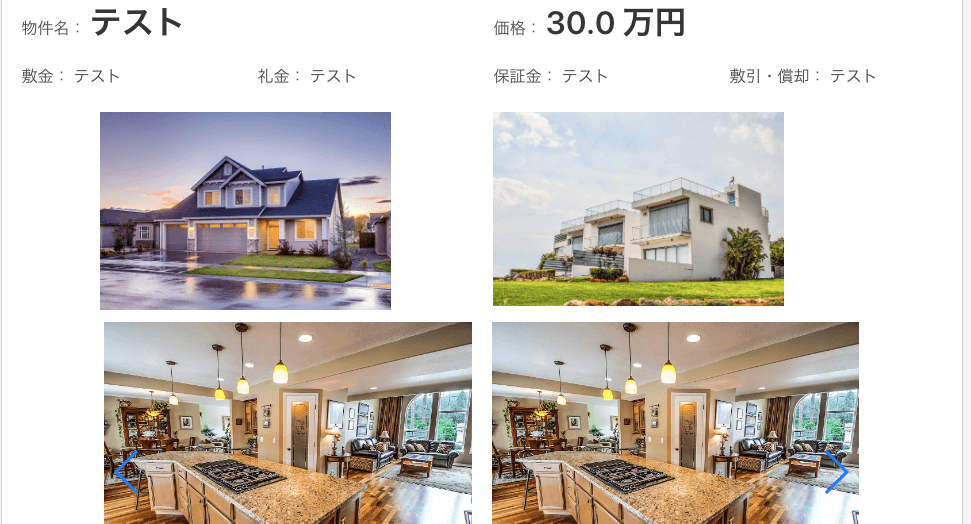
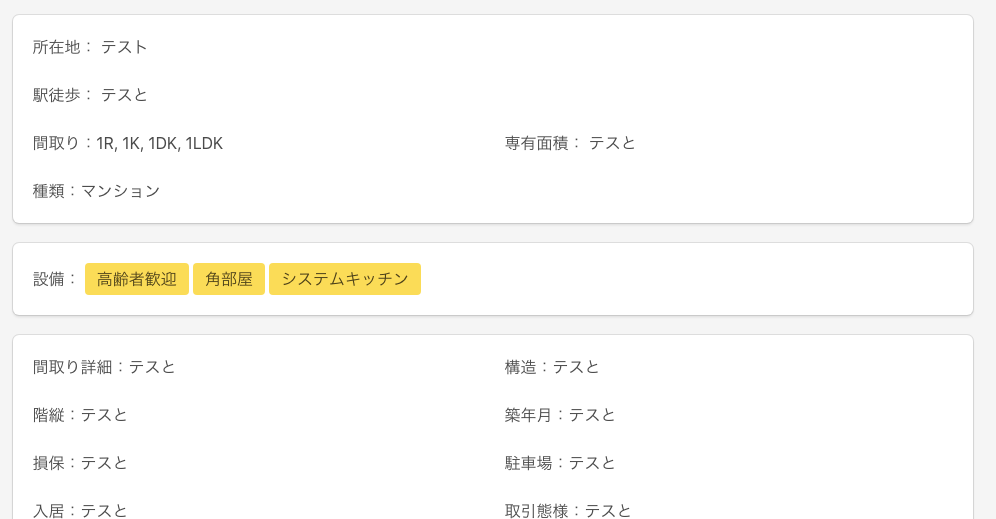
『詳細を見る』ボタンを押すと物件ごとの詳細が表示されて、

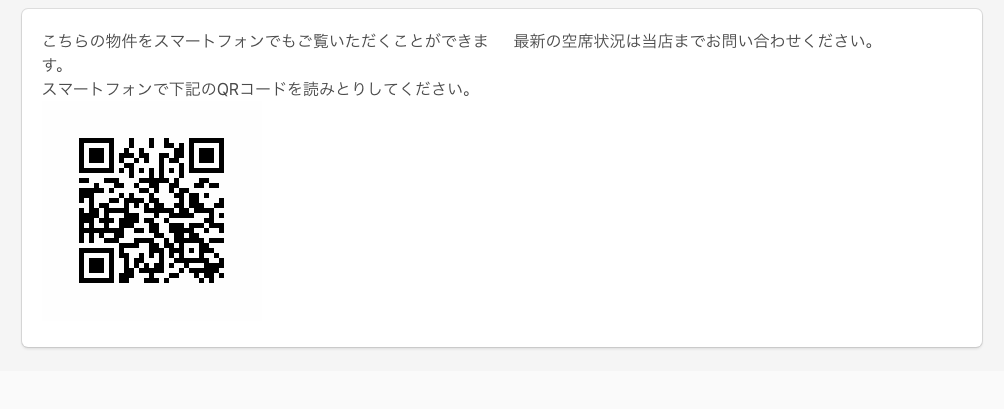
写真はスライドショーで左右に動かせて、QRコードも自動生成しています。


レスポンシブ対応なので、スマートフォンでも見やすくなっています。
もちろんデザインをこだわれば細部まで微調整が必要なのですが、
- 不動産検索システム
- 店頭でタッチパネルで利用
- どちらというと年配の方向け
- できるだけシンプル
- しかもできるだけ安価で
というお題に対してはクリアできているのかなと思います。
検索システム どこまでUIUXをこだわるか
シンプルなつくりであれば、
現段階でニーズは満たせているのかなと思いますが、
もしももっと『楽しさ』『使い心地』『質感』を求めるなら、
例えばボタンを押したときに、
『カチッ』
ではなくて、
『プニュッ』
っという音に変えたほうがいいかもですし、
- ボタンの形や押した時の動き
- 画像や文字の大きさ、レイアウト
も変えたほうがいいかもしれません。
もちろんこだわるほど対応時間は増え、お値段も増えていく形にはなるので、
どれくらいのあんばいでやるかというのは都度ご相談かなと思います。
検索システムをつくるのにかかった時間
かかった時間をメモをとっていたのですが、だいたい45時間ほどかかっています。
1日8時間とすると5日〜6日くらいでしょうか。
すんなりいったところとなかなか難しかった箇所があるのですが、
全ていい経験になり、知見もたまったので、次回はより早くつくれるかなと思います。
検索システムをつくってみた感想
今回は不動産検索システムでしたが、
不動産に限らず、検索システムの作り方を知っておくと、
本当にあらゆるジャンルで検索システムがつくれるようになるなと思います。
- グルメ関係
- ファッション関係
- 病院関係
- 口コミサイト
などなど。
どっと可能性が広がって、やりたいことが広がっています。
というニーズがある限り、
検索システムというのはこのブログのテーマでもある、
『問題解決のためのプログラミング』
の一つの答えになろうかと思うので、
たとえ小さくてもいいので、
世の中の誰かしらのためになるシステムをこれからもつくっていきたいなと思います。
最後にあらためて、今回作った検索システムのサンプルです。
メールアドレス test@test.com
パスワード j4Y6vbVH
お問い合わせフォーム
アオキのツイッターアカウント。


















この記事へのコメントはありません。