ロリポップやXサーバーなど、
格安のレンタルサーバーでも運用できるプログラミング言語といえばやっぱり『PHP(ピーエイチピー)』。
その『PHP』をフル活用したフレームワークで人気急上昇中の『Laravel(ララベル)』。
『Laravel』をうまいこと使うと、
- 物流管理システム
- 勤怠管理システム
- 予約システム
といったシステムをインターネット上で使えるようになります。
いわゆる『Webアプリケーション』を作ることができるようになります。
『Laravel(ララベル)』だけでも『Webアプリケーション』はつくれてしまうのですが、
実際に使う側にとって使いやすく、さらに格好いい/スタイリッシュな見た目にするために、
『Laravel(ララベル)』には標準で、
こちらも人気急上昇の『Vue.js(ビュージェイエス)』が使えるようになりました。(Laravel5.3~)
『Vue.js』が使えるようになってはいるものの、
その設定方法や、前提知識がなかなかわかりづらかったんですよね。。
という状態だったので、
過去の自分のために、できるだけわかりやすく記事にしてみることにしました。
Laravel Webアプリ環境構築の仕方『Laravel』のインストール
『Laravel(ララベル)』をインストールするためには、
先に『Composer(コンポーザー)』というソフトをインストールする必要があります。
『Laravel(ララベル)』にはたくさんのソフトがてんこもりになっていて、
一部のソフトのバージョンが古くて動かない! なんて事態を防ぐために、
全部うまいこと動くためのバージョン調整を図ってくれるのが『Composer(コンポーザー)』。
こちらからインストールして、
コマンドプロンプトで
>composer -v Composer version 1.5.2
といったバージョン情報が表示されればOKです。
『Composer』がインストールされたら任意のフォルダで、
composer create-project --prefer-dist laravel/laravel blog "5.5.*"
とコマンドを打つことで、『Laravel(ララベル)』がインストールされます。
※ この場合、blogフォルダが作成されてその中にたくさんのファイルやフォルダが生成されます。
※ “5.5.*” などのバージョンを指定しないと最新バージョンがインストールされます。
『Laravel』がインストールされたら、
『Laravel』をインストールしたフォルダの中で、(この場合はblogフォルダ)
コマンドプロンプトでphp artisan serve とうった後、
グーグルクロムなどのブラウザで http://localhost:8000 にアクセスして、
Laravel起動画面が表示されればOKです。

『Vue.js』のインストールの前に『Node.js』と『npm』が必要
さっそく『Laravel』で『Vue.js』を使いたいところなのですが、
『Vue.js』を使うために、2つほど知っておきたい前提知識があります。
それは、
『Node.js(ノードジェイエス)』と『npm(エヌピーエム)』という2つの仕組みです。
・『Node.js』・・『JavaScript(ジャバスクリプト)』をサーバーで使えるようにした仕組み
・『npm』・・『Node.js』でつくられたソフトを管理している仕組み
です。
『Node.js』をインストールすると、自動で『npm』もインストールされます。
『Node.js』のホームページでダウンロード・インストールを実施して、
『Node.js』がインストール成功した後で、
コマンドプロンプトで下記のようなコマンドを入力後、バージョン番号が表示されればOKです。
> node -v
v8.12.0
> npm -v
5.8.0
『npm』を使いこなすためのレシピ『package.json』
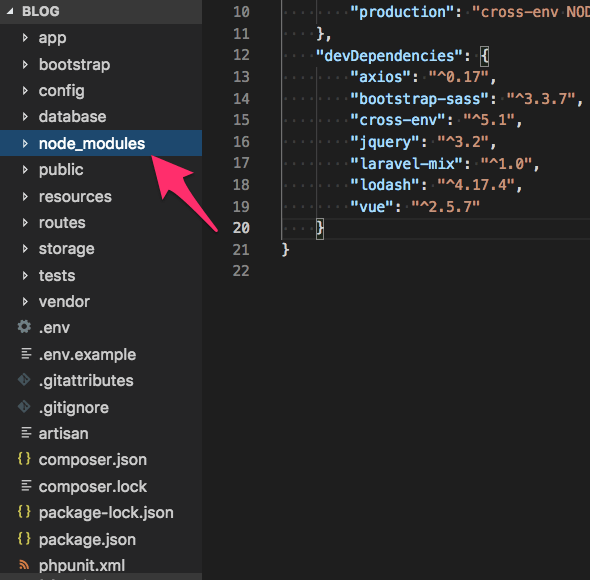
『Laravel』をインストールしたフォルダの中をよく見ると、
『package.json(パッケージ.ジェイソン) 』というファイルがある事に気づきます。

『package.json』ファイルは『npm』で使われるレシピみたいなものと思ってればいいかなと思います。
『package.json』 ファイルを開くと、こんな記載がされています。
"devDependencies": {
"axios": "^0.17",
"bootstrap-sass": "^3.3.7",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^1.0",
"lodash": "^4.17.4",
"vue": "^2.5.7"
}
laravel-mixやvueと書かれています。
『package.json』ファイルがあるフォルダ内で npm install とコマンドをうつことで、
『package.json』ファイルに書かれているソフトがインストールされます。
インストールが済むと、『node_modules(ノードモジュールズ)』 というフォルダが新規作成されます。

このフォルダの中にたくさんのソフトがインストールされていて、『Vue.js』も同時にインストールされた状態になります。
あとは『Laravel』内に『Vue.js』を使うということを書いてあげればOKです。
『Laravel』で『Vue.js』を使うための設定
この記事がとても参考になりました。
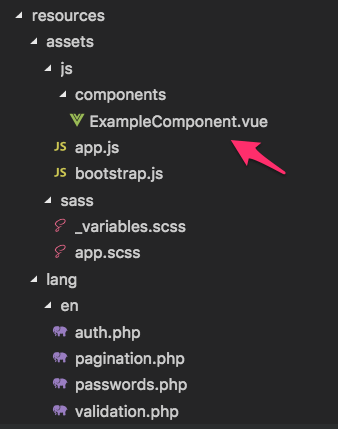
『Laravel5.5』では、最初からサンプル用のVueコンポーネント (ExampleComponent.vue)が生成されているので、今回はこのファイルを表示させたいと思います。

手順としては、
1. 『Laravel』のViewファイル内にcssとjsファイルを読み込ませる
2. Vue.jsのコンポーネントを記入する
3. npm run dev で開発用サーバーをたちあげる
4. npm run prod でコンパイルをかける
となります。
『Laravel』のViewファイルはこの場所にあります。
resources/views/welcome.blade.php
『CSS』と『JavaScript』を読み込ませるために、headタグとheadタグの内に下記コードを追記します。
<script src="{{ asset('js/app.js') }}" defer></script>
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
次にVueコンポーネントの追加をするために、
bodyタグ内にVueコンポーネントを追加します。
Laravelと表示されている下の箇所に追記してみます。
//welcome.blade.php <div class="content"> <div class="title m-b-md"> Laravel </div> <div id="app"> <example-component></example-component> </div>
npm run dev
とコマンドをうつと開発環境としてサーバーが起動します。

『Example Component』と表示されればOKです。
また、
npm run prod
とコマンドをうつと、public/css フォルダ や public/js フォルダの中に、コンパイルされたファイルが生成されます。
※なぜコンパイルが必要かというと、
『Vue.js』は新しいJavaScriptの書き方をするため、
一般のブラウザではうまく表示されない場合があります。
今回の場合(単一コンポーネント)という機能を使っています。
新しい書き方で効率よくJavaScriptを書きつつ、
それを古いブラウザでもみれるようにするために、
また、たくさんのファイルを1つにまとめて読み込みスピードを上げるために、
『JavaScript』をコンパイルするのが2018年現在の主流となっています。
関連記事
Laravel Webアプリ環境構築の仕方 まとめ
『Webアプリケーション』を作るために、
『Laravel』と『Vue.js』の設定方法をまとめてみました。
『Laravel』を使い始めた当時はなかなかしっかり把握できなかったので、
この記事が少しでも役に立てば幸いです。
『Laravel』ではこんな記事も読まれています。
1. 【Laravel】マルチログイン対応ECサイトの講座をリリースしました【Udemy】2. 【PHP/Laravel】初心者向けの動画をリリースしました【Udemy】
3. 【Laravel(PHP)】初心者向け アプリのつくり方 をリリースしました【techpit】
4. 『Carbon』でよく使うパターンをまとめてみた【Laravel向け】
5. 【Laravel(PHP)】でできる事をわかりやすく(ざっくりと)まとめてみた【用語集も兼ねて】【初心者向け】
6. 【Laravel】フロントエンドをわかりやすくまとめてみた【初心者向け】
7. 【PHP】【Laravel】CSVエクスポートの方法〜5つのポイント〜
8. 【PHP】CSVインポートの方法〜大量データもバルクインサートでバッチリ!〜【laravel】
9. 【Laravel】ダミー(テスト)データを作る方法 シーダー(seeder)とfactoryとfaker【初心者向け】
10. 【Laravel】Webアプリ環境構築の仕方【Vue.js】【初心者向け】
11. 【Laravel】と【Vue.js】のサンプル動画を見ながらさらりと解説してみる
12. 【Laravel】マルチログイン(ユーザーと管理者など)機能を設定してみた【体験談】
13. 【Laravel】フォトギャラリーを作るための画像アップロード方法【php】
14. 【Laravel】多対多テーブルを複数つくる方法【ちょっとコツがいります】
15. 【Laravel】【Slack】に通知する方法をまとめてみた【自作ファサード】
アオキのツイッターアカウント。


















この記事へのコメントはありません。