とある業界のWeb予約システムをつくることになりまして、
Pythonのweb用フレームワーク『Django(ジャンゴ)』を毎日のように触っています。
その中で得た感覚というか使うコツというのをまとめてみることにしました。
大いに個人的な意見や感覚が入っているので寛大な心でお読みくださいませ。
執筆当時 Djangoのバージョンは2.1です。
Python フレームワークを使うコツ その1 フレームワークは便利って事を知る
フレームワークというのはざっくりいえば、
よく使う機能をまとめて使いやすくしたもの
かなと思います。
例えば最近だと、
- ログイン機能・・セキュリティ大変
- ソーシャルログイン機能・・Facebookアカウントでログインとか
- API機能・・外部にデータを出すのも大変セキュリティも大変
- チャット機能・・最近よくみるなぁ
- HTMLメール送信機能・・ メールはこれからも残るんでしょうね
などいろんなホームページでいろんな機能を見ますが、
これらを1からつくるとなると、途方もない時間・労力がかかります。
ログイン機能だけでも人によっては2〜3ヶ月かかるんじゃないかと思ったり、
せっかくつくってもセキュリティが穴だらけなんてなったら目もあてられません。
でも大丈夫。
よく使う機能が最初から入ってて、セキュリティもしっかり考えられたフレームワークを使う事で、
ものすごい短時間で高品質のWebアプリで作れちゃうというわけです。
簡単なものなら1週間もあればできちゃいます。
Python フレームワークを使うコツ その2 レールに乗ってざっくり構成を把握する
フレームワークというのは大なり小なり、
よく使う機能をまとめて使いやすくしているため、
ある程度フォルダ構成やファイルの名前や役割が決まっています。
あらかじめレールが敷かれているので、そのルールに合わせてつくっていく、という形になります。
慣れてきたらカスタマイズすればいいんですが、最初はとにかくレールにうまく乗る事が大事かと。
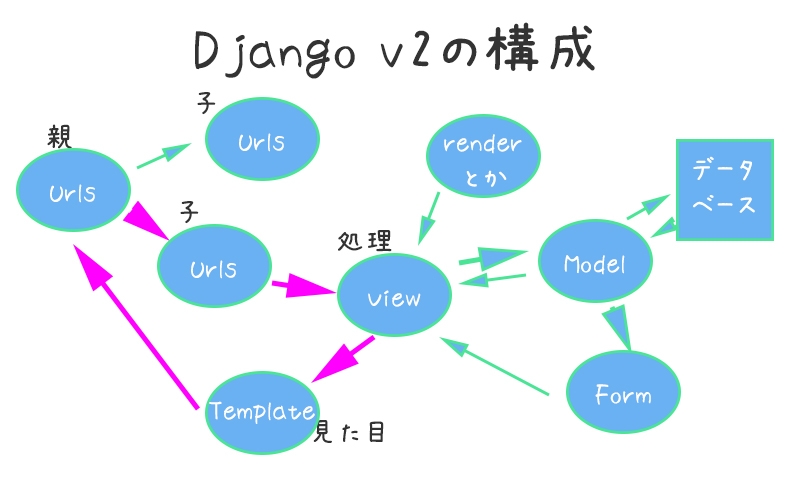
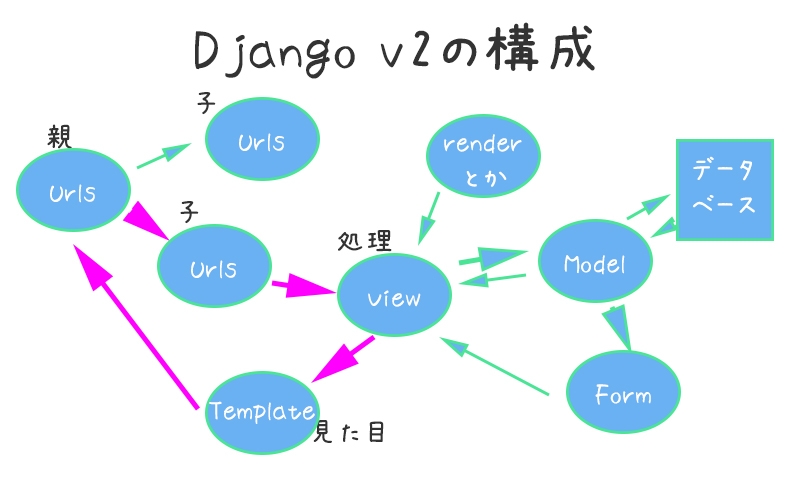
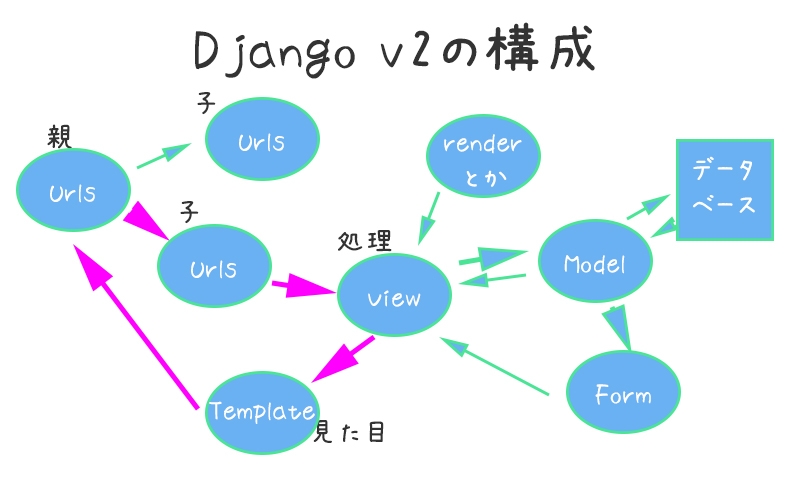
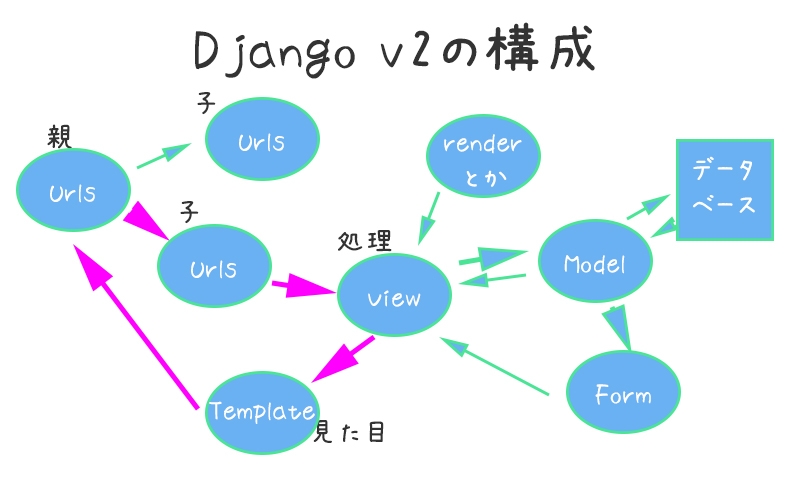
『Django(ジャンゴ)』のレールはこんな感じかなと思っています。

『Django(ジャンゴ)』の仕組みはMTVと呼ばれたりします。
- Model (モデル・・データベースとやりとり)
- Template (テンプレート・・見た目全般)
- View (ビュー・・処理全般)
renderとかModelとかFormとかはViewにつながって、Viewがとにかく頑張るので、
Viewは例えるなら舞台をしきる監督のような役割かなと思います。
例えばインターネットで映画チケットの予約をしようと思って、
スマホでホームページを開いたら、
『Django』でいうとTemplate(テンプレート・見た目)が見えている事になります。
次に、気になる映画のページなどのボタンを押すと、
- urls.pyというファイルでURLを判断して、
- それにあったViewを見にいって、
- Viewに書いてある処理をして、
- Template(見た目)を表示する
という流れで動くようになっています。
図でいうとピンクの矢印です。

実際に映画の予約をしようとすると、
予約フォームに名前や電話番号を入力すると思います。
予約フォームに名前や電話番号を入力して、「予約する」的なボタンを押した後は、
- urls.pyというファイルでURLを判断して、
- それにあったViewを見にいって、
- Viewに書いてある処理をして(Formに入ってきた情報を保存する)
- Template(見た目)を表示する
という流れになります。
これまたピンクの矢印です。
まずはこの流れをなんとなくでいいので把握するといいんじゃないかなと思います。
Python フレームワークを使うコツ その3 1ページ作って表示してみる
『Django』はフレームワークの特性上、
- urls.pyというファイルでURLを判断して、
- それにあったViewを見にいって、
- Viewに書いてある処理をして、
- Template(見た目)を表示する
という流れで表示するようになっているので、
例えば新しいページを1つ増やそうと思ったら、
Template(見た目)のページを1つ増やすだけではダメ
という事になります。
Template(見た目)のページを1つ増やしたら、
- urls にもページが増えた事を追記して、
- View にもページが増えた事を追記する
必要があります。
始めは、
ってなってしまうんですが、
しばらく作っていくと、
3つのファイルを触ることにも慣れてきて、
こちらの方が便利という事が体感できてくると思います。
Python フレームワークを使うコツ その4 urls.pyが2つあるので要注意
始めて『Django(ジャンゴ)』を触った時に「えっ?」ってなったのが、
ということでした。
『Django(ジャンゴ)』の構成は、
1つのプロジェクトがあって、その下に個別のアプリがある。
という想定で作られているため、
プロジェクトの中にもurls.pyがあって、
その下の個別アプリにもurls.pyがある(自分でつくる必要あり)
という仕組みになっています。
正直そんなに規模が大きくないなら1つでもいいと思いますが、
そんなもんだとわりきって、
今触っているのが、どっちのurls.pyなのかというのを把握するようにするといいのかなと思います。
Python フレームワークを使うコツ その5 モデルとフォームをつなげてみる
webアプリをつくろうとすると、多くの場合でフォームが必要になります。
- 映画の予約
- 美容室の予約
- アンケートの回答
- 口コミの投稿
- ディズニーランドのチケットの予約
などなど。
1からフォームをつくるとなると、
CSRFやらSQLインジェクションやらいろんなセキュリティ面を考える必要がありますが、
『Django(ジャンゴ)』なら最初からまるっと入っているので、
そのレールに乗っかってつくってみるといいです。
流れとしては、
- データベースのテーブルの構成を考えて(予約番号、氏名、住所、年齢、予約日など)
- それにそったModelをつくって
- Modelを読み込ませたFormをつくって
- Formを動かすためのViewをつくって
- 最後にTemplateの中に form タグをいる
という流れになるかなと思います。
なんて最初は思っちゃうんですが、
これも何回かやっていると慣れてくるので、淡々とこなしてみるといいかなと。
Python フレームワークを使うコツ その6 ジャンゴガールズを繰り返す
ざっくりと流れがわかったら、あとはとにかく実践です。
ネットだとやっぱりジャンゴガールズがいいのかなと思うので、
最低3回くらいは繰り返してやってみて、
わかりづらいところはノートにメモなどとってみるといいです。
この図も何かしら参考になれば幸いです。

さいごに
フレームワークはうまくレールに乗るととても早いスピードで開発ができます。
2年かかったプログラムが3ヶ月でできちゃったとかよくある話で、
1からつくるのももちろん尊いし、若いうちはその方がいいと思うんですが、
仕事となるとどうしてもスピード、納期が求められるので、
フレームワークを有効につかえるようになるとなにかと便利かなと思います。
PS. ジャンゴガールズやったあとはぜひ『現場で使えるDjangoの教科書』もおすすめです。
『Python』関連ではこんな記事も読まれています。
1. 【Python】手軽に試す方法2つとwebフレームワークについて【初心者向け】2. 【Python(パイソン)】でできる事の実例 じゃらんや楽天トラベルからデータをとってゴニョゴニョできちゃうんです
3. 【Python(パイソン)】でホームページをつくった時の話【Flask/Vagrant/Heroku】
4. 【Python】Flaskのチュートリアルがもっとわかるようになるまとめ【初心者向け】
5. 【Python】用語集まとめてみた。~Webサービスをつくりたい人向け~【初心者向け】※随時更新中
6. 【Python】でWebアプリをがっつりやるならDjango一択な4つの理由【初心者向け】
7. 【Python/Django】Webアプリのテンプレートなら『cookiecutter』がよさげ【簡単で安心】
8. 【Python/Django】mysqlとの接続があまりにあっさりしすぎて拍子抜けした話
9. 【Python/Django】webフレームワークを使う6つのコツ〜最短距離でアプリをつくるために【初心者向け】
10. 【Django】Webアプリのフォルダ構成のアイデア〜違うアプリで同じテーブルを使いたい!
11. 【Django】【Laravel】【RubyOnRails】を比較してみた【初心者向け】【体験談】
アオキのツイッターアカウント。


















この記事へのコメントはありません。