どーも、アオキです。
最近ようやく赤ちゃんが寝返り返りしてくれて感極まっております。子どもの成長はなによりの宝物ですね、えぇ。
先日とあるお客様より、
と言った問い合わせを頂きました。
その方はご自身でサロンを運営されていて、
サロンのお問い合わせやご予約のために、ホームページの中にお問い合わせフォームを使われていまして。
との事でした。
クリック数を測る方法は昔はいろいろあったのですが、
最近はとにかく『グーグルアナリティクス』の機能が便利になっているので、グーグルアナリティクスを使った設定をオススメしています。
今回も、お客様からグーグルアカウントの情報をお借りして、実際に設置してみました。
グーグルアナリティクスを設置する
グーグルアナリティクスを使うために、専用のタグをホームページに記入する必要があります。
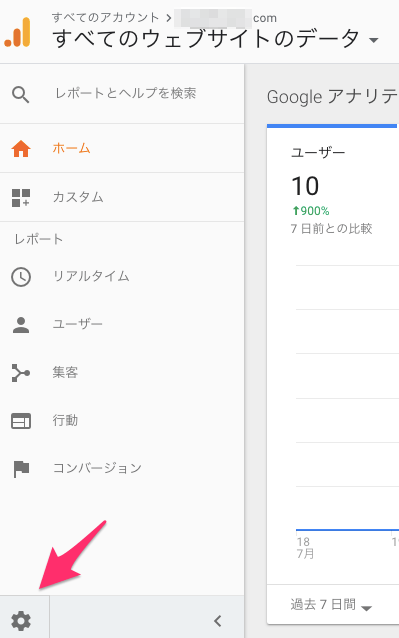
グーグルアナリティクスの左下の歯車マークを押して、

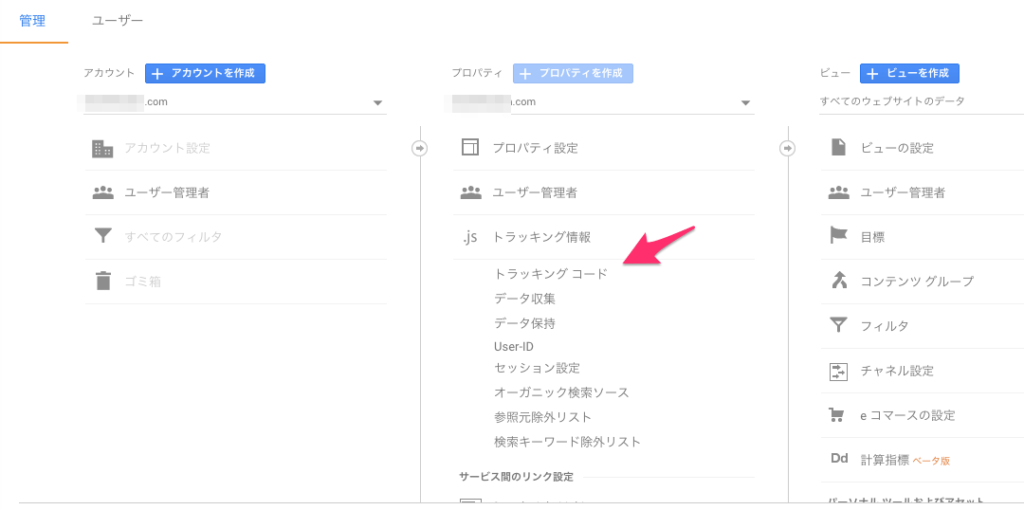
トラッキング情報->トラッキングコード をクリックします。

これですね。
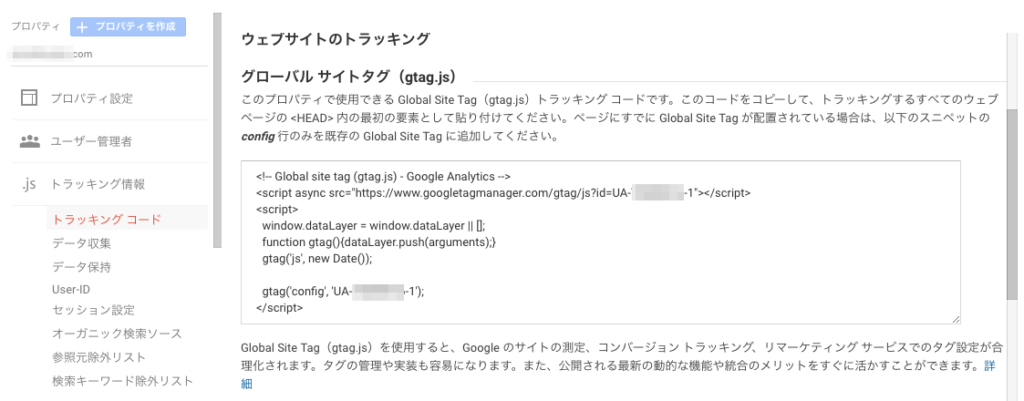
すると、グーグルアナリティクスのコードが表示されます。

2018年7月現在でタグをみると、『gtag.js(グローバルサイトタグ)』
が主流になっているので、今回もこちらで設置してみます。
このコードをコピーして、トラッキングするすべてのウェブページの
内の最初の要素として貼り付けてください。
と書いてあるので、ワードプレスの中のheadを探す必要があります。
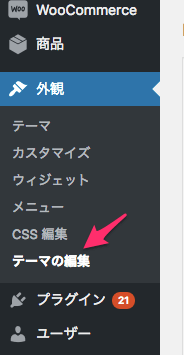
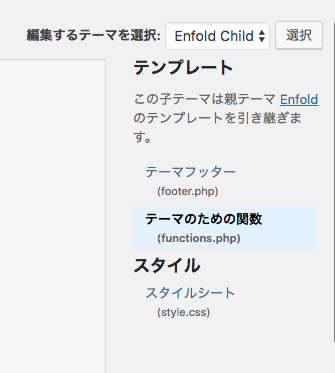
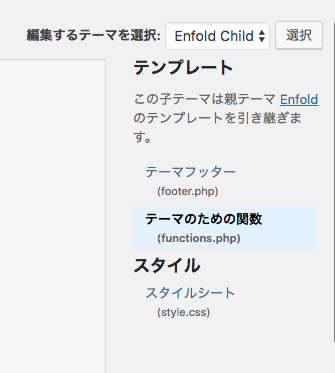
ワードプレスにログインして、画面左のメニューの中から、『外観』->『テーマの編集』。

ワードプレスには、親テーマ・子テーマという機能があって、
小テーマがある場合は、最初に子テーマが表示されます。

今回は、『Enfold』というテーマでした。
後で知ったのですが、世界中で人気のテンプレートだそうです。
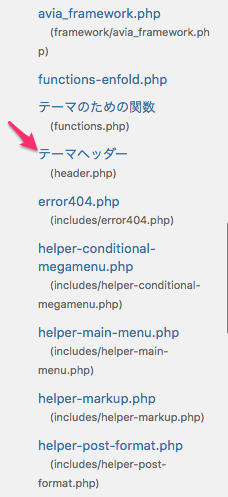
子テーマの中にheader.phpが見当たらないので、この場合は、親テーマの方にファイルがあるはず。

ありました、このファイルですね。
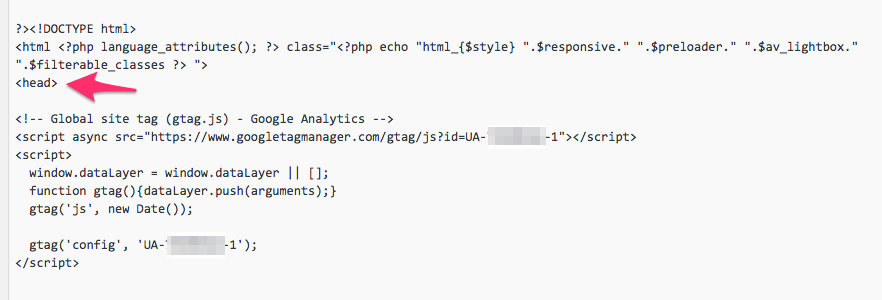
この header.phpの中を上から注意深く見ていくと、

headというタグを見つけることができました。
このすぐ下に、先程のグーグルアナリティクスのgtag.jsを記入して、保存します。
これでOKですね。
ここで注意点。
グーグルアナリティクスを設置したはずなのに、うまく保存されていなくて、後から確認したら実は計測されていなかった・・・
というミスが結構あります。
なので、グーグルアナリティクスのタグを仕込んだ後は、必ずきちんと計測できているか、確認するようにします。
グーグルアナリティクスでは、
『リアルタイム計測』という機能があって、その名の通り、リアルタイムで計測ができちゃいます。
すごいですよねぇ。
確認方法は、
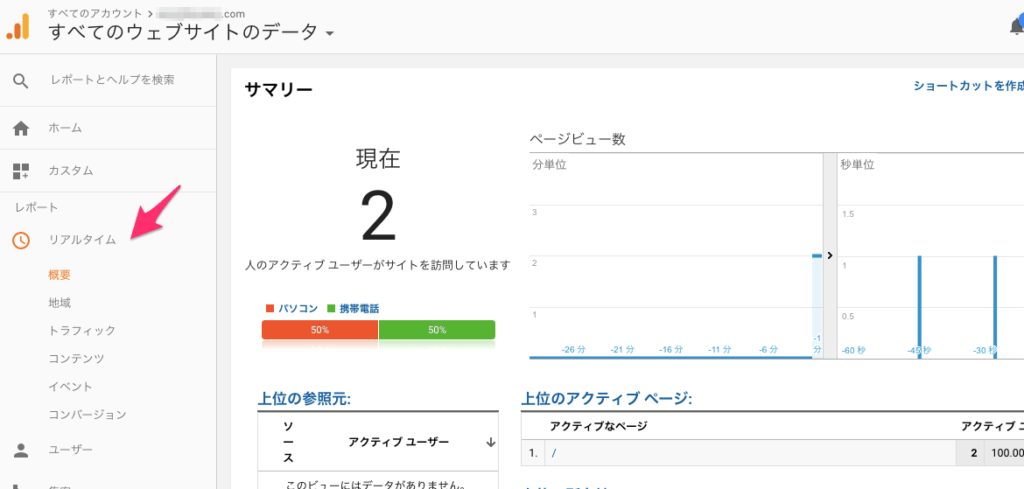
グーグルアナリティクス上で、『リアルタイム』->『概要』になります。

僕の場合は、
パソコンでそのホームページを見つつ、スマホでもホームページを確認します。
アクセス人数が 0 -> 1 また、 1->2 など、変わっていればOKです。
もちろん、
パソコンやスマホでそのホームページを閉じたら
アクセス数が 2->1 また、 1->0 などに変わっているかも確認します。
ここまで確認できたらグーグルアリティクスのタグの設置はOKですね。
これから実際にワードプレスでクリック数を図るための設置を進めるのですが、
ワードプレスでクリック数を図る方法は大きく2つありまして、
大きく分けると、
1. aタグでボタン設置されているか
2. お問い合わせフォームか
の2択になります。
aタグでボタンが設定されている場合 その1
送信ボタンを aタグで囲んでいれば、 こちらのコードをかませる事で対応できるようです。
大事なのは、category, action, label, value の4つですが、valueは省略できます。
category・・どんなカテゴリーか
action・・アクションの内容(linkとか)
label・・もう少し細かく分類
実際に入力するとこんな感じになります。
categoryの箇所をpostに置き換えて、
actionの箇所をclickに置き換えて、
labelの箇所をtext-link にしています。
最初はこのままコピーでいいんじゃないかなと思います。
これで設置OK、一行ですむので簡単ですね。
ちなみに今回はお問い合わせフォームを使用されていたので、こっちの設定はしておりませんm(_ _)m
お問い合わせフォームを設置している場合 その2
ワードプレスは『プラグイン』という機能がとても優秀です。
『プラグイン』というのは、自動車でいうところのオプションみたいなものでしょうか。
カーナビつけるかとか、ライトをHIDにするかとか、そんな感じです。
好きな機能を後から付け足しできるんですね。
で、お問い合わせフォームをくっつけるための『プラグイン(オプション)』で最も有名なのが、
『Contact Form7 (コンタクトフォーム 7)』という『プラグイン』です。
ワードプレスが流行り始めた頃からあるプラグインで、
無料で使いやすいということで、
ワードプレスの問い合わせ機能と言えばコレ!
と言えるくらい有名な『プラグイン』です。
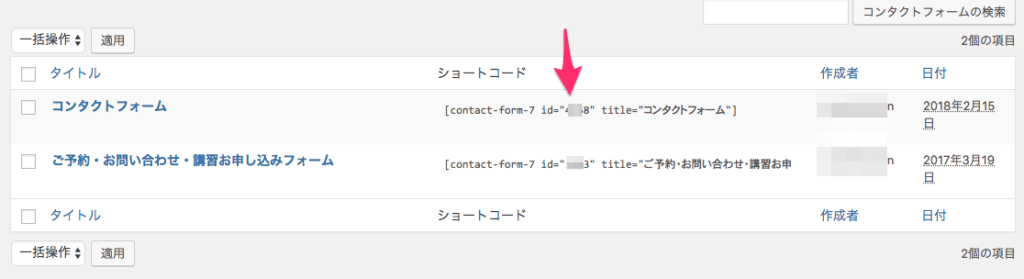
『Contact Form7 (コンタクトフォーム 7)』
で、お問い合わせフォームをつくると、オリジナルの番号が振られます。

このidの箇所ですね。
この番号で、どのお問い合わせフォームなのかというのを判別しています。
で、実際に設定するには、『アクションフック』という機能を使います。
※アクションフックの説明はちょっと長くなるので今回は割愛します。
まずは、『外観』->『テーマの編集』を押した後に、functions.php を探します。

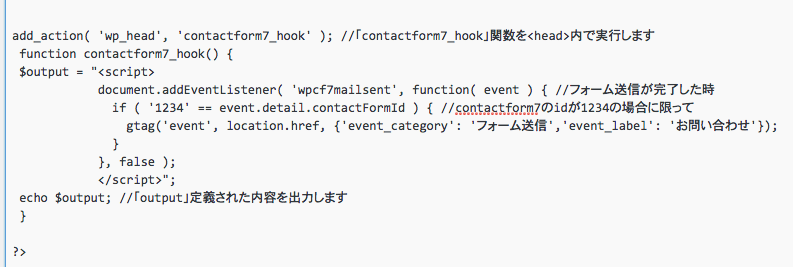
functions.phpがあったら、下記のコードを記入します。

今回は、1234としていますが、ここを実際に使う番号に変えて保存すればOKです。
これでクリック数を図るための設定は完了、あとは実際に計測できるか、ですね。
グーグルアナリティクスでの確認方法
こちらもリアルタイムで確認しておきます。
グーグルアナリティクスを開いている状態で、パソコンから実際に問い合わせフォームに入力していきます。
テストとわかるように明記しておくのがいいですね。

『リアルタイム』 ->『イベント』の順で確認ができます。
(今回は画面を撮影し忘れてしまいました・・)
正しく記載がされていれば、イベント数が 0->1 に変わります。
こちらも念の為確認しておきたいので、
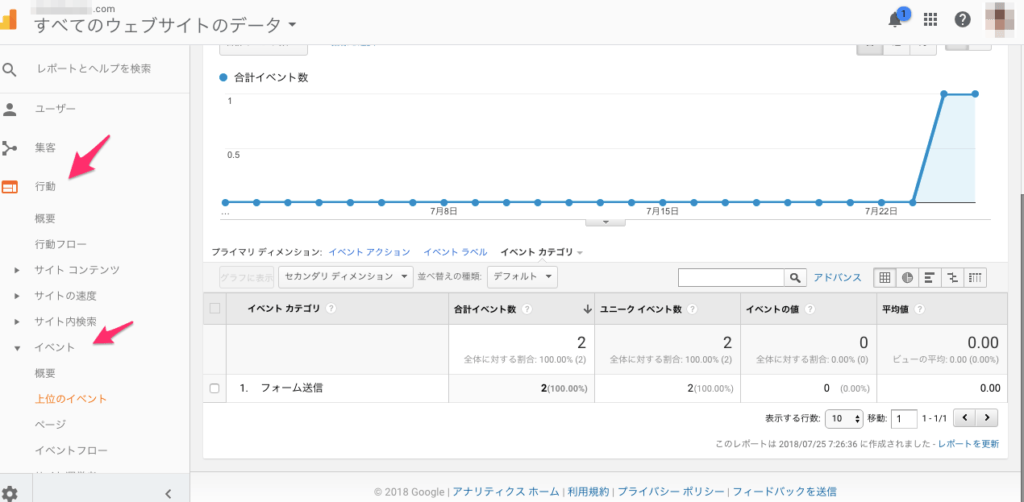
設定後、1日経ってから、グーグルアナリティクスでイベントを確認します。
『行動』->『イベント』->『概要』で確認できます。

無事計測されていますね。これでOKです。
まとめ
ホームページをつくったはいいものの、
となればやっぱりもったいないですよね。
クリック数がわかるようになっていれば、
例えば先月と比べてクリック数が減ったか増えたか、という事もわかるようになりますし、
どうやってクリック数を増やそうか、と考えるきっかけにもなります。
せっかく便利な機能があるので、どんどん使いたおしていきたいもんですね^^
もしクリック数を図りたいけどうまく設置できない・・・とお困りでしたら、お力になれるかもしれませんので、ぜひお気軽にご連絡くださいね。
お問い合わせ
ツイッターでも記事ネタ含めちょろちょろ書いていくので、よろしければぜひフォローお願いしますm(_ _ )m
アオキのツイッターアカウント。
アオキのツイッターアカウント。


















