さらに開発力を高めるべく、先日とあるサロンに入会しまして、
現役エンジニア、現役フリーランスの方の声をきいていると、
という声が多いことを体感しました。
と思い早速ググってこちらの内容をなぞってやってみると、あまりの簡単さに拍子抜け。
思わずツイートしてしまいました。
#100DaysOfCode 17/100 ちょっと浮気してRoR入門やりつつVuetifyいじり。Vuetifyコツ覚えれば簡単。RoRは思ってた以上に簡単な記述で拍子抜け。RoR出た時は衝撃だったんだろうなぁと想像。Laravel→Django→RoRの順で触ったので共通点多い。作成中アプリは小さくまとめて次の準備をせねば。 #RoR
— 世界のアオキ@子供心で遊ぶプログラミングと創造的思考力を (@aoki_tashipro) 2018年10月26日
#100DaysOfCode 17/100 ちょっと浮気してRoR入門やりつつVuetifyいじり。Vuetifyコツ覚えれば簡単。RoRは思ってた以上に簡単な記述で拍子抜け。RoR出た時は衝撃だったんだろうなぁと想像。Laravel→Django→RoRの順で触ったので共通点多い。作成中アプリは小さくまとめて次の準備をせねば。
※VuetifyはVue.js+CSSのコンポーネント集でRubyとは関係ありません。(共存できます。)
ということで、『RubyOnRails』を始めて触った体感と、他のフレームワークとの違いを簡単にまとめてみることにしました。
体感当時の環境
Lavavel 5.4
Django 2.1
RubyOnRails 5.2
WEBフレームワークのざっくり比較表とトレンド
まずは比較表。
| Laravel | Django | RubyOnRails | |
|---|---|---|---|
| 言語 | PHP | Python | Ruby |
| 発表 | 2011年6月 | 2005年7月21日 | 2005年12月13日 |
| 最新版(2018/10) | 5.7 | 2.1 | 5.2 |
| 知名度 | ★★ | ★ | ★★★ |
| 初期機能 | ★★★ | ★ | ★★★ |
| 外部ライブラリ | ★★ | ★★★ | ★★ |
| コード自動生成 | ★★ | ★ | ★★★ |
| わかりやすさ | ★★ | ★★ | ★★★ |
| AI・機械学習 | ★ | ★★★ | ★ |
| 事例 | STARTUPS.CO, LaravelIOなど | Instagram, Dropbox, 日経新聞など | Cookpad, GitHub、Gunosy, 食べログ、Freee、CrowdWorksなど |
| 哲学 | 幸せな開発者が最高のコードを作る。表現力、エレガント | 暗黙より明示-。疎結合と高凝集性 | 設定より規約(CoC)繰り返しを避けろ(DRY) |
こちらのサイトを参考にさせていただきました。
Webフレームワークを一躍世に広めた『RubyOnRails』ですが、
『Django』と同時期発表というのは知らなかったですね・・
以前はWebといえばPHPというほどに人気があった影響か、
PHPはフレームワークも複数に分かれていましたが(CakePHPやSymphony、FuelPHPなど)
『RubyOnRails』のいいとこ取りのような『Laravel』の登場で勢力図が代わり、
『PHP』の人気もぐいーんと復活している感があります。
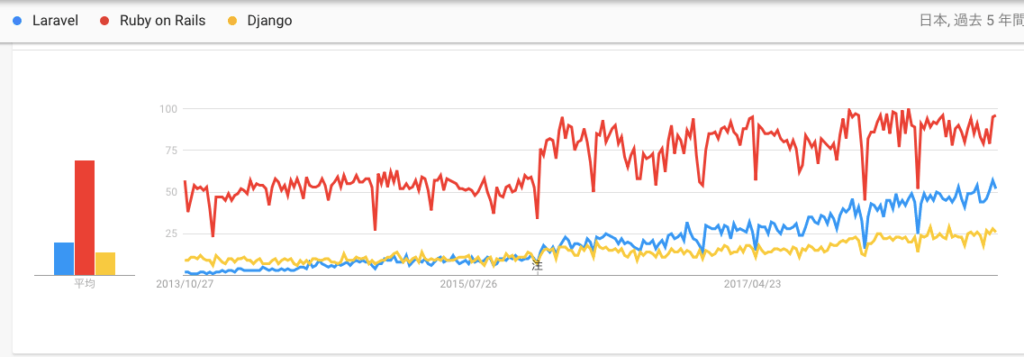
続いてトレンド、まずは日本。

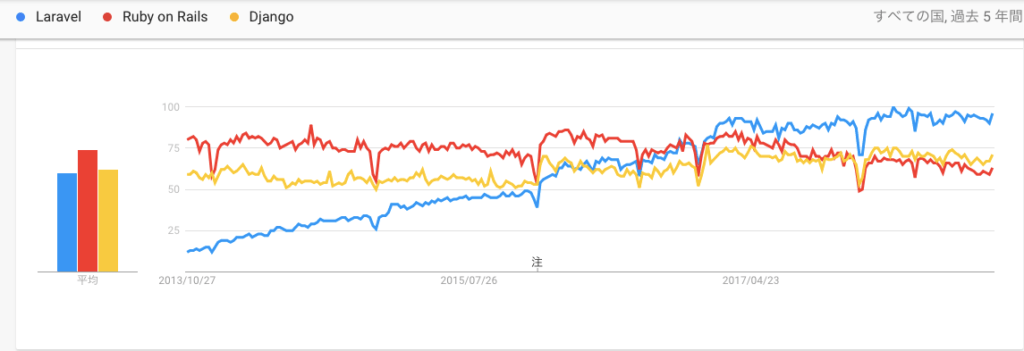
次に世界。

どちらも、『RubyOnRails』がWebフレームワークというジャンルをひっぱってきましたが、
『Laravel』の登場でぐんとその差が縮まってる感があります。
個人的には海外では『Django』はもっと人気あると思ってたんですが、
そもそも『Python』はWebだけではなくAI・機械学習・IoTなど別分野でも扱えるのがメリットなので、
Webというくくりだけでは見ない方がいいのかもしれませんね。
各フレームワークの構成比較表(簡易版)
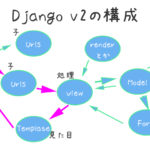
『RubyOnRails』の誕生でメジャーになったのが『MVC』という概念。
『MVC』とは、
M・・Model・・データベースとの接続関連
V・・View・・見た目の調整
C・・Controller・・実際の処理
大きな3つの機能を別々のファイルとして役割分担しましょうというルール決めになります。
ファイルの役割分担の比較表はこんな感じです。(横にスクロールします。)
| Laravel | Django | RubyOnRails | |
|---|---|---|---|
| 概念 | MVC | MTV | MVC |
| 生成コマンド | php artisan *** | rails *** | (初期アプリ生成のみ) python manage.py startapp *** |
| モデル | app/[ModelName].php | models.py | app/models/[ModelName].rb |
| コントローラー | app/Http/Controllers/[ControllerName]Controller.php | views.py | app/controllers/[ControllerName]_controller.rb |
| ビュー | resources/views/ControllerName]/[TemplateName].blade.php | templates/***.html | app/views/ControllerName]/[TemplateName].html.erb |
| ルーティング | routes/web.php | urls.py | config/routes.rb |
| マイグレーション | database/migrations/ | migration | db/migrate/ |
| 初期データ | database/seeds/ | fixtures | db/seeds.rb |
| API対応 | route/api.php などで対応 | Django REST Framework(外部ライブラリ) | APIモード |
※Djangoは便宜上 viewsファイルをコントローラに、templatesをviewとして書いています。
『RubyOnRails』と、『RubyOnRails』に大きく影響を受けた『Laravel』は、
フォルダ構成は違うものの、基本構成はほとんど同じと思っていいのかなと思います。
artisanやrailsコマンドでファイルやフォルダの雛形を簡単に生成できるのもそっくり。
一方『Django』は、最初のアプリ生成用のコマンドはあるものの、
アプリを作成した後は、ルーティングファイルのurls.pyは自分で作る必要があり、
models.pyやviews.pyなども1つファイルがあるだけで、フォルダ分けなどは自分で実施する必要があります。
とはいえ、『MVC(MTV)』のコツを覚えればそんなに難しい事もないかなという印象。
『Django』メインではありますが、フレームワークに関連した記事も書いていますので参考にしてみてください。
参考記事
さいごに
始めてWEBフレームワークをやってみようと思ったら、
まずは『Laravel』か『RubyOnRails』でいいのかなと思います。
読むだけではなくて、実際にコードをうって簡単なTODOアプリなどを作ってみると、
WEBフレームワークに沿った作り方、というのがなんとなくわかってきます。
最初は、
と思いがちですが、
そのハードルを越えるとぐぐんとWEBアプリ構築のスピードが増していきますので、
WEBサイト・WEBアプリをつくってみたいと思うならぜひ積極的に試してもらえたらと思います。
アオキのツイッターアカウント。


















この記事へのコメントはありません。