今回の記事ではこんな悩みにお答えします。
楽天トラベルのカスタマイズページってどんなもの?
ビジネスマンの出張には必ずと言っていいほど使用されている楽天トラベル。
楽天トラベル内の各ホテルのページには、
アカウント情報を持っていれば自由につくり込む事ができる、
『楽天トラベルカスタマイズページ』という機能があります。
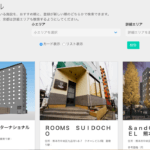
例えばこんなページ
どちらもデザインが全然違いますよね。
それもそのはず。
『楽天トラベルカスタマイズページ』は、
HTMLとCSSを使う事で自由にデザインする事ができるのです。
↓↓ HTMLとCSSについてはこちらの記事も参照ください。 ↓↓
『楽天トラベルカスタマイズページ』のルール
自由にデザインできる『楽天トラベルカスタマイズページ』ですが、
ページをつくるにあたり下記のようなルールがあります。
- 横幅は最大950px
- JavaScript (jQuery) は使用不可
- 外部リンクは埋め込み不可
- 画像やCSS読み込みはhttps であること
まず横幅950pxは、先ほどのホテルの例でいうとこの画面。

左側が検索フォームになっていて、右側のホテルの詳細の幅が950pxで固定になっています。
最近は横幅をいっぱいに使ってレイアウトするホテルが多いようです。
2番のJavaScriptに関しては、
使えるようにする抜け道もあるようなのですが、今回は省きます。
3番の外部リンクはそのままの意味で、
Facebookページやホテルのホームページにはジャンプできないようになっています。
(ファイルを保存するときにチェックがかかります。)
4番の『https』は2017年頃にできたルールで、
画像やCSSを外部に置いておく場合は、
『https』化された場所に保存する必要があります。
(こちらもファイルを保存するときにチェックがかかります。)
余談ですが、
画像を楽天トラベルにアップすると、
サイズによっては自動で圧縮がかかり、画像がボケてしまうので、
外部サーバーに保存したほうが無難かなと思っています。
これらを踏まえ、
何度か『楽天トラベルカスタマイズページ』をつくっていたのですが、
何度も作っているうちに、
といった事を毎回のように調べていたので、
よく使う機能だけをしぼったテンプレートを作ってみる事にしました。
『楽天トラベルカスタマイズページ』のテンプレートを作ってみた
ページはこちらです。
HTMLと、CSSと、画像サイズを書いた画像ファイルで構成していまして、
右クリックで『ページのソースを表示』を押してもらうと、
HTML、CSSそれぞれ確認いただくことができます。
また、画像ファイルはこちらにまとめてダウンロードできるようにもしておきます。
画像ファイル
※ちょっと不格好ですがご愛嬌でお願いします。
- スライダー
- メニュー
- 横並び(いろいろ方法ありますがtableとliでやってます)
- マウスホバー
- フォントの指定
などを項目ごとにまとめています。
ここからは、
多少のHTMLとCSSの知識が必要になるので、
もしHTMLとCSSがまったくわからないという場合は、
こちらの記事を参照してみてください。
↓↓
全体ざっくり説明
まずはHTMLの説明ですが、
『bodyタグ』の後に、
!– ここからコピー開始 —
と記載があります。
楽天トラベルの仕様で、
楽天トラベルの内に 『bodyタグ』がすでに存在するため、
『bodyタグ』は省いてコピーするようにしてください。
また、
!– ここからコピー開始 —
のすぐ下でCSSを読み込ませています。
普通のホームページなら、
『bodyタグ』の後でCSSを読み込ませる事はまずないと思うのですが、
こちらも楽天トラベルの仕様でこの場所でOKです。
CSSを読み込ませる場合は、style.css というファイル名は避けたほうが無難です。
こちらも楽天トラベルで使用しているのか、まれにバッティングを起こすようです。
続いて、
ulで囲った箇所はそれぞれにジャンプするだけなのではしょって、
sectionタグで囲った範囲を使用するようにしてください。
CSSの方で、id=”r_wrapper” で囲った範囲に max-width:950px をあてています。
これで、横幅950px ルールを守った状態で設定する事ができます。
楽天トラベルカスタマイズページ スライドショー
『楽天トラベルカスタマイズページ』のトップ画面に最もよく使われるであろうスライドショーについて。
必要なソースは下記です。
See the Pen rakuten_travel_customize_3 by suica (@suica) on CodePen.
HTML とCSSをそのままコピーし、
画像だけ差し替えてもらえばOKです。
スライドショー枚数は6枚を想定しているのですが、
もし画像の枚数を減らしたいという事であれば(例えば6枚を4枚にしたいなら)、
HTML側のdivタグを2つ分減らして、
CSS側の、
.rslider_pic img の箇所の、
30s の箇所をそれぞれ20s にすればOKです。
楽天トラベルカスタマイズページ メニュー(6つ)
続いて『メニュー』(6つ)。こちらはHTMLだけで実現しています。
See the Pen rakuten travel customize template_3 by suica (@suica) on CodePen.
他にも、
- 横に4つ並べる
- 横に3つ並べる
- 横に3つ並べつつサイドを少し開ける
など、
実際にページを作っていく中でよく使う要素をまとめてみました。
もちろん実際に『楽天トラベルカスタマイズページ』を作成する場合には、
フォトショップなどを使った画像加工、画像のリサイズなどが必要にはなってはきますが、
レイアウトを調べたり、
毎回テストしたりといった時間をできるだけ効率化して、
スピードアップを図っていく事で、
ちょっとずつですが作業時間短縮ができてきます。
楽天トラベルカスタマイズページをまとめてみて
実際に『楽天トラベルカスタマイズページ』を作成する機会はあまりないと思ったりはしますが、
HTML、CSSを使ってデザインする、レイアウトするといった流れは一般のホームページも同じです。
よく使う機能などはできるだけまとめて、
効率化を意識していくことで、
はじめは面倒くさくても、徐々にスピードアップしてくると実感できます。
2019/3/28追記
楽天トラベルのAPIを使って新しいホテルを探すサービスをつくってみました。
ぜひこちらもチェックください。
アオキのツイッターアカウント。