新人研修の一環で、windowsに docker-desktop, wsl2, windowsTerminal, ubuntuをインストール後、
LaravelSailでコンテナつくって、
LaravelBreezeでフロント+認証設定した時に、CSSがあたらない問題が発生しました。
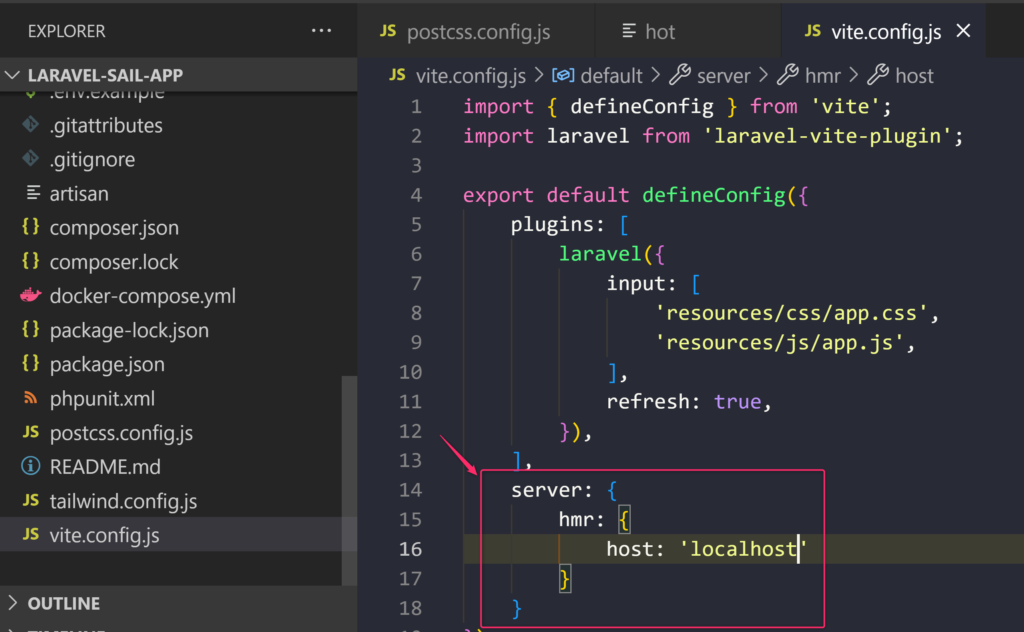
対策としては、vite.config.jsにserver情報を追記すればよかったようです。

export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: true,
}),
],
server: {
hmr: {
host: 'localhost'
}
}
});これで無事css反映される事を確認しました。















この記事へのコメントはありません。