今回の記事ではこんな悩みにお答えします。
ホームページを作れるようになるために
ホームページを作れるようになるためには、いくつかのスキルが必要になります。
必須
・HTML (エイチティーエムエル)
・CSS (シーエスエス)
追加で覚えたいスキル
・jQuery (ジェイクエリー)
・Javascript (ジャバスクリプト)
・PHP (ピーエイチピー)
・Bootstrap(ブートストラップ)
まずはHTML(エイチティーエムエル)の説明から。
ホームページのつくり方 まずは必須のHTML
HTMLというのはHyper Text Markup Language (ハイパーテキストマークアップランゲージ)の略なんですが、簡単にいうと、
ホームページのここにメニューを置きますよー
ここに見出しを置きますよー
ここに画像を置きますよー
といった内容を決めるために使われます。
ほぼすべてのホームページが、HTMLで作られていると思っていてOKです。
で、具体的にHTMLを見たい、と思ったら、
どこかのホームページを見ている状態で、マウスの右クリックを押して、
「ソースを表示」という箇所をクリックすると、こんな文字がずらりと表示されると思います。
ずらずらとやけに長いですね。
一見ややこしそうに見えますが、実はそんなに難しくはありません。
上の文字をよーーーくみると、
div とか、
p とか、
img とか、
a href といった文字が目にはいると思います。
それらを くの字のかっこで、 ”
<
div>” みたいな感じで囲っているのがわかるかと思います。
それが、タグと呼ばれているもので、
HTMLはいろいろなタグ を使って、ホームページを表現しています。
ですよね、僕も最初はそう感じました。
けれど大丈夫。
実際によく使うタグはせいぜい15個〜20個くらいで、
あとは必要になった時に調べればいいので、
ちょっとだけ最初頑張れば、意外にすんなりつくれるようになります。
次はCSS。
ホームページのつくり方 デザインに欠かせないCSS
CSS(シーエスエス)は、Cascade Style Sheet (カスケードスタイルシート)の略でして、
ホームページのデザインを担当します。
HTMLで骨組みをつくって、CSSで実際にデザインをするという感じです。
CSSは、例えば、
ここの文字を赤色にしてー
この四角に色をつけてボタンにしてー
これとこれの隙間をちょっとだけ開けてー
など、
色、サイズ、配置など、デザインに関わるいろんな設定を変える事ができます。
CSSもまた、最初は覚えるのがちょっとしんどいのですが、
小さいところから徐々に慣れていけばいいかなと思います。
他のjQueryやPHPについてはいずれ書きたいと思います。
ホームページのつくり方 その1 まずはこのサイト
HTMLやCSSの書き方をググりまくっていきついたのがこのサイト。
プログラムを書く人なら誰もが知っているような有名なサイトです。
このサイトの何がいいかというと、
・動画で説明されていること
・1つの動画が3分くらいでまとまっていること
・やや早口なのでテンポがいいこと
かなと思います。
ドットインストールではたくさんの講座があるのですが、その中でも、
1. HTML入門
2. CSS入門
3. CSSレイアウト入門
4. 実践!ウェブサイトを作ろう
の4つは全て目を通しておいたほうがいいです。
例えばHTML入門の内容を見ると、
imgタグ
headタグ
bodyタグ
ulタグ
sectionタグ
navタグ
footerタグ
といったタグの説明があり、一般的なホームページの構成がわかるようになっていますし、
CSS入門だと、
font-family
background-color
margin
class
border-radius
div
float
opacity
といった内容を覚える事ができます。
1回で覚えなくても大丈夫。
動画は何度でも見る事ができるので、
最初は流して見て、2回目からちょっとメモをとったり、3回目からは実際にメモ帳を開いてコマンドを入力してみる、といった流れでいいと思います。
7回勉強法という本もありますしね。
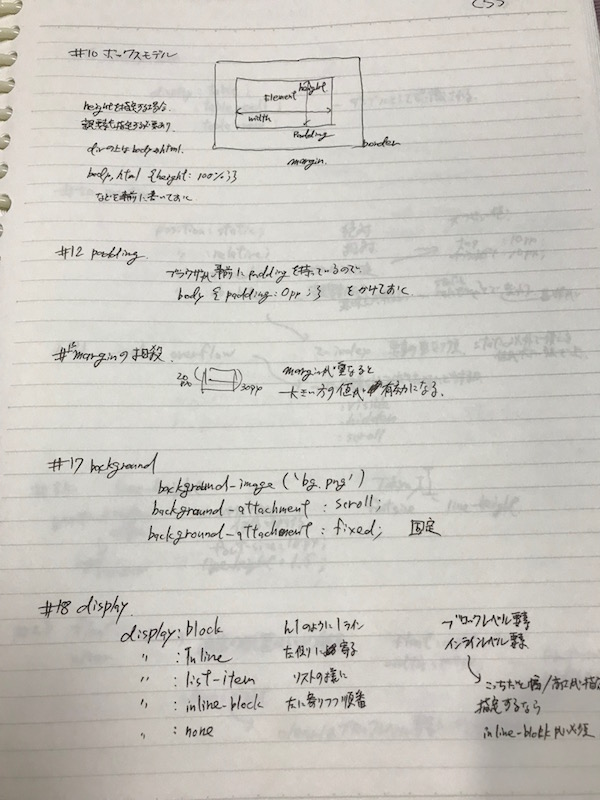
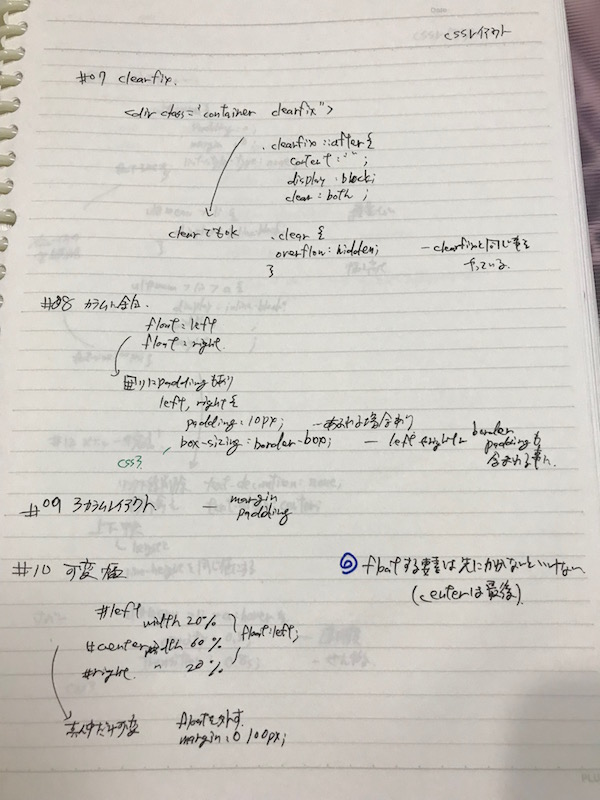
ちなみに、僕も覚えた当初はメモ帳に書いてたりしましたし、
今でもたまに読み返したりしてます。
こんな感じ。


今でこそ、オンラインのプログラムスクールはたくさんあるのですが、
その先駆けとも言えるドットインストールをつくった人は本当にすごいなと思います。
で、
1. HTML入門
2. CSS入門
3. CSSレイアウト入門
4. 実践!ウェブサイトを作ろう
これらを何度か繰り返して学習して、ホームページのつくりかたがなんとなくイメージできるようになったら、1冊でいいので本を購入して学んでみることをお勧めします。
ホームページのつくり方 その2 おすすめの本
近くの本屋にいって、ホームページ関連の本をかたっぱしから開いて見比べてみました。
僕の場合は飽き性ということもあり、細かい理論ばかりだと退屈してしまうので、
実際にホームページが完成するような本を選びました。
この本のいいところは、
スタンダードなページもさる事ながら、
今流行りの『シングルページレイアウト』も作れる事にあります。
※シングルページレイアウト・・パソコンで見てもスマホで見ても同じように見えるホームページ
とりあえず本にかいてあるコードをそのままなぞればホームページが完成するし、
完成版のホームページのコードも実際に入手できるので、
ホームページを触りつつ、その解説を見つつ、少しずつ身になってくるので、ホームページ初心者の方にはとってもお勧めです。
僕の場合はここまでで2ヶ月くらいだったと思います。
ホームページのつくり方 その3 良質サイトを真似てみる
本を読んである程度流れがわかったら、
自分でホームページを作ってみるというのもアリですが、
最近は『セマンティックウェブ』とって、
検索エンジン的にもわかりやすく、
キレイな構造でつくる方がよいとされていますので、
できれば、良質なホームページテンプレートを真似するのがおすすめです。
参考記事
良質なホームページテンプレートが無料でダウンロードできるので、
実際にソースコードを読んだり、少し調整したりしながら、
大まかな感覚を掴んでいくといいかなと思います。
【Bootstrap製】90ページ超えの無料HTML5/CSS3テンプレート素材 Titan
レイアウトで選ぶWebデザイン・HTMLテンプレート40個総まとめ 2018年版
いくつかのホームページのソースコードを読むうちに(できれば5~10サイト)、
つくり方の大枠がなんとなくわかってくるかなと思います。
ホームページのつくり方 番外編
ホームページを作ろうと思うと、どうやっても時間が限られてしまうので、
できるだけ効率的な作り方を覚えておくといいです。
例えばこの本なんかお勧めです。
この本でいいなと思ったのは、
HTMLの構成のパターン化とか、クラスのつけ方とか、
とにかくパターン化してスピードを上げようという方法を知れた事ですね。
何度かホームページを作っていると、
と思ったりする事がしょっちゅうでてくるので、
パターン化して徐々にスピードアップをしていきたいですね。
ホームページのつくり方 まとめ
ホームページを作れるようになるためにはいろんな知識が必要にはなってくるので、
できるだけ楽しんで、取り組んでいきたいもんですね。
ホームページが作れたら他のスキルも掛け合わせる事で、
仕事にしろプライベートにしろ、いろんな可能性が増えてくると思いますので。
『web初心者』『HTML/CSS関連』ではこんな記事も読まれています。
1. 【JavaScript】初心者向けの動画をリリースしました【Udemy】2. 【Udemy】プログラミング初心者向けの動画をリリースしました【PHP】
3. 【厳選8冊】ホームページを作れるようになるためのおすすめ本【初心者向け】
4. ホームページつくり方を3ステップでわかりやすくまとめてみた【初心者向け】
5. 【セマンティックウェブ】HTML5をわかりやすくまとめてみる【初心者向け】
6. 【CSS】の書き方をまとめてみた 『レスポンシブ対応』※随時更新中
7. プログラム入門おすすめの言語はJavaScriptで決まり〜分かりやすさ第一で説明してみる〜
8. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
9. パソコンのキーボード練習の4つのステップをまとめてみた
10. レスポンシブサイトの作り方をめっちゃわかりやすく書いてみた【Bootstrap4】【初心者向け】
11. ホームページの作り方をわかりやすくまとめてみた〜5つの方法【初心者向け】
12. 【サーバー】とは 種類についてわかりやすくまとめてみた【初心者向け】
アオキのツイッターアカウント。