前回の記事で『TouchDesigner』と『GLSL』を連携させる方法はわかったものの、
関連記事
どうもまだしっくりこないというか、
そもそも『TouchDesigner』もうまく使いこなせていないので、
どうにかうまい具合に『TouchDesigner』と『GLSL』を
まとめて覚えられる方法がないかとググっていたら、ありました。
その名も、Introduction to GLSL in TouchDesigner というYoutube動画。
2018年7月にBrooklyn Research という会社で行われたワークショップの模様が撮影されています。
全編英語で全8回あり、それぞれ30分以上あるようで、
なかなか骨太な内容ではありますが、
備忘録もかね、少しずつまとめて見ることにしました。
このページでは 第1回と第2回の動画の内容をざっくりとメモしています。
TouchDesignerでGLSL動画 1/8
まずは1本目。
動画はこちら。
動画1本目は主に、『TouchDesigner』から『GLSL』を使う方法と、
簡単な説明になっています。
前回の記事でだいたいカバーできているかなと思います。
前回の記事
LFO CHOP との連携 32:20〜
『LFO CHOP』を配置します。
『LFO CHOP』・・(Low Frequency Oscillator) 2つの方向にウェーブを作成
『GLSL TOP』の Vector1→uniform name に、
op('lfo1')[0]
// opがオペレータ
// かっこの中がオペレータの名前
と指定することで、『LFO CHOP』の値が入力として使えるようになります。

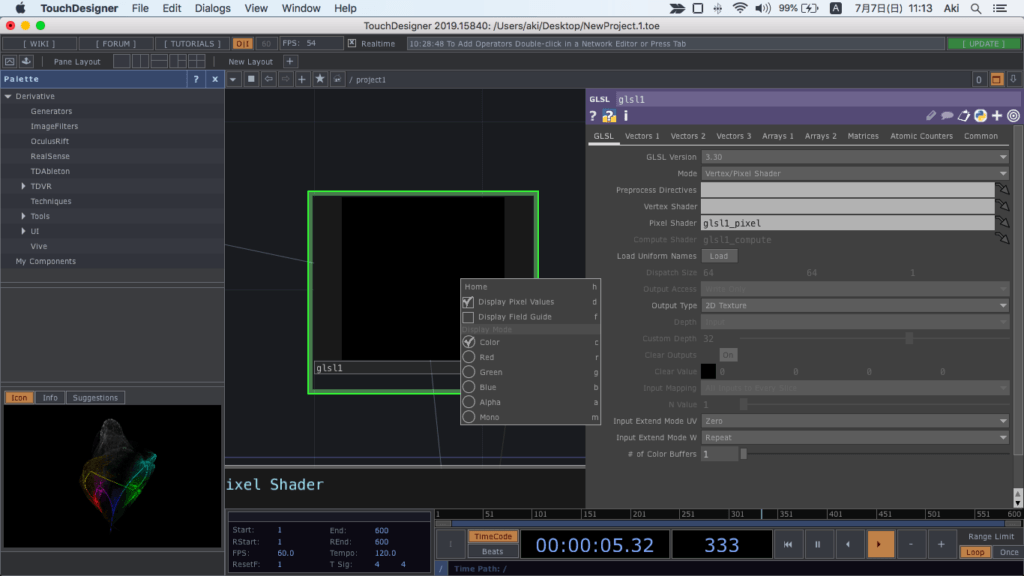
GLSL TOP パラメータ画面表示 36:10〜
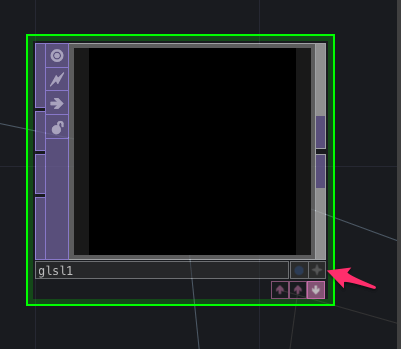
『GLSL TOP』右下の『+』ボタンをクリックした状態で、

『GLSL TOP』オペレータ内を右クリックし、
『Display Pixel Values』をチェックすると、
オペレータ内にuv値、xy値、RGBA値が表示されるようになります。


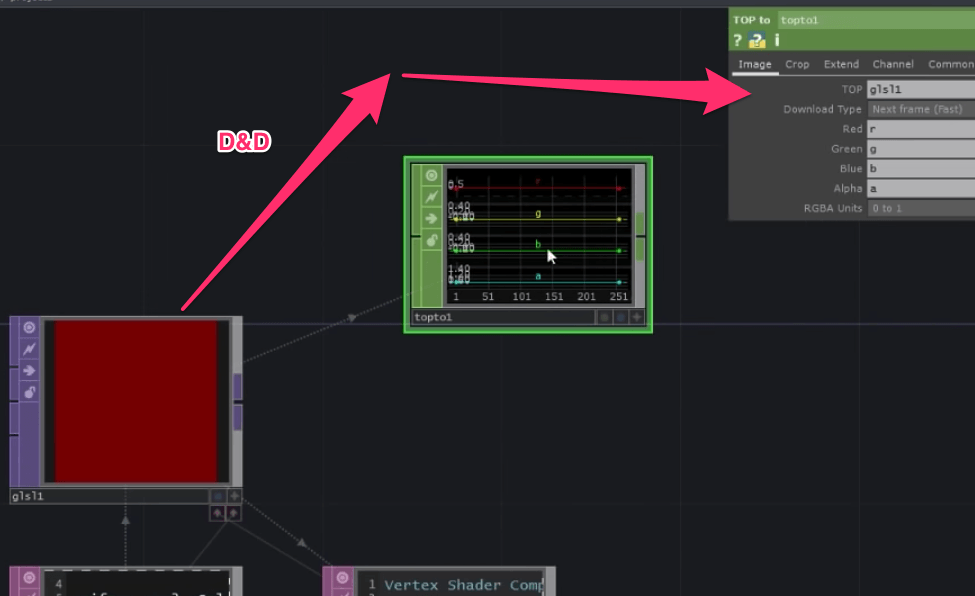
TOP to CHOP オペレータとの連携 37:45〜
『TOP to CHOP』オペレータを生成後、
『GLSL TOP』をドラッグ&ドロップすることで、
『TOP to CHOP』にRGBA値などが表示されます。

オペレータのまとめ方 38:45〜
『Base COMP』を使うと、オペレータ群をまとめることができます。
『Base COMP』にユニークな名前をつけて、
『Base COMP』の中に作成したオペレータ群をまとめています。
動画内で紹介されていた外部リンクはこちら。
TouchDeisgnerでGLSL動画 2/8
続いて第二回の動画。
動画はこちらになります。
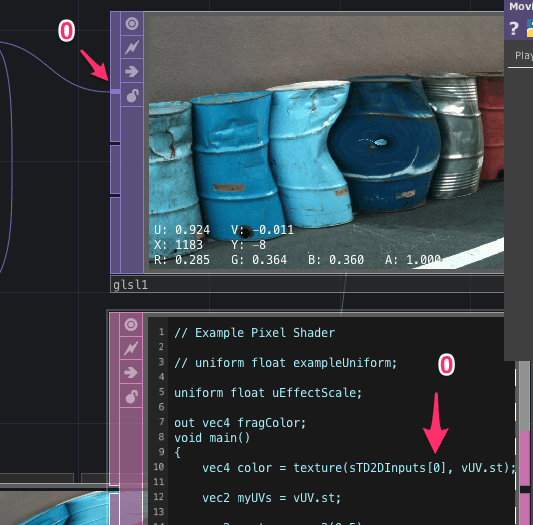
sTD2DInputsの説明 2:10〜
sTD2DInputs[0]・・012でインプットを分けている。
0は『GLSL TOP』左上のインプット箇所に対応しています。

パレットの使用方法 13:38〜
画面左上の 『いかり?マーク』をクリックすると『パレット』が表示されます。
『ImageFilters』の『twirl』をドラッグドロップして生成しています。

『Move File In』から線を繋いで画像を表示させています。
『twirl』をダブルクリックすると中身が見れて、
『GLSL』の記載も見ることができます。

『twirl』メニュー内のTwirl, Size, Center Point を変更することで、
グニャッとしたエフェクトの位置・大きさを変えることもできます。
UV座標の中心設定 19:10〜
uv座標は左下が(0, 0)、右上が(1, 1)の座標になっているので、
中心を(0,0)にするための設定をしています。
uniform float uEffectScale;
out vec4 fragColor;
void main(){
vec4 color = texture(sTD2DInputs[0], vUV.st);
vec2 myUVs = vUV.st;
vec2 center = vec2(0.5); // 0.5引くよう
vec2 directionFromCenter = vUV.st - center; // uvで0.0をセンターに
myUVs = vUV.st + uEffectScale * directionFromCenter;
color = texture(sTD2DInputs[0], myUVs.xy);
fragColor = TDOutputSwizzle(color);
}
ノーマライズ(正規化)をかけることでぐにゃーという動作になっていました。
uniform float uEffectScale;
out vec4 fragColor;
void main(){
vec4 color = texture(sTD2DInputs[0], vUV.st);
vec2 myUVs = vUV.st;
vec2 center = vec2(0.5); // 0.5引くよう
vec2 directionFromCenter = vUV.st - center; // uvで0.0をセンターに
myUVs = vUV.st + uEffectScale * normalize(directionFromCenter); //normalizeを追加
color = texture(sTD2DInputs[0], myUVs.xy);
fragColor = TDOutputSwizzle(color);
}
ノーマライズ(正規化)の説明でホワイトボードなどに何か書かれていたようですが、
残念ながら映像に残っておらず・・
かなと思っています。
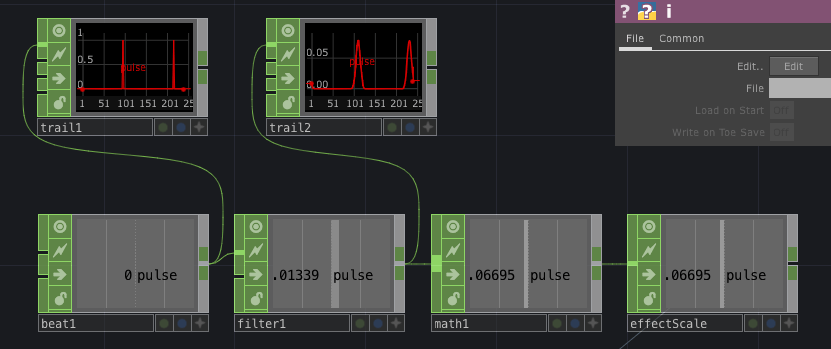
CHOPの連携 36:35〜
『Beat CHOP』→『Filter CHOP』→『Math CHOP』→『Null CHOP』と連携していました。

- Beat CHOP・・テンポに合わせて値生成
- Filter CHOP・・値を緩やかに
- Math CHOP・・値を計算 ex) 1 を10倍して 10にするなど
- Null CHOP・・他オペレータにデータ渡す用
『CHOP』で値を加工して『GLSL TOP』に渡す際は
最終的に『Null CHOP』を経由するのが『TouchDesigner』のお作法のようです。
『Null CHOP』をわかりやすい名前(今回はeffectScale)をつけて、
『GLSL TOP』のuniformに『Null CHOP』の名前を指定し、値を取り込んでいました。
op('effectScale')[0]
また、『Trail CHOP』を『Beat CHOP』と『Filter CHOP』に紐づけて、
値の動き方を見える化してたりしました。
- Trail CHOP・・値をグラフにして表示
動画内で紹介されていた外部リンクはこちら。
TouchDesignerでGLSL動画 まとめ
なかなかたっぷりなボリュームで、
動画内でホワイトボード説明(音声のみ)があったりと、
わかりづらい箇所もあったりするものの、
しっかり映像で残っているのは本当にありがたいなと思います。
『TouchDeisgner』×『GLSL』の解説は日本語がほとんどないので、
残り6つの動画も時間ができ次第見てみたいと思います。
続き。
アオキのツイッターアカウント。

















この記事へのコメントはありません。