今や生活に欠かせない『インターネット』。
- スマホで電波が届いている
- Wifiが届いている
という状態であれば、
日本中、いや世界中どこでだって、
ヤフーやアマゾン、Youtubeなどのホームページが見れます。
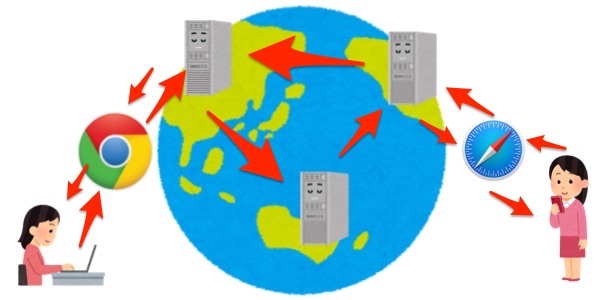
その仕組みはというと、イメージ的にはこんな感じです。
(ややこしいところは省略しています。)

日本中、世界中あらゆるところから、パソコンやスマホで『ブラウザ』を使うことで、
世界のどこかの『サーバー』につながって、
ヤフーならヤフーのホームページが表示されます。
- ブラウザ・・インターネットを見る道具。iPhoneならSafari(サファリ)、Androidならグーグルクロムなど。
- サーバー・・データを提供するという意味。大きなパソコン
サーバーは世界中で24時間365日稼働中
世界のどこかというのは文字通り、
- 東京の大手町の地下だったり、
- どこかの大学の中だったり、
- アメリカだったり、
- アラスカだったり、
- アイルランドだったり、
- 熊本だったり、
それこそ本当に、世界中いろんなところに『サーバー』が保管されています。
世界中いろんな人が、
24時間いろんな時間帯でアクセスしてくるので、
電源つけっぱなしにしておく必要があります。
電源つけっぱなし、パソコン動きっぱなしなので、
もちろん熱くなってくるので、
クーラーガンガンに効かせていたりします。
万が一にも、
地震・台風・津波などの天災が起こっても復旧できるように、
- 東京の地下のどこか
- 大阪の地下のどこか
- アラスカの僻地
などなど、
いろんな場所に分散して、常にバックアップをとっていたりして、
片方が倒れてももう一方が大丈夫だからアクセスできる、
なんてこともやっていたりします。
関連用語
- ミラーリング・・2つのハードディスクをそっくりコピーしておく事。
- Raid(レイド)・・ミラーリングの種類。いろんなパターンがある。
自宅のパソコンをサーバーとして使ってるという人もいたりしますが、
- 電源つけっぱなし
- クーラーつけっぱなし
- 定期的にバックアップ必要
- ブレーカー落ちてもいいように緊急用のバッテリー用意したり
となにかと大変なようで、
よっぽど物好きでない限りは、
サーバーを借りて使うというのが主流かなと思います。
サーバーを借りて『ホームページ』や『ウェブアプリ』を利用する方法について、
ざっくり4つにまとめてみました。
- レンタルサーバー
- Heroku(ヘロク)
- VPS(ブイピーエス)
- AWS( アマゾンウェブサービス)
1つずつ解説していきます。
サーバーをわかりやすく その1 レンタルサーバー

『レンタルサーバー』で有名なところでは、
といったところが挙げられるかなと思います。
- 『PHP(ピーエイチピー)』が動いて、
- 『Wordpress(ワードプレス)』も動いて、
- 月額500円〜と安いので、
普通のホームページやブログなら、『レンタルサーバー』でいいかと思います。
サーバーをわかりやすく その2 Heroku(ヘロク)

『レンタルサーバー』の欠点は、
『Python(パイソン)』や『Ruby(ルビー)』などのプログラム言語の場合、
ちょっと難しいことをしようとした途端に制限がかかってくる事です。
そんな時の選択肢が、『Heroku(ヘロク)』というサービス。
レンタルサーバーに比べればちょっと難しくはなりますが、
『Python(パイソン)』や『Ruby(ルビー)』も使えるサービスです。
無料版だと、
1日につき6時間くらいサーバーにアクセスできない時間帯がでてきちゃうのですが、
新しいウェブアプリをさくっとつくって試しに公開、という場合には、
一番いい選択肢じゃないかなと思います。
いろんな機能を追加できるのですが、
機能によっては追加料金がかかってくるので、
本格的に使おうとするなら注意が必要かなと思います。
『Heroku』の関連記事
サーバーをわかりやすく その3 VPS(ブイピーエス)
という場合におすすめなのが、『VPS』というサービス。
- VPS・・ブイピーエス、バーチャルプライベートサーバーの略
電源つけっぱなしのパソコンを丸ごと借りる、というようなサービスになります。
日本だとこれらのサービスがあります。
- ConoHa VPS ・・利用者数No.1
- さくらのVPS ・・信頼性No.1
- KAGOYA CLOUD ・・サポート力No.1
- ABELENET ・・転送量無制限
- WebARENA ・・一番安い
パソコンを丸ごとかりて自由に設定できる反面、
『プログラム』だけではなく、サーバー周りの知識も必要になってきます。
『Python(パイソン)』や『Ruby(ルビー)』で、
ホームページやウェブサイト・ウェブアプリをつくろうと思ったら、
『Heroku(ヘロク)』か『VPS(ブイピーエス)』が選択肢になるかなと思います。
サーバーをわかりやすくその4 クラウド

最後のトリは、『クラウド』。
『クラウド』というと、大手3社のしのぎあいになっています。
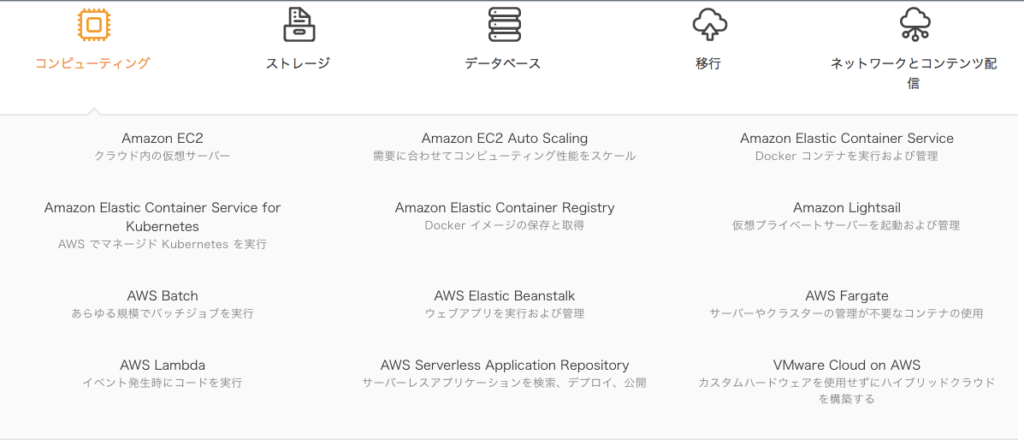
- AWS・・アマゾンウェブサービス(アマゾンのクラウド)
- GCP・・グーグルクラウドプラットフォーム(グーグルのクラウド)
- Azure・・アジュール (マイクロソフトのクラウド)
サーバーとしての機能はもちろんのこと、
- メーラー
- バックアップ
- 機械学習
- DNS
- 画像保存
などなど、
とにかくいろんな種類の機能を自由に組み合わせて使う事ができて、
世界的にユーザーが増えているサービスです。

注意点としては、従量課金ということ。
- やりたい事が増えれば増えるほど金額も増え、
- アクセスが増えるほど金額も増え・・
という仕組みなので、
しっかり把握した上で、慎重に設定していく必要があるかと思います。
サーバーをわかりやすくまとめてみて
今や生活に欠かせない『インターネット』を支えているのが『サーバー』。
いざ『ホームページ』や『ウェブサービス』を作ろうとしたら、
いずれかの『サーバー』を使う必要がでてきます。
できるだけわかりやすくなるよう、
ややこしいところはだいぶはしょってますが、
なんとなくの雰囲気でもつかんでもらえたら幸いです。
『web初心者』『HTML/CSS関連』ではこんな記事も読まれています。
1. 【JavaScript】初心者向けの動画をリリースしました【Udemy】2. 【Udemy】プログラミング初心者向けの動画をリリースしました【PHP】
3. 【厳選8冊】ホームページを作れるようになるためのおすすめ本【初心者向け】
4. ホームページつくり方を3ステップでわかりやすくまとめてみた【初心者向け】
5. 【セマンティックウェブ】HTML5をわかりやすくまとめてみる【初心者向け】
6. 【CSS】の書き方をまとめてみた 『レスポンシブ対応』※随時更新中
7. プログラム入門おすすめの言語はJavaScriptで決まり〜分かりやすさ第一で説明してみる〜
8. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
9. パソコンのキーボード練習の4つのステップをまとめてみた
10. レスポンシブサイトの作り方をめっちゃわかりやすく書いてみた【Bootstrap4】【初心者向け】
11. ホームページの作り方をわかりやすくまとめてみた〜5つの方法【初心者向け】
12. 【サーバー】とは 種類についてわかりやすくまとめてみた【初心者向け】
アオキのツイッターアカウント。


















この記事へのコメントはありません。