子ども向け無料プログラミング寺子屋『CoderDojo熊本』でも相談されたことですが、
スマホやタブレットが普及したことによって、キーボードでタイピングする機会が以前よりもかなり少なくなっているようです。
一方で、本格的にプログラミングをやろうとするならキーボード操作が不可欠。
というお悩みにお答えする形で、キーボードのタイピング練習の方法をまとめることにしました。
パソコンのキーボード練習その0 ホームポジション
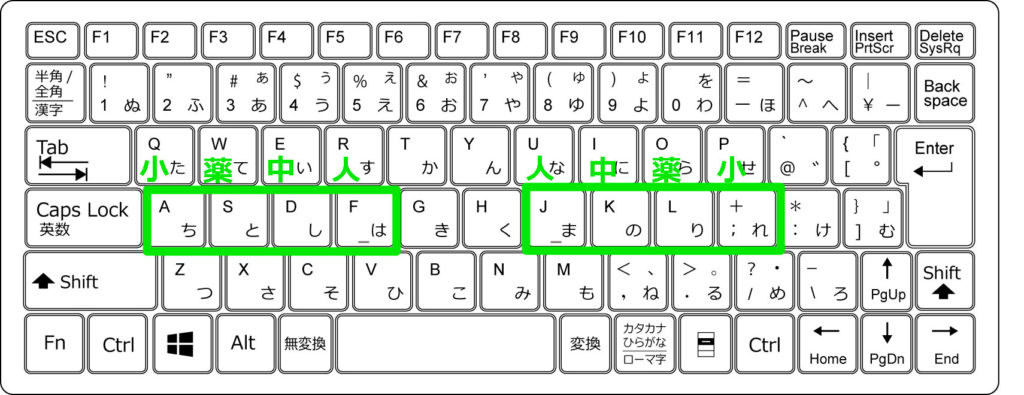
まずはキーボードのホームポジションの徹底から。
この画像にあるように、左手の人差し指をFの場所に置いて、中指、薬指、小指を添えます。

右手の人差し指をJの場所において、中指、薬指、小指を添えます。
これがホームポジションと言われている形です。
パソコンのキーボード練習その1 まずは母音から
プログラムはもれなく英語ではあるのですが、日本人である以上日本語もしっかりタイピングできる必要があると思いますので、まずは日本語から。
日本語の特徴はなんといっても母音が5つだという事。
あ・い・う・え・お ですね。 ローマ字なら A・I ・U・E・O。

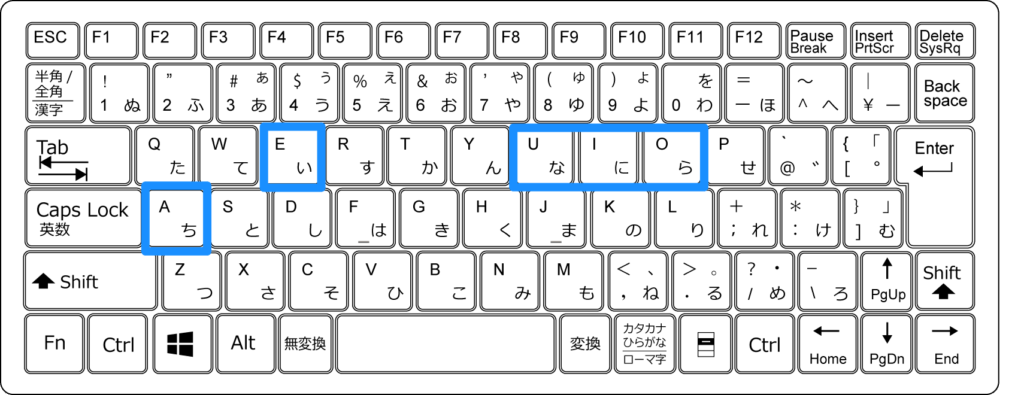
指をホームポジションに添えた状態で、
- A は左手の小指で、
- I は右手の中指で、
- U は右手の人差し指で、
- E は左手の中指で、
- O は右手の薬指で、
それぞれ押してみてください。
あ、い、う、え、お
あ、い、う、え、お
といったかたちですね。
はじめは左手の小指がなかなか動かなかったりしますが、
なんども繰り返していくと次第に動くようになってきますし、
左手の小指はおいおいシフトキーやコントロールキーでかなり使うので、
急がば回れの精神で、
ぜひ早めに動かせるようにちょっとずつ練習してみてください。
パソコンのキーボード練習その2 母音・子音
指先をホームポジションにおきながら、あいうえおをスムーズに打てるようになったら、次は子音です。

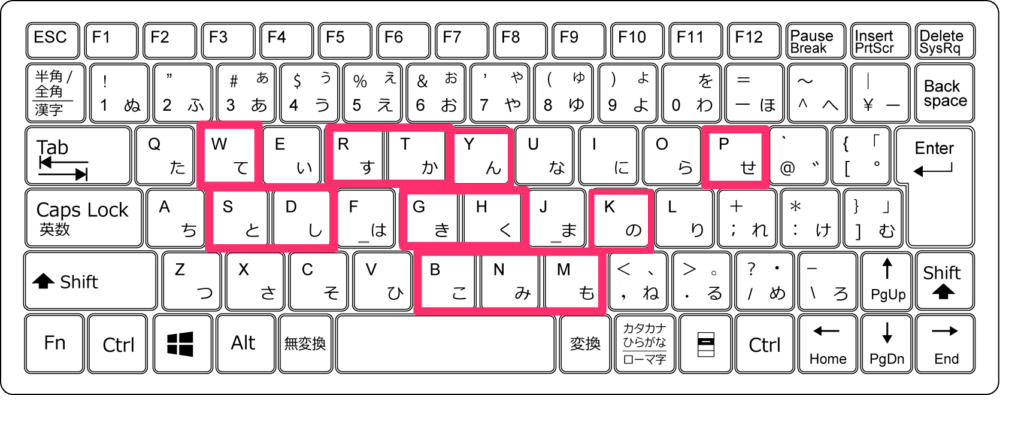
- か行・・K
- さ行・・S
- た行・・T
- な行・・N
- は行・・H
- ま行・・M
- や行・・Y
- ら行・・R
- わ行・・W
- ば行・・B
- ぱ行・・P
といった具合ですね。
かきくけこなら、KA, KI, KU, KE, KOになります。
子音を打ってから母音をうつので、とにかく母音をうつ回数が多いのが日本語の特徴です。
もちろんホームポジションに戻るクセをつけながら、
- Kなら右手中指で、
- Sなら左手薬指で、
- Tなら左手人差し指で、
なるべくホームポジションから動かないようにしながらこつこつと練習をしてみてください。
パソコンのキーボード練習その3 いくつかの名詞を連打
ある程度キーボードを触るのに慣れてきたら、いくつかの名詞を何度も入力するのも上達のコツです。
なんでもいいと思うのですが、僕の場合は、
- きょうかしょ
- かていきょうし
- とうきょうと
といった言葉を何度も繰り返し練習していました。
いずれも KYOU というキーボード入力が必要になり、Yを右手の人差し指でたたいた後、右手薬指でOをたたく距離感に慣れるためでした。
例えば自分の名前でもいいし、好きな歌手やゲームソフトでもいいと思うんですが、実際の言葉を思い浮かべながらキーボードをたたけるようにするといいです。
もちろんこの時もホームポジションはできるだけキープで。
パソコンのキーボード練習その4 タイピングソフト
タイピングソフトその1 寿司打
『CoderDojo熊本』のメンター淵崎さんからいいサイトを教えてもらえました。
その名も『寿司打』。
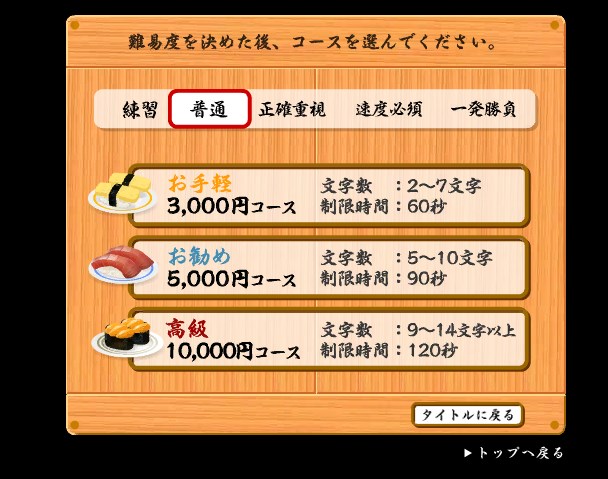
サイトに飛んで『Play』をクリックして、

『スタート』をクリックして、

『難易度』『コース』を選んでレッツスタート!

タイピングソフトその2 タイプウェル
20代前半で初めて勤めた会社で、当時の先輩から紹介されたタイミングソフトがありました。
タイプウェルというタイピング練習ソフトで、残念ながらwindows用しかないと思うのですが、
タイピング練習ならこれ一つでOKと自信を持って言えるほど優秀なソフトです。
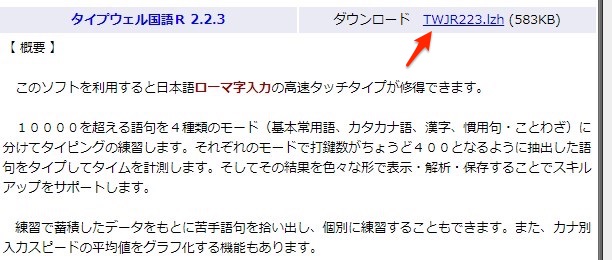
こちらのリンクからホームページに飛んで、
『タイプウェル国語R』の箇所をダウンロードをクリックしてソフトをダウンロードしてください。

※Rはローマ字、Kはかなですが、プログラミングも見越すならローマ字一択です。
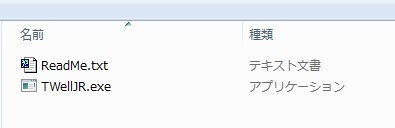
ダウンロードして解凍したら2つファイルが表示されるので、TWellJP.exe をダブルクリックしてください。

初めて起動した時はこういった画面が表示されますが、そのままOKで問題なしです。

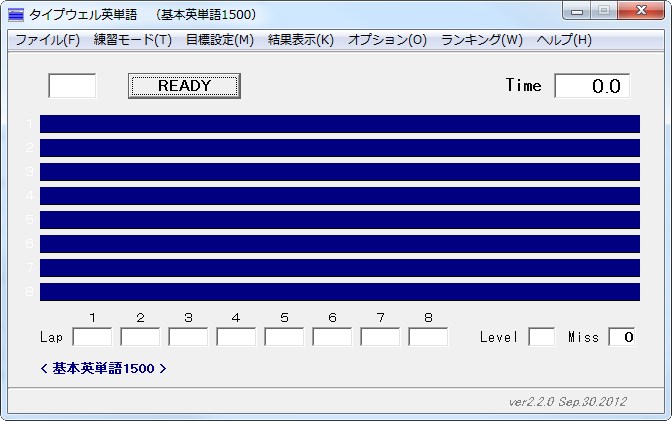
OKを押すとこんな画面が表示されます。

スペースキーを押すと、3,2,1とカウントダウンが表示されてから、日本語とローマ字が表示されます。

ちなみにこの記事を書くために数年ぶりにダウンロードして実施したら、こんな成績でした。

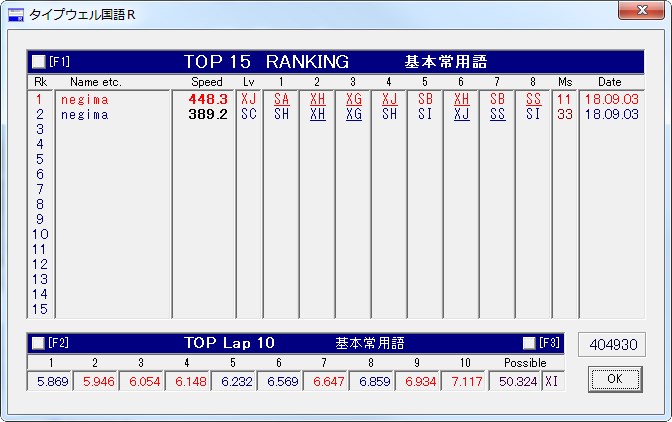
この画面だとわかりずらいので、『F1キー』を押して表示を変えるとこうですね。

全部の文字を入力したタイムで、389.2 でした。
ちなみに2回目にやったらこれくらいスピードがでました。

初めからこのスピードでは打てないと思うので、毎日こつこつを繰り返すようにしてもらえればと思います。
パソコンのキーボード練習 番外編 英語
20代中盤くらいでタイピング練習はやらなくなって、そこからタイピングスピードはそんなにかわらない実感だったのですが、
アラサーの頃にキーボードの入力スピードが上がったなと実感する出来事がありました。
それが、『英語』。
当時、アメリカやヨーロッパの現地エンジニアと『英語メール』でやりとりする仕事になり、
毎日『英語』でキーボードを打っているうちに、気付いたら結構なスピードがでるようになっていました。
日本語と『英語』では使うキーが微妙に違って、
例えば Z、V、LやQというのは日本語ではあまり使わなかったし、
シフトキーを押しながら大文字で書くというのも日本語とは違う感覚でした。
日本に住んでいるなら日常生活ではなかなか英語を使う機会はありませんが、
プログラミングをやろうとするとどうしても英語の頻度が増えてきますので、
プログラミングのついでに英語に触れながらキーボード練習をしてみるのもいいのかなと思います。
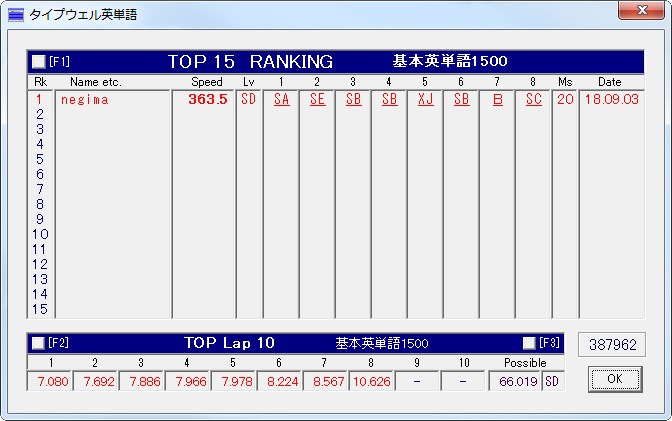
先ほどのタイプウェルには英単語のソフトもあるので余裕ができたらぜひやってみてください。

ちなみに僕は、英単語のスピードはこんな感じでした。

さいごに
キーボードのスピードが早くなったから仕事ができる、というわけではないですが、
思っている事をなるべく早く文字にする、というのは大事だなと個人的には思います。
資料を作る時も、
プログラミングを打つ時も、
キーボード入力は必須になりますので、
ぜひこつこつ毎日続けてもらってちょっとずつでもスピードを上げていってもられればなと思います。
『web初心者』『HTML/CSS関連』ではこんな記事も読まれています。
1. 【JavaScript】初心者向けの動画をリリースしました【Udemy】2. 【Udemy】プログラミング初心者向けの動画をリリースしました【PHP】
3. 【厳選8冊】ホームページを作れるようになるためのおすすめ本【初心者向け】
4. ホームページつくり方を3ステップでわかりやすくまとめてみた【初心者向け】
5. 【セマンティックウェブ】HTML5をわかりやすくまとめてみる【初心者向け】
6. 【CSS】の書き方をまとめてみた 『レスポンシブ対応』※随時更新中
7. プログラム入門おすすめの言語はJavaScriptで決まり〜分かりやすさ第一で説明してみる〜
8. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
9. パソコンのキーボード練習の4つのステップをまとめてみた
10. レスポンシブサイトの作り方をめっちゃわかりやすく書いてみた【Bootstrap4】【初心者向け】
11. ホームページの作り方をわかりやすくまとめてみた〜5つの方法【初心者向け】
12. 【サーバー】とは 種類についてわかりやすくまとめてみた【初心者向け】
アオキのツイッターアカウント。
















