パソコンやスマホで毎日のように目にする『ホームページ』。
グーグルやヤフーで検索して『ホームページ』を表示することもあれば、
最近ではスマホに『オッケーグーグル』なんて声をかけても、
検索できるようにもなってきました。
文字を認識して音声で読んでくれる機能もあったり。
昔の『ホームページ』は、『HTML4』の簡単な『タグ』と文章だけだったのですが。
参考記事
テクノロジーが進化するにつれ、
『HTMLタグ』にも意味を持たせる事で、
人にとっても検索エンジンにとっても、
もっとわかりやすくしようという流れになりました。
今回は、
『HTMLタグ』に意味を持たせてわかりやすくするための、
『セマンティックウェブ』についてまとめてみたいと思います。
- セマンティック(Semantic)・・意味をもたせる
セマンティックウェブ わかりやすく意味をもたせて
『セマンティック(Semantic)』は英語で『意味の』という意味で。
似たような言葉に、
- セマンティックデザイン(セマンテックデザイン)
- セマンティックコーディング(セマンテックコーディング)
- セマンティック検索(セマンテック検索)
- セマンティックマークアップ(セマンテックマークアップ)
などもあります。
いずれも文章だけではなく、
『ホームページ』や『ブログ』の構造自体にも意味をもたせようという事で。
例えば、
- どれがページのタイトルで、
- どれがメニューで、
- どれが本文で、
- 本文の中でどこまでが1まとまりで、
- どれが補足情報で、
というのを、
『HTMLのタグ』でわかりやすくしようというのが『セマンティックウェブ』になります。
セマンティックウェブ よく使うHTML5タグ
2014年頃に誕生した『HTML5』ではたくさんの『タグ』が追加されているのですが、
その中でもよく使う『タグ』は以下になります。
- header・・ヘッダー(グローバルのヘッダー、セクション内のヘッダー)
- main・・メインコンテンツ
- nav・・ナビゲーション
- section・・1コンテンツごとの区切り。
- article・・独立したコンテンツ。ブログの1記事。ニュースの1記事など。本文そのもの。
- aside・・補足的なコンテンツ
- footer・・フッター
セマンティックウェブ を意識したコーディング HTML5タグの使用例
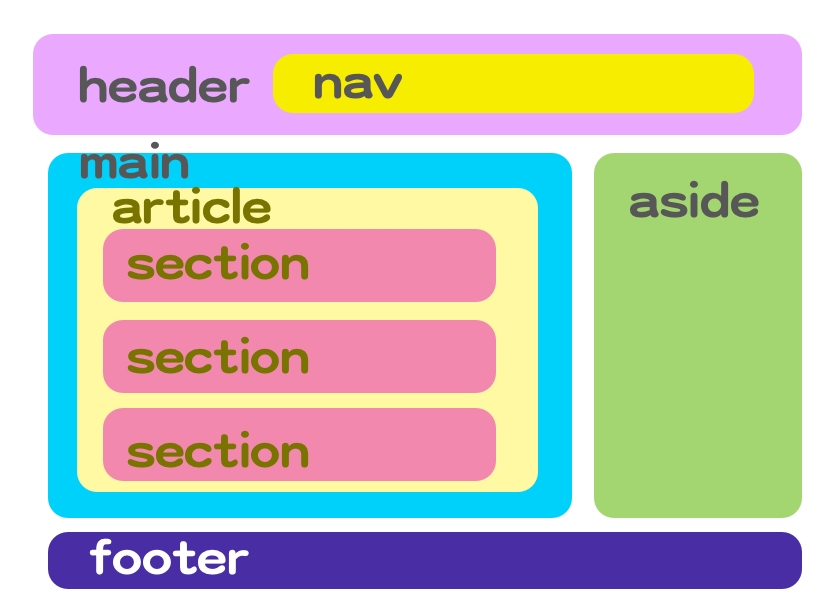
『セマンティックウェブ』をつくるには、ざっくりこんな構成でつくることになります。

bodyタグの中に、
header、main、aside、footerとわかれて、
mainの中に、articleやsectionが入ると。
コードにするとこんな感じです。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title></title>
<link rel="stylesheet" href="style.css">
<script src="js/script.js"></script>
</head>
<body>
<header>
<nav>
</nav>
</header>
<main>
<article>
<h1>記事タイトル</h1>
<section>
<h2>見出し1</h2>
</section>
<section>
<h2>見出し2</h2>
</section>
<section>
<h2>見出し3</h2>
</section>
</article>
</main>
<footer>
</footer>
<script src="js/main.js"></script>
</body>
</html>
※一部レスポンシブ化やCSS・JavaScript読み込みも想定しています。
中でも頻出するのがsectionで、
sectionでキレイに区切られているとわかりやすいのかなと思います。
セマンティックウェブ HTML5のオススメ覚え方
世の中には無料でハイクオリティの『ホームページテンプレート』が山程あるので、
一度ダウンロードして中身のコードを見てみるといいんじゃないかなと思います。
例えば『Titan』というテンプレートは今どきでキレイでスッキリしててオススメですが、
【Bootstrap製】90ページ超えの無料HTML5/CSS3テンプレート素材 Titan
他にもたくさん良質なテンプレートがあるので、
お気に入りの『HTMLテンプレート』を探して、
『HTML5タグ』が使われている事を確認しつつ、
さーっと読んでみたり修正したりしながら身につけていくといいかなと思います。
セマンティックウェブ HTML5.2でmainが複数OKに
『HTML』も徐々に進化していて、
2017年12月に『HTML5.2』がリリースされていました。
main要素が複数位置できるようになったり、
いくつか変更点があるようなので、
興味があればチェックしてみてください。
W3C「HTML5.2」勧告。HTML5からの仕様変更点を確認しよう!
セマンティックウェブ HTML5まとめ
ブログをやっている身としては、
と思ったりはするのですが、
キレイな構造の方が『検索ランキング』も上位に上がりやすいようで、
昔よりも構造のキレイさは重要になってきています。
ホームページを修正するにつれ、ぐちゃぐちゃになりがちなので、
キレイな構造を意識してつくっていきたいものですね。
関連記事
HTML5の文書構造「セマンティックマークアップ」まとめ
セマンティックなマークアップをするメリット(WebアクセシビリティPart2)
Webデザイナー必見!セマンティックコーディングに欠かせない構造化データ。【基礎編】
応用48. HTML5で追加された要素 – header,footer,main,nav, article,aside,section
『web初心者』『HTML/CSS関連』ではこんな記事も読まれています。
1. 【JavaScript】初心者向けの動画をリリースしました【Udemy】2. 【Udemy】プログラミング初心者向けの動画をリリースしました【PHP】
3. 【厳選8冊】ホームページを作れるようになるためのおすすめ本【初心者向け】
4. ホームページつくり方を3ステップでわかりやすくまとめてみた【初心者向け】
5. 【セマンティックウェブ】HTML5をわかりやすくまとめてみる【初心者向け】
6. 【CSS】の書き方をまとめてみた 『レスポンシブ対応』※随時更新中
7. プログラム入門おすすめの言語はJavaScriptで決まり〜分かりやすさ第一で説明してみる〜
8. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
9. パソコンのキーボード練習の4つのステップをまとめてみた
10. レスポンシブサイトの作り方をめっちゃわかりやすく書いてみた【Bootstrap4】【初心者向け】
11. ホームページの作り方をわかりやすくまとめてみた〜5つの方法【初心者向け】
12. 【サーバー】とは 種類についてわかりやすくまとめてみた【初心者向け】
アオキのツイッターアカウント。


















この記事へのコメントはありません。