ホームページをつくるなら必須な『HTML』と『CSS』。
最近はスマホが増えたこともあり、
パソコンでもスマホでも見やすいようなレイアウトが重視されるようになってきました。
『CSS』の書き方も、
パソコン版だけでよかった2002年頃とは随分変わってきたなと思います。
そこで今回は、『CSS』でよく使う書き方をまるっとまとめてみました。
CSSの書き方 基本 セレクタ
『CSS』は、『HTML』とセットで作成する必要があります。
『HTML』側でタグ、id、クラスなどを記述して、
『CSS』側でタグ、id、クラス 毎に スタイルを作ることができます。
HTML側
- タグ ・・ p や div など
- id ・・ id=”xxx” と書く・・同じidはページ内に1つだけ
- クラス・・class=”xxx” と書く・・同じクラスはページ内に何回でも使える
CSS側
- p{} ・・タグ名で指定
- #idName{} ・・id名で指定・・頭に#をつける
- .className{} ・・class名で指定・・頭に . をつける
『CSS』では、
セレクタ{プロパティ:値; } という書き方でスタイルを指定していきます。
書き方サンプル
p {color:blue; line-height:1.5;}
/* p ・・ セレクタ
color, line-height ・・プロパティ
blue, 1.5 ・・値
*/
p {color:blue; /* セミコロンで改行すると見やすい */
line-height:1.5;
}
CSSの書き方 具体例。
See the Pen
mouse-hover-sample by aoki_monpro (@suica)
on CodePen.
また、セレクタを複数指定することもできます。
- p, div, .class ・・複数要素に指定 コンマで区切り半角スペース空ける
- div p ・・ div配下の子要素が対象(孫も対象)
- div > p ・・div直下の子要素だけ対象
CSSの書き方 知っておきたい リセットcss
『グーグルクロム』や『インターネットエクスプローラー』などのブラウザごとに、
少しずつスタイルが調整されているので、初期化する必要があります。
大きく分けて『reset.css』と『normalize.css』と存在するので、
事前に適用しておくとレイアウト調整がスムーズにできるようになるかなと思います。
CSSの書き方 知っておきたいCSS設計 BEMなど
id名やクラス名というのは
名前の付け方に特に決まりがないので、
自由に作れる反面、
グチャグチャになりやすいという欠点を持っていたりします。
個人でつくる分にはどうとでも作っていいとは思いますが、
仕事だったり、複数人で作ったりする場合は、
後から見てもわかりやすい、メンテしやすいような名前をつけたりします。
『CSS設計』としていくつかの考え方があります。
- OOCSS
- BEM
- SMACSS
- FLOCSS
- RSCSS
などなど。
わかりやすいのは『OOCSS』かなと思いつつ、
使いやすい方法を探してみたり、アレンジしてみるといいのかなと思います。
/* OOCSSのサンプル */
<!-- oocss.html -->
<h1>OOCSS(Object Oriented CSS)</h1>
<ul class="menu">
<li class="item item-large">link</li>
<li class="item item-active">active</li>
</ul>
/*oocss.css */
.menu {
list-style-type: none;
}
.item {
width: 80px;
margin-bottom: 5px;
color: #4486F7;
border: 1px solid #4486F7;
text-align: center;
}
.item-large {
width: 100px;
}
.item-active {
color: #fff;
background-color: #4486F7;
}
OOCSS、BEM、SMACSS、FLOCSS、RSCSSを比較して自分にあった設計思想をみつける
[BEM設計]うわああってならないBEMの書き方をワイヤーフレーム使って整理するぞ(その1)
CSSの書き方 フォントや幅の単位(絶対値と相対値)
文字サイズや要素の幅の単位には、
大きく分けて、絶対値(absolute)と相対値(relative)があります。
また、ブラウザのデフォルトサイズは下記になっています。
100% = 1em = 1rem = 16px = 12pt
フォントやサイズの種類は以下。
- px ・・絶対値
- % ・・親要素の%
- em ・・%と同じ考え方 50%なら 0.5em
- rem ・・ルート(html)に対する割合 0.5remなら8px
- vw ・・ブラウザ横幅全体を100vw
- vh ・・ブラウザ縦幅全体を100vh
パソコンでもスマホでも同じフォントサイズでよければ『px(ピクセル)』で。
大きさを変えたりする場合はそれぞれの比率で調整したりします。
See the Pen
font-size-test by aoki_monpro (@suica)
on CodePen.
参考記事
CSSのfont-sizeが%とかemとかremとかvwで指定されてると、ビビっちゃう君と僕を救う2分
CSSの書き方 幅と高さ
- width ・・横幅
- height ・・縦幅
- max- ・・最大◯◯px まで
- min- ・・最小◯◯px から
パソコンのディスプレイの横幅と、スマホの横幅は随分違うので、
横幅のサイズに合わせて表示を切り替えるという手法がとられます。
CSSの書き方 レスポンシブ対応(メディアクエリ)
『レスポンシブサイト』をつくるなら一番人気と思われるCSSフレームワーク『Bootstrap4』では、
5つの画面サイズ(画面の横幅)に合わせて調整ができるようになっています。
- Extra small ・・544px未満
- Small ・・ 544px以上 768px未満
- Medium ・・ 768px以上 992px未満
- Large ・・ 992px以上 1200px未満
- Extra Lage ・・1200px以上
『Bootstrap4』の中身はこうなっています。
// Extra small 小さめのスマホ
@media (max-width: 575.98px) { ... }
// Small 大きめのスマホ
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Medium タブレット
@media (min-width: 768px) and (max-width: 991.98px) { ... }
// Large デスクトップ
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Extra large 大きめデスクトップ
@media (min-width: 1200px) { ... }
頭に『@media』とつけて、
最小 いくつ、最大 いくつ というような形で設定します。
『メディアクエリ』と言ったりします。
Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする
関連記事
CSSの書き方 marginとpaddingの違い
- margin ・・要素の外側の空白
- padding ・・要素の内側の空白
それぞれ設定値を1つ~4つまでとれます。
- margin: 1px ・・上下左右に適用
- margin: 1px 2px ・・上下、左右 の順に適用
- margin: 1px 2px 0px・・上、左右、下 の順に適用
- margin: 1px 2px 3px 4px・・上、右、下、左 の順に適用
margin: 0 auto; でセンタリングできます。
他に、margin-top, margin-left, margin-right, margin-bottom という書き方もできます。
See the Pen
css-margin-padding by aoki_monpro (@suica)
on CodePen.
また、CSSテクニックとして、
高さ方向にpaddingを%で指定すると、基準値をwidth(100%)から取得する
という性質があるので、
レスポンシブ対応しつつ、縦横比率を保持させる方法もあります。
【CSSテクニック】ブロック要素の比率を維持しながら可変させる方法
CSSの書き方 レイアウト関連(要素の位置や奥行き)
要素の位置を 変更・固定・重ねる position
2つの要素を重ねたり、固定させたりする時に使います。
- position: relative ・・相対位置
- position: absolute ・・絶対位置
- position: fixed ・・固定(スクロールしても位置が変わらない
- top: bottom: left: right: ・・上下左右からの値
2つの要素を重ねる時は、
- 親が『relative』
- 子が『absolute』
と覚えておくと楽です。
See the Pen
css-relative-absolute by aoki_monpro (@suica)
on CodePen.
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
透明・レイヤー
執筆中
- z-index
- opacity
CSSの書き方 文字やboxの装飾
執筆中
文字
- letter-spacing ・・文字と文字の間隔を指定
- line-height ・・行の高さを指定
- vertical-align ・・行やセルの縦方向の調整
ボックス
- border-radius ・・ ボックスの角を丸める
See the Pen
css-border-radius by aoki_monpro (@suica)
on CodePen.
CSSの書き方 インラインとブロックについて display
『HTMLタグ』毎にdisplayプロパティが決まっています。
- block・・p, div, ul, h1~h6
- inline・・a, spna, omg
調整するには以下。
- display:block ・・横幅いっぱい。縦に並ぶ
- display:inline ・・横に並ぶ
- display:inline-block ・・blockとinlineの中間
- display:none ・・非表示
【CSS】displayの使い方を総まとめ!inlineやblockの違いは?
CSSの書き方 はみ出る時の対策
執筆中
- overflow
- text-overflow
CSSの書き方 疑似関連
擬似クラス :linkや:hover
例えばボタンやリンクのテキストなど、
マウスを押したりクリックしたりした時のスタイルをつくれます。
- :link ・・リンク(未訪問)
- :visited ・・リンク(訪問済)
- :hover ・・カーソルがあわさっている時
- :active ・・クリック中のスタイル
- :focus ・・フォーカスされた時(フォームなど)
- :first-child ・・要素内の最初の子要素
- :nth-child(n) ・・要素内のn番目の子要素のスタイル
- :nth-of-type(x) ・・x番目の要素を指定
:hover のサンプル。
See the Pen
mouse-hover-sample by aoki_monpro (@suica)
on CodePen.
【保存版】CSSだけで作れるホバーアニメーションボタン総まとめ
擬似要素 ::before や ::after
要素の前や、要素の後にくっつけるのが『擬似要素』になります。
- ::before
- ::after
記事の見出しで ::before はよく使われます。
See the Pen
::before test by aoki_monpro (@suica)
on CodePen.
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
回り込み解除で ::after はよく使われます。
.clearfix::after{ /*回り込み解除用のクラス */
content: '';
display: block;
clear: both;
}
CSSの疑似要素とは?beforeとafterの使い方まとめ
CSSの書き方 レイアウト関連(縦や横に並べる)
『CSS』で横に並べる方法はいくつかあります。
- float (フロート)
- flexbox (フレックスボックス)
- grid (グリッド)
最近は 『float』 はあまり使われず、 『flexbox』か『grid』で調整されることが多いようです。
flexbox
横に並べる時にとっても便利な『FlexBox(フレックスボックス)』。
横に並べたい要素をflexでくくって、
その中でそれぞれの要素を調整することができます。
Flexコンテナ(親要素に設置)の種類
- flex-flow ・・一括指定
- justify-content ・・水平方向の配置
- align-items ・・垂直方向の配置
Flexアイテム(子要素に設置)の種類
- flex-grow ・・要素の伸張
- flex-basis ・・要素の幅
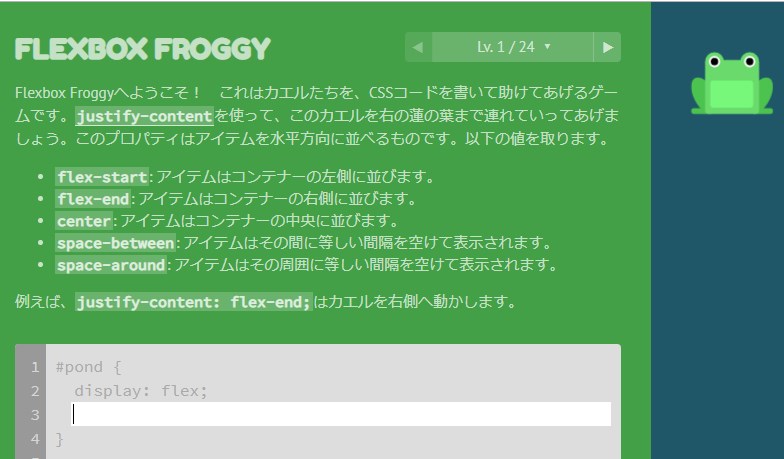
『Flexbox』の練習サイトもありますのでぜひ。

FLEXBOX FROGGY(日本語版)
参考記事
【CSS】Flexboxの使い方を徹底解説!基本から実践まで(サンプルあり)
Grid 上下左右に格子状に
上下左右に格子状にレイアウトをつくれる『Grid(グリッド)』。
Bootstrapのグリッドと名前が一緒ですが、こちらは縦横ともに比率調整できます。
Flexboxと同じように、
親要素がコンテナで、
子要素がアイテムとして扱います。
Grid コンテナ
- grid-template-rows ・・高さ 数の分だけ
- grid-template-columns ・・ 横の並び 数の分だけ
Grid アイテム
- grid-row ・・行の方向
- grid-column ・・列の方向
See the Pen
Basic CSS Grid Layout by aoki_monpro (@suica)
on CodePen.
参考サイト
CSSグリッドレイアウトでサイズが違う複数のボックスをタイル状に配置する
こちらも練習サイトあります。

GRID GARDEN(日本語版)
これからのレイアウトはGrid Layoutで決まり?特徴で使い分けたいCSSレイアウト手法
CSSの書き方 ベンダープレフィックス
インターネットエクスプローラーやグーグルクロムなどブラウザによって挙動が違う場合があるので、
識別子をつけてそれぞれの動きを指定することができます。
識別子
- -ms- ・・ Internet Explorer
- -webkit- ・・Google Chrome, Safari
- -moz- ・・Firefox
- -o- ・・ Opera
使用例
.sample{
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
ブラウザごとの対応状況がわかるサイトもあります。
CSSの書き方 アニメーション関連
『CSS3』では、要素をアニメーションさせることができるようになっています。
- transform (トランスフォーム)・・変化
- transition ・・(トランジション)・・遷移・・移り変わり
- animation ・・(アニメーション)・・細かい動き
transform 移動・回転・伸縮
『transform』の代表的な設定は下記。
- translate ・・移動
- rotate ・・回転
- scale ・・伸縮
2Dだとxとy、3Dだとx,y,z と3つ設定することで、
- ちょっとだけ動かしたり、
- ぐるぐる回転させたりちょっとだけ角度を動かしたり、
- 伸ばしたり縮めたり、
といったことができるようになります。
transitionとanimation
『transition』では、
変化の仕方や変化するまでの待ち時間などを指定できます。
- transition-property ・・効果適用したいプロパティ名を指定
- transition-duration ・・変化開始から終了までの時間(秒)
- transition-timing-function ・・変化の仕方(イージング)を指定
- transition-delay ・・変化を開始するまでの待ち時間
See the Pen
css-transition-test by aoki_monpro (@suica)
on CodePen.
『animation』ではよりスムーズにアニメーションをさせることができます。
- animation-name ・・適用したいアニメーション名を指定
- animation-duration ・・1回分の長さを秒数で指定
- animation-timing-function ・・ アニメーションの仕方(イージング)を指定
- animation-delay ・・開始までの待ち時間
- animation-iteration-count ・・繰り返す回数(infiniteもあり)
- animation-direction ・・ 折り返すかはじめに戻すか
- animation-play-state ・・ 再生したり一時停止したり
- animation-fill-mode ・・ アニメ前後にスタイル適用するか
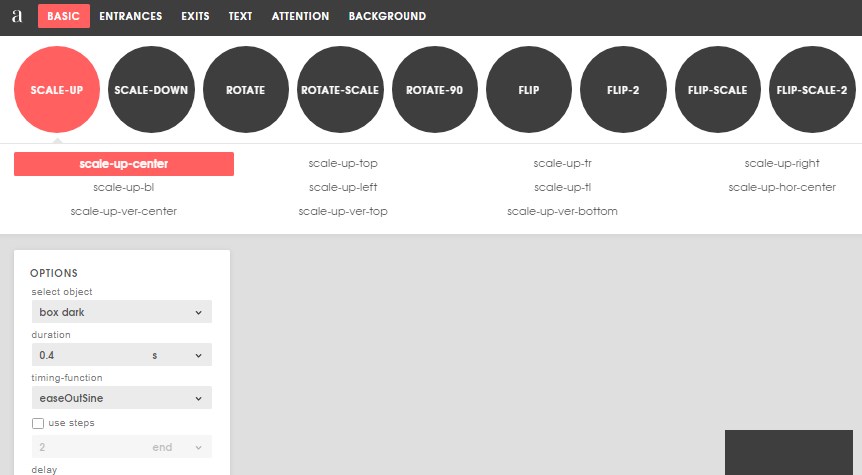
アニメーションをつくれるサイトもあります。

animista
【CSS3】@keyframes と animation 関連のまとめ
CSSの書き方 プリプロセッサー(Sass/Scss)
最近では、
『CSS』に変数やネストなど、
プログラミング言語の特徴を交えた『Sass/Scss』という記述方法もあります。
『CSS』にある程度慣れてきたら『Sass/Scss』も触ってみるとよりよいかなと思います。
関連記事
CSSの書き方の勉強方法
『CSS』は『HTML』とセットなので、
ホームページをつくりながら調整することになるかなと思います。
『CSS』は設定できる要素数がたっぷりあって、丸暗記はなかなかしんどいので、
はじめは作りたいサイトの中身を見て模写したりして、
ちょっとずつ慣れていくのがいいのかなと思います。
関連記事
CSSの書き方をまとめてみて
『CSS』はたくさんの書き方があって、
丸暗記は流石にしんどいので、カンペ集的な感覚でまとめてみました。
深堀りはそれぞれのリンク集を参照いただければ幸いです。
『web初心者』『HTML/CSS関連』ではこんな記事も読まれています。
1. 【JavaScript】初心者向けの動画をリリースしました【Udemy】2. 【Udemy】プログラミング初心者向けの動画をリリースしました【PHP】
3. 【厳選8冊】ホームページを作れるようになるためのおすすめ本【初心者向け】
4. ホームページつくり方を3ステップでわかりやすくまとめてみた【初心者向け】
5. 【セマンティックウェブ】HTML5をわかりやすくまとめてみる【初心者向け】
6. 【CSS】の書き方をまとめてみた 『レスポンシブ対応』※随時更新中
7. プログラム入門おすすめの言語はJavaScriptで決まり〜分かりやすさ第一で説明してみる〜
8. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
9. パソコンのキーボード練習の4つのステップをまとめてみた
10. レスポンシブサイトの作り方をめっちゃわかりやすく書いてみた【Bootstrap4】【初心者向け】
11. ホームページの作り方をわかりやすくまとめてみた〜5つの方法【初心者向け】
12. 【サーバー】とは 種類についてわかりやすくまとめてみた【初心者向け】
アオキのツイッターアカウント。





















この記事へのコメントはありません。