2022/06/29 14:00 更新
6月中旬、とっさの思いつきでアンケートをお願いしたところ、
約150件のご回答いただくことができました。
アンケートにご協力いただいた方、本当にありがとうございます。
6月29日で募集を終了させていただきました。
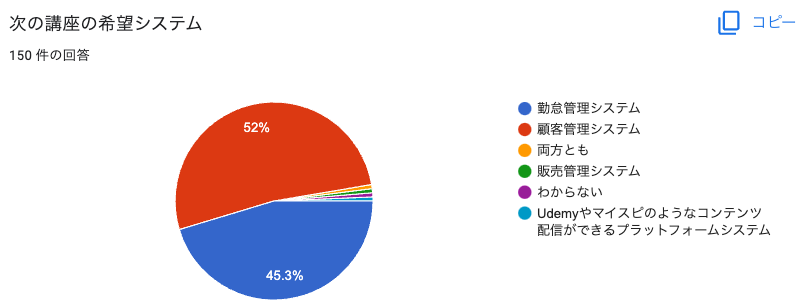
Laravel 次の講座の希望システム

途中経過としては、
- 顧客管理システム・・52%
- 勤怠管理システム・・45.3%
という事で、今のところ顧客管理システム優先になっています。
システム関連でいただいたご意見としては、
いつもお世話になっています。とても勉強になっています。顧客管理システムは私にとっては一つの目標で、そのうち作ってみたいと思っていました。会員制の施設で、利用時間帯や頻度の把握、傾向の分析などしてみたと思っています。勤怠管理的な要素も出てきそうなので、勤怠管理も同様に希望したい。
などがあり、顧客管理にもシチュエーションによりいろんな機能があるよなぁということで、
ブレストやりつつ構成練っていこうと思っております。
他のご意見としては、
- マッチングシステム
- アカウントの権限管理も盛り込んでほしい
- PHPUnit (テストコードの書き方)
- 環境はDocker希望
- 顧客管理の重くならない工夫
- 検索エンジン (solr, elasticsearchなど)
- リッチテキストエディタ
- PDF出力などのファイル変換Tool
- Python, データサイエンス
- ゲームを作れる講座とスマホアプリ作成講座
- Udemyやマイスピのようなコンテンツ配信ができるプラットフォームシステム
とさまざまなご意見をいただきました。
Docker、Python、データサイエンスについてはまた別で講座検討中ですので追ってご連絡いたします。
スマホアプリはFlutterでやりたいと思いつつなかなか時間とれず・・
テストも需要ありますのね、おいおい作っていこうかなと思っております。
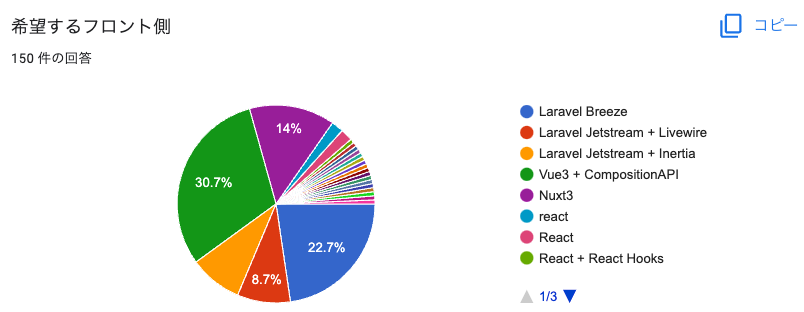
希望するフロント側

こちらはかなりバラけていて、上から順に、
- Vue3 + CompositionAPI 30.7%
- Laravel Breeze 22.7%
- Nuxt3 14%
- Laravel Jetstream + Inertia 8.7%
- Laravel Jetstream + Livewire 8.7%
となっています。
もう少し様子見したいと思いますが、Vue3, Nuxt3, Inertia とVue側の要望が多いこともあり、
次は Inertia + Vue3 (CompositionAPI) + Laravel かなぁと思ってはおります。
他のご意見としては、
- React
- svelte
- React + TypeScript
などもありました。
Reactも需要が高いのはわかっているんですが、
いかんせんVueと思いっきり役割が被っていることもあり、
どっちかでいいんじゃないか (その分他のことをやりたい) と思ってたりするので、
なかなかモチベーションがあがらないこの頃でございます。
その他ご要望あれば自由に記入ください
他にも多数ご意見いただきましたので、いくつか抜粋してご紹介させていただきます。
是非LiveWireの教材が欲しいです。(あまり情報がなく・・・)
こちらの講座でしっかり扱っているのでぜひご検討くださいませ。
超初心者でも理解できるようにしていただくとうれしいです。
レンタルサーバーにまであげるところをすごく見たい
この2件に関してはこちらの講座でしっかり扱っているので参考にしてもらえればと思います。
今回のアンケートとは関係ないのですが…
現在、世界のアオキさんのPHP講座で学習をしています。今まで理解できなかったことが、この講座で学習し始めてから理解できることが増えて、学習が楽しいと感じられるようになりました!ありがとうございます!
テンプレートをbladeじゃなくて、vue3やreactで実装をしてみたいです!
そして青木さんの動画は本当に質が高くてかなり勉強させてもらっています。本当にありがとうございます。これからも講座が出ればきっと買うと思うので、よろしくお願いします!いちユーザーとして心より応援しております。
単にクラッドの説明だけでなく、エラーが発生したときや、予期しないエラーが起きたときのハンドリングなど、より実務に沿った内容だと嬉しいです!
日々学ばせてもらってます。ありがとうございます!
顧客管理は、以前フレームワークなしでつくってめちゃくちゃ重くなったので重くならない工夫とかの話も交えてもらえるとよいですね。
jetstreamの講座もまだ手をつけてないのとvue.jsの講座で今学ばせてもらってるので、フロントはなんとも言えないですがVue3 + CompositionAPIきになりますね。
色々講座の予定があって楽しみです。
サーバのデプロイおろおろしてたのでaws講座予定あるとのことでやってくれたらありがたいですね。
ちょうどgitも少しややこしい操作をしなきゃいけなくなったタイミングだったり、AWSも使っていこうかというところだったり、vueではないですが、reactの話が出てきたところだったり…うちの案件が漏れてるんじゃないかと思う進行ですが(笑) とても楽しみです。
もちろん、breezeになったとしても視聴いたします。よろしくお願いします。
testコードの書き方及びフルスタック開発、
reactを使ったフロントエンド開発もアオキ様から教えて貰いたいです。
またお時間があればdocker及びaws及びCICD
など周辺技術も教えて頂ければと思います。
可能であれば、Laravel API とフロントエンド(Vue.jsかNuxt.js)の繋ぎ込みを見たいです。ログイン機能でJWTを使っているのを見たいです。
inertia + vue3 を希望します。旧Laravel UI (vue2) からの移行をしたい人は多いと思います。
inertiaでbladeにvueのコンポーネントを組み込む正攻法が知りたいです。
ちょうどgitも少しややこしい操作をしなきゃいけなくなったタイミングだったり、AWSも使っていこうかというところだったり、vueではないですが、reactの話が出てきたところだったり…うちの案件が漏れてるんじゃないかと思う進行ですが(笑) とても楽しみです。
もちろん、breezeになったとしても視聴いたします。よろしくお願いします。
SPAの講座があると嬉しいです
顧客管理システムは私にとっては一つの目標で、そのうち作ってみたいと思っていました。会員制の施設で、利用時間帯や頻度の把握、傾向の分析などしてみたと思っています。勤怠管理的な要素も出てきそうなので、勤怠管理も同様に希望したい。
青木先生の動画わかりやすくて実務で役に立っています。開発が楽しくなりました。本当にいつもありがとうございます!今後ともよろしくお願いいたします!
などなど、さまざまな声をいただきました。
アンケートご協力いただきまして本当にありがとうございました。
ちょい休憩挟みましてまた活動していきますので、ぜひ今後とも、よろしくお願いいたします。

















この記事へのコメントはありません。