先日とある方よりいただいたご要望。
確かに冬になれば、地域によっては雪が降り積もりますし、梅雨になれば、雨ザーザーになっちゃいますし。
と思い、
さくっとつくってみましたのでその時の方法をまとめてみることにしました。
ホームページに天気予報を表示させる方法
天気予報といえば、Yahoo天気やウェザーニュースなどが有名と思いますが、
毎日毎日そういったサイトに行って、
天気予報をチェックして、
自分のホームページに掲載するというのは、
できないことはないけれどさすがにしんどく、手間暇かかってしまいます。
そんな時に便利なのがプログラミング。
天気予報のサイトからその日のデータをひっぱってきて、
自分のホームページに掲載させるということが簡単にできてしまいます。
もちろん毎日データを書き換えるといった手間も不要。
一度プログラミングをつくっておけば、
何かしらトラブルがなければ、
四六時中いっときも休まずに、勝手に情報を更新してくれます。
ということで、天気予報の情報をとってくるプログラミングの方法を、今回は『PHP』で解説してみます。
ホームページに天気予報を表示させる方法は2通り
ホームページに天気予報を表示させる方法は大きく2通りあります。
- APIを使用する
- Webスクレイピング(ホームページに表示されているデータの抽出
まず1の『API』というのは、
アプリケーションプログラミングインターフェースの略で、
今回の場合は天気予報のサイトが、外部サイトにもデータを提供できるようにしている仕組みのことです。
有名な天気予報関連のAPIとして、
- OpenWeatherMap
- WeatherUnderGround
- Forecast
- LiveDoor天気予報
などがあります。
参考記事
API利用の注意点として、
- 商用で使う場合は有料だったり
- 1日の無料アクセス回数が決まっていたり
します。
LiveDoor天気予報がいいかなと思ったのですが商用有料ということで断念。
OpenWeatherMapを検討したのですが、
表示させたい地域の天気予報がなかったこともあり、
今回はAPIを使うことは断念し、
2番目のWebスクレイピングでデータを抽出することにしました。
ホームページに天気予報を表示させるために「Webスクレイピング」
Webスクレイピングはホームページからデータを抜き取る方法。
どのホームページを使えばいいのかなと思いググってみると、
どうやら気象庁のWebデータは、2次利用OKということを発見。
天気予報を表示させたい地域もあったので即決。
要望いただいたホームページはレンタルサーバーだったので、プログラム言語は迷わず『PHP』を選択。
※個人的にはWebスクレピングといえばPythonだと思ってますが、
いかんせんレンタルサーバーで動かすには向いていないので、
格安レンタルサーバーなら素直に『PHP』でいいと思います。
ググって、『phpquery』なるライブラリ(便利ツール)があることを発見。
ほとんどこの記事の通りに実施して天気予報の情報を収集することができました。
参考記事
phpqueryサイトからphpファイルをダウンロードして、
任意の場所において、『PHP』のinclude_once() 関数でファイルを読み込んで、
file_get_contents()関数で天気予報が掲載されているページのURLを読み込んで、
$html = file_get_contents("https://www.jma.go.jp/jp/yoho/334.html");
あとはphpQueryの使い方にあわせて、こんな感じでデータを出力すればOKです。
echo phpQuery::newDocument($html)->find("h1")->text();
深い階層にあるデータは、
グーグルクロムのデベロッパーツール「右クリックで検証、もしくはF12キー」
で確認しながら調整していくとOKです。
今回の場合はこういったコードになりました。
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("th.weather:eq(0)")->text();
最後の ->text() を省くと、HTMLが出力されるようです。
っと思い、画像も持ってくることにしました。
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("th.weather:eq(0)")->find("img");
最後に ->text() が書かれていないので、HTMLのまま出力されるのですが、
画像は相対パスだったためそのままでは持ってこれず・・
よくよく画像ファイルのURLを見ると、
https://www.jma.go.jp/jp/yoho/img/201.png
といったURLだったので、最後の番号を101とか 203 とか推測しながら画像収集しました。
(まるっと取得できる方法もあったはずなので探しておきます。)
また、降水確率の箇所が 00-06時、06-12、12-18、 18-24、と記載があり、一行でつなげると流石に見づらかったので、
explode() 関数で、”%”の箇所で区切りつつ、%をつけつつ、
タグで改行させています。
今回の天気予報データの取得はこんなコードになりました。
<?php
require_once("./phpQuery-onefile.php");
$html = file_get_contents("https://www.jma.go.jp/jp/yoho/334.html");
if(!isset($html)){
}else{
echo '<table class="weather_info">';
echo '<tbody>';
echo '<tr>';
echo '<td></td>';
echo '<td>';
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("th.weather:eq(0)")->text();
echo '<br>';
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("th.weather:eq(0)")->find("img");
echo '</td>';
echo '<td>';
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("th.weather:eq(1)")->text();
echo '<br>';
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("th.weather:eq(0)")->find("img");
echo '</td>';
echo '</tr>';
echo '<tr>';
echo '<td></td>';
echo '<td>';
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("td.info:eq(0)")->text();
echo '</td>';
echo '<td>';
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("td.info:eq(1)")->text();
echo '</td>';
echo '</tr>';
echo '<tr>';
echo '<td>降水確率</td>';
echo '<td>';
$rain_0day = phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("td.rain:eq(0)")->text();
$rain_array_0day = explode("%", $rain_0day);
echo $rain_array_0day[0] . "%" . "<br>";
echo $rain_array_0day[1] . "%" ."<br>";
echo $rain_array_0day[2] . "%" ."<br>";
echo $rain_array_0day[3] . "%" ."<br>";
echo '</td>';
echo '<td>';
$rain_1day = phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("td.rain:eq(1)")->text();
$rain_array_1day = explode("%", $rain_1day);
echo $rain_array_1day[0] . "%" . "<br>";
echo $rain_array_1day[1] . "%" ."<br>";
echo $rain_array_1day[2] . "%" ."<br>";
echo $rain_array_1day[3] . "%" ."<br>";
echo '</td>';
echo '</tr>';
echo '<tr>';
echo '<td>気温予報</td>';
echo '<td>';
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("td.temp:eq(0)")->text();
echo '</td>';
echo '<td>';
echo phpQuery::newDocument($html)->find("#base")->find("#main")->find("div")->find("#forecasttablefont")->find("td.temp:eq(1)")->text();
echo '</td>';
echo '</tr>';
echo '</table>';
}
?>
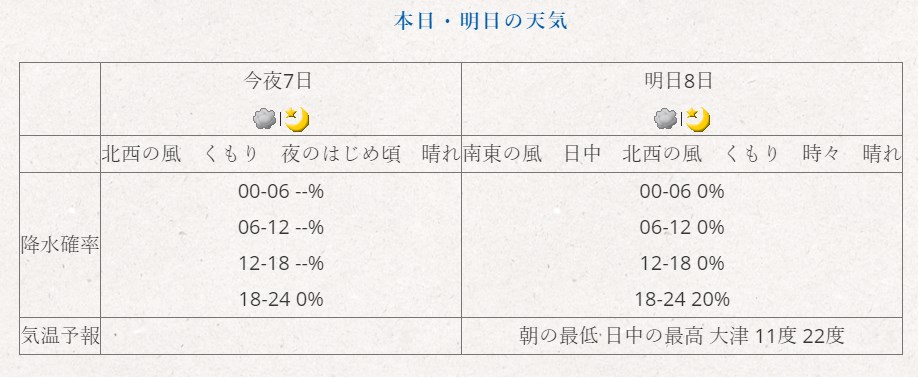
見た目はこんな感じ。

※CSSははしょってます。
もっと効率いい書き方があるとは思うけれど、
短時間でさくっとつくれるのは『PHP』の魅力かなと思います。
これで、ホームページを更新するたび、またはホームページにアクセスするたびに、
最新の情報を気象庁ページから自動で取得してくれるので、
毎回毎回天気予報のページを見に行く必要もなく、
とっても簡単に天気予報を表示させることができるようになりました。
まとめ ホームページに天気予報を表示させるなら『プログラミング』を
Webスクレイピングの使い方を覚えれば、
天気予報に限らず、
- 株価
- ホテルの料金
- Amazonの価格
など様々な情報を引っ張ってくることができるようになります。
APIが公開されていればAPIを使うことが最善なのですが、
欲しいAPIがない場合には、『Webスクレイピング』を使ってデータ抽出するのも手の一つかなと思います。
今回のコードはこちらに上げておきます。
『PHP(Laravel)』ではこんな記事も読まれています。
1. 【PHP/Laravel】初心者向けの動画をリリースしました【Udemy】2. 【Laravel(PHP)】初心者向け アプリのつくり方 をリリースしました【techpit】
3. 【PHP】【Laravel】CSVエクスポートの方法〜5つのポイント〜
4. 【PHP】オブジェクトと連想配列の違いについて調べてみた【初心者向け】
5. 【PHP】CSVインポートの方法〜大量データもバルクインサートでバッチリ!〜【laravel】
6. 【PHP】【図解】クラスと抽象クラスとインターフェースとトレイトとDIをまとめてみた【初心者向け】
7. 【PHP】配列や連想配列が覚えづらかったので学校に例えてみた【初心者向け】
8. 【PHP】ホームページに天気予報を表示させる方法【Webスクレイピング】【初心者向け】
9. 【Laravel】Webアプリ環境構築の仕方【Vue.js】【初心者向け】
10. 【PHP】2次元(多次元)配列でデータ取得したいならarray_columnがめっさ便利
アオキのツイッターアカウント。


















すみません、誤字しました。
webスクレイピングサイト→webスクレイピング
はじめまして。大変勉強になるHPを作っていただきありがとうございます。
現在私はプログラミング初心者で、APIやwebスクレイピングを利用したサイトを作ろうと思っています。
サイトはレンタルサーバーで稼働されることになると思いますが、その場合はやはり記事にあるようにpythonよりPHPがおすすめですか?
Java scriptやRuby on railsは如何でしょうか?
まりもさん、コメントありがとうございます。
レンタルサーバーで運用となれば、PHPの方が簡単かなとは思います。
RubyOnRailsはほぼ触ってないんですが、サーバー側で動くなら問題ないかと。
JavaScriptはブラウザ側の言語になるため、APIが使えない場合(相手サーバーが許可していない場合)もあるので、使うAPI次第かなと思います。
ご返信ありがとうございます。さっそくさきほどアオキ様のudemyのPHP+laravel講座を購入させていただきました。
APIやwebスクレイピングサイトを利用したサイトをレンタルサーバーに作る場合も、PHP単体よりlaravelを使ったほうが効率が良いでしょうか?
ご購入ありがとうございます^^
つくるサイト次第なんですが、
ログイン機能を持たせたり、
ページネーションつけたりするなら
Laravelかと思いますが、
まずはPHP単体でいいのではと思います。
ありがとうございます、PHP単体のほうでまず作ってみます。
さっそくアオキ様の教材で勉強しておりますが、とてもわかりやすいです。
素晴らしい教材を作っていただきありがとうございました!!
ありがとうございます^^
講座の知識 + phpQuery の説明記事をいくつか調べて読んでいただくと
簡単なAPI, webスクレイピングサイトは作れると思うので、ぜひ頑張ってください^^