先日とあるクライアントさんから頂いた案件の中で、woocommerce 対応、というものがありました。
うーん、woocommerce 、名前は聞いたことあるけれど、正直使ったことない。。
WordPress の有名なプラグインで、ショッピングカート機能がつけれる、という事はなんとなくしってはいたけれど。
とタカをくくって、案件をお受けする事にしました。
Woocommerce 自体のインストールや設定は、思っていたよりもあっさり、簡単にすすみました。
デザインも、page.phpかな、作りこんでいたページがベースに表示されているようで、
これならある程度は大丈夫だろう、とタカをくくって、
とご連絡したんです。
それから数日後。
という連絡が。
あららーっ、やっぱりかー。。
要請来るだろうなぁと心のそこでは思いつつ、来なかったらいいなと楽観的に考えてたんですが、世の中そんなに甘くはないですね。
と、グーグル先生に聞いてみる事にしたんです。
Woocommerceのレイアウト変更の方法がどこにも載ってない、、?
「woocommerce デザイン 変更」
「woocommerce レイアウト 変更」
的なキーワードでいくつも調べてみたのですが、これがなかなか見つからない。
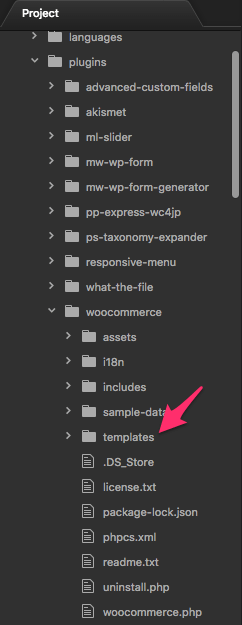
woocommerceのプラグインのフォルダの中にある「template」フォルダをまるっとコピーして、

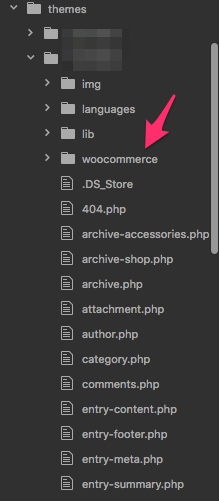
テーマフォルダの直下に保存して、「woocommerce」というフォルダ名に変更したら、

あとは自由にレイアウト変えれますよ、
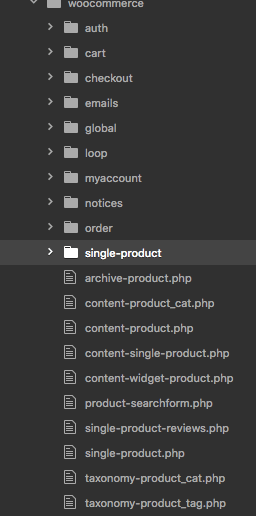
と書いてあり、やってみるも、ファイルが多すぎてわけわからん状態に。

とりあえず関係ありそうなファイルに、
「カテゴリです」
「ページです」
的なやっつけ文章を入れて、保存して読み込みを繰り返して、どうにか関係ありそうなファイルはわかって来たものの、
肝心のレイアウト変更の方法がわからない。。
追記
Wordpressを触っていて、今 どのページを見ているかわからないという場合はこのプラグインがオススメです!
<<追記予定>>
ざっと3時間くらい苦悩して、ふと閃いたんです。
さらに、
と思って、
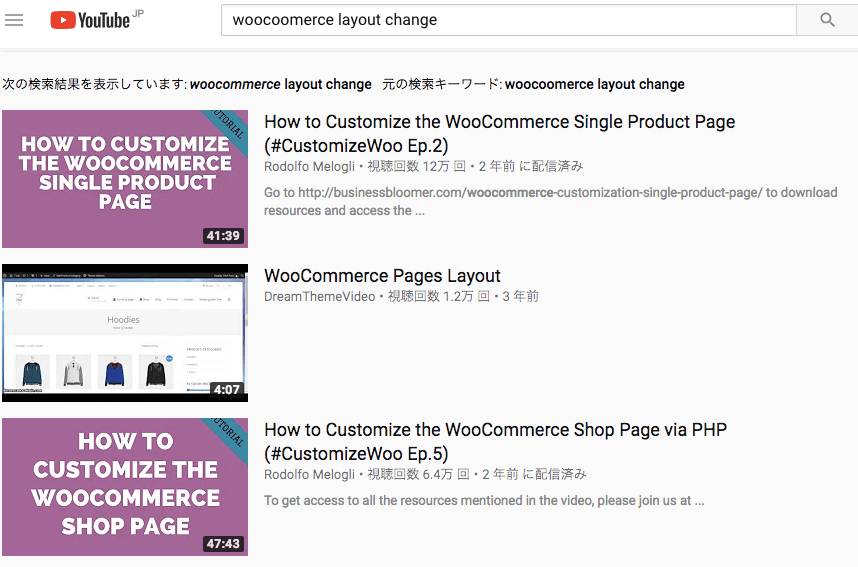
youtubeで、
「woocommerce layout change」
的なキーワードで調べてみました。

おおーっ、いっぱいあるやーん。
けどどれがいいか全然わからーん。
とりあえずわかりやすそうな動画を選んでみました。
わ、わかりやすい・・
英語だけどめっちゃゆっくり話してくれてるし、しっかり動画もソースが見えるし・・
いやぁ、ようやく光明がみえました。
と。
追記:2019/03/01 残念ながら非公開になったようです・・(涙
Woocommerce でレイアウト変更する方法
前置きだいぶ長くなりましたが、ここからが本題でございます。
手順は6つでございます。
1.woocommerceプラグインフォルダ内の「template」フォルダをコピー
2.テーマフォルダの直下に「template」フォルダを貼り付けて、「woocommerce」という名前に変更
3.woocommerceプラグインフォルダ内の「template」フォルダ名は一応変えておく 「template_bak」など
4.テーマフォルダ直下に「page.php」をコピーして、「woocommerce.php」を作成
5.フックに合わせて「function.php」に追記
6.HTML+CSSでレイアウト調整
1〜4はwordpressテーマを触っているならなんとなく分かると思うので、今回のポイント5を解説しますと、
woocommerceのレイアウトを変更するには、『woocommerceのフック』を使う必要があります。
例えば、「content-single-product.php」ファイルを見てみると、下記のような@hooked と書いてる箇所がずらりとコメントされています。
例えば @hooked woocommerce_template_single_title – 5 なら、
商品タイトルと、掲載の優先順(この場合は5) と記載があります。
このコメントにそって、例えばタイトルを消したいとか、表示順を変えたいという項目を、「functions.php」で調整してあげればいいんです。
参考までに、「functions.php」の例を記載しておきます。
remove_action (アクション名,フック名,表示順) で一旦削除して、
add_action (アクション名,フック名,表示順) で変更したい内容を書くことで、
タイトルや金額を表示させないようにしたり、表示の順番を入れ替えたりできると。
今回は、
woocommerce_template_single_title と、
woocommerce_template_single_price の順番を変更したかったので、
(woocommerce_template_single_title,5) を一旦消して、
(woocommerce_template_single_title,1) として1番目に表示させつつ、
(woocommerce_template_single_price,10)を一旦消して、
(woocommerce_template_single_price,2) として2番目に表示させた、という感じです。
表示順さえ変えれれば、あとはHTML+CSSでレイアウト調整すればOKですね。
いやぁ、知れば簡単なんだけど、ここに至るまでにだいぶ時間をつかいましたね・・
まとめ woocommerceのレイアウトを変えるならフックをしっかり見ること
今回もクライアントさんに勉強させていただきました。
woocommerceのレイアウトを変えるなら、@hooked のコメント欄をしっかり読んで、
「functions.php」に追記して、更新してみると。
かなり時間使いましたが、また一つスキルアップできたので御の字ですね。
woocommerceのデザインなどの案件があれば、ぜひご連絡くださいね^^
アオキのツイッターアカウント。

















