引き続き【TouchDesinger】で『GLSL』を使う動画を見つつ内容メモしていきます。
前回の記事
動画はこちら。
BookofShadersおすすめだよーっていうことで、
BookofShadersの内容に沿ってやってるのかなと感じました。
GLSL TOP で描画してみる if文と円
ホワイトボード説明・・画面見えず
if文の説明?
中心からの距離が、設定値より大きかったら黒、小さかったら白にしてみる。
out vec4 fragColor;
void main()
{
float value = .0;
vec4 color = vec4(0.0);
if(value > .2){
color = vec4(1);
}
fragColor = TDOutputSwizzle(color);
}
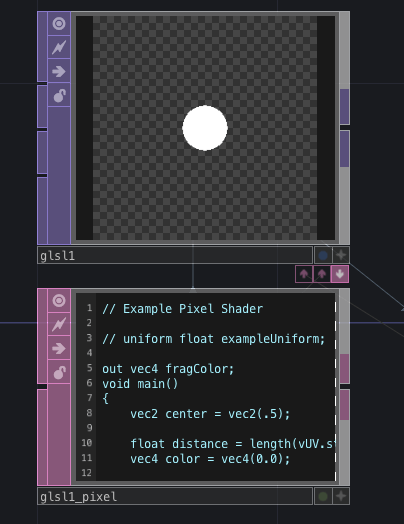
つづいて円。
out vec4 fragColor;
void main()
{
vec2 center = vec2(.5);
float distance = length(vUV.st - center);
vec4 color = vec4(0.0);
if(distance < .1){
color = vec4(1);
}
fragColor = TDOutputSwizzle(color);
}
全てのピクセルで、
センターからの距離を測って、
距離が 0.1より少なかったら白にしている
uv座標は、左下が(0,0)、右上が(1,1) なので、
0.5を引くことで、中心が(0,0)になるように調整しているよう。

円の半径・中心をuniform変数化
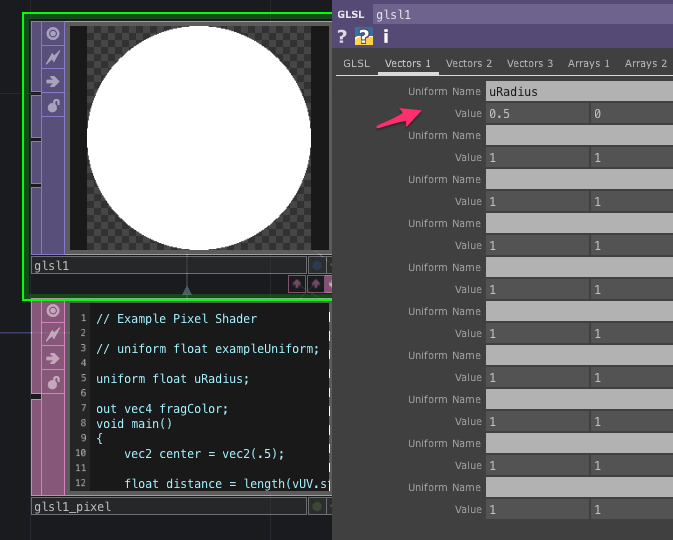
続いて半径をuniform変数化して外から変更できるようにしてみる。
半径は英語でRadius。
uniform float uRadius; // uniformに当てるときは 頭に u をつけているよう
out vec4 fragColor;
void main()
{
vec2 center = vec2(.5);
float distance = length(vUV.st - center);
vec4 color = vec4(0.0);
if(distance < uRadius){
color = vec4(1);
}
fragColor = TDOutputSwizzle(color);
}

画面全体の縦幅・横幅が1になるので、
0.5にすることで、
中心から上に0.5、下に0.5 になり、画面幅いっぱいの円になる。
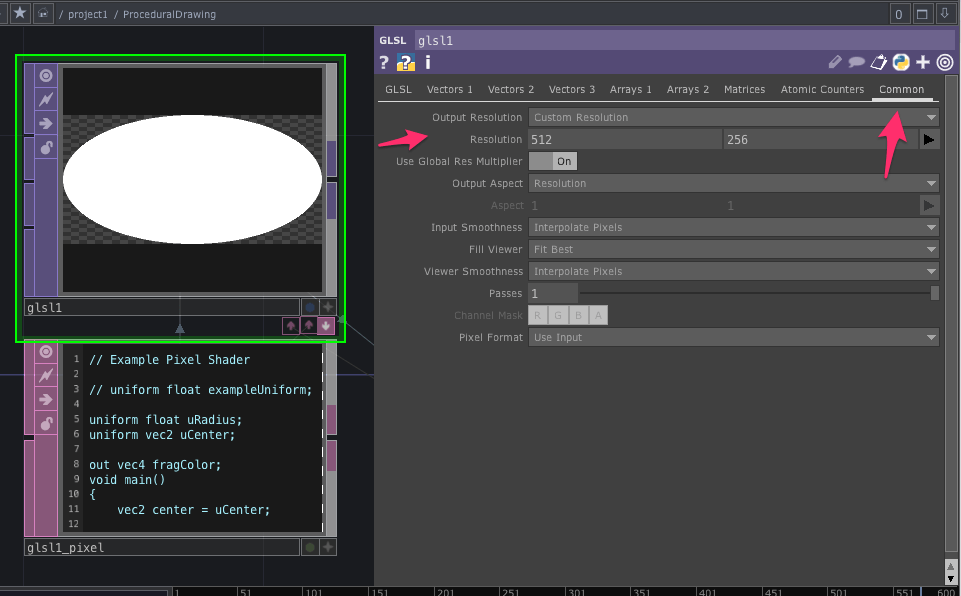
続いて中心もunifromで置き換え。
uniform float uRadius;
uniform vec2 uCenter; //追記
out vec4 fragColor;
void main()
{
vec2 center = uCenter;
float distance = length(vUV.st - center);
vec4 color = vec4(0.0);
if(distance < uRadius){
color = vec4(1);
}
fragColor = TDOutputSwizzle(color);
}

解像度はGLSLTOP->commonで変更できる。

GLSLのstep関数を使って描画してみる
動画15:15〜
『step』関数の説明。
step()関数は引数を2つとる。
第一引数・・境界、または閾値。
第二引数・・関数によってチェックされる値。
境界より小さければ0.0を返す。
境界以上なら1.0を返す。
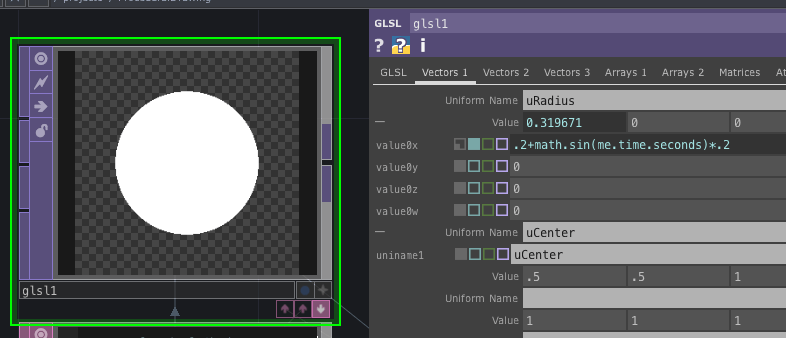
stepの説明の前にsinで円を動かしてみる。

オペレータをコピペして、 こちらは『step』関数で実装。
uniform float uRadius;
uniform vec2 uCenter;
out vec4 fragColor;
void main()
{
vec2 center = uCenter;
float distance = length(vUV.st - center);
float inside = 0;
inside = step(distance, uRadius);
vec4 color = vec4(inside);
fragColor = TDOutputSwizzle(color);
}
サインとステップ関数。
見た目は同じだけれど、
解像度を1024×1024くらいに変えると動作スピードが倍くらい違う。(stepの方が処理が早い)

GLSLの四角形をつくる方法 step関数
動画19:30〜
四角形をstepでつくってみる
out vec4 fragColor;
void main()
{
float square = step(.2,vUV.s);
vec4 color = vec4(square);
fragColor = TDOutputSwizzle(color);
}
一方向のみ、0.2の長さ分 透明になる。

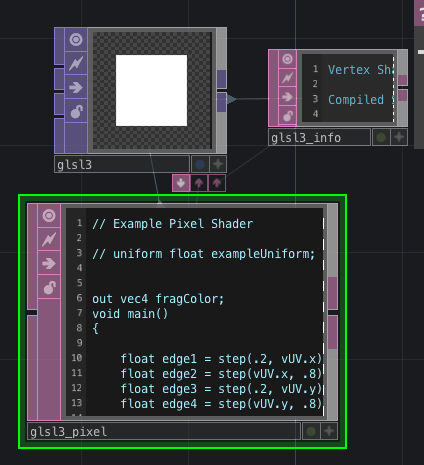
上下左右にstep()関数を設定すれば四角形になる。
out vec4 fragColor;
void main()
{
float edge1 = step(.2, vUV.x);
float edge2 = step(vUV.x, .8);
float edge3 = step(.2, vUV.y);
float edge4 = step(vUV.y, .8);
float square = edge1 * edge2 * edge3 * edge4;
vec4 color = vec4(square);
fragColor = TDOutputSwizzle(color);
}

なぜ掛け算するの?
->透明なところと画像があるところをかけると透明になる->四角になる。
GLSL 関数の作り方 円のカスタム関数をつくってみる
動画27:50〜
真ん中の円をカスタマイズ
自作でcircle関数をつくってみる。
uniform float uRadius;
uniform vec2 uCenter;
float circle(vec2 center, float radius, vec2 coord){
float distance = length(vUV.st - center);
float inside = step(distance, radius);
return inside;
}
out vec4 fragColor;
void main()
{
float circle1 = circle(uCenter, uRadius, vUV.st);
vec4 color = vec4(circle1);
fragColor = TDOutputSwizzle(color);
}
関数作る場合はmain()関数より上に書くこと。
circle引数のcoordはピクセル。
関数化していれば、円を2つ出すのも簡単。

コード
// Example Pixel Shader
// uniform float exampleUniform;
uniform float uRadius;
uniform vec2 uCenter;
float circle(vec2 center, float radius, vec2 coord){
float distance = length(vUV.st - center);
float inside = step(distance, radius);
return inside;
}
out vec4 fragColor;
void main()
{
float circle1 = circle(uCenter, uRadius, vUV.st);
float circle2 = circle(vec2(.3), .2, vUV.st);
vec4 color = vec4(circle1 + circle2);
fragColor = TDOutputSwizzle(color);
}
GLSL 描画のまとめ
今回は関数の説明あたりがメイン。
プログラミングやってた人間からするとあっさりだったものの、
プログラミング知識に加え数学知識も必要ということでやっぱそれなりにハードル高いよなぁと実感。
だからこそやりがいあるんですけどね。
BookOfShadersの内容に沿ってるようなので、BookOfShadersもっとしっかり読み込んで見たいと思います。
次の記事
最初の記事
アオキのツイッターアカウント。



















この記事へのコメントはありません。