そもそも『レスポンシブサイト』って何?
『レスポンシブサイト』を一言で言えば、
パソコンでもスマホでもいい感じに表示されるサイト
と言っていいのかなと思います。
2000年頃は、ホームページといえばパソコンの事だけ考えていればよかったんですが、
2008年に『iPhone3G』が発売されて以来、スマホを持つ人が年々少しずつ増えていきました。
『iPhone3G』の頃はまだ『レスポンシブ』なんて言葉はなかったと思いますが、
パソコン用のホームページをそのままスマホで表示させていたため、
写真は小さいわ文字は小さいわで、毎回毎回ズームして見るという手間がかかっていました。
というニーズが徐々に高まって、
っという流れになりました。
例えば、このホームページのアドレスは https://coinbaby8.com なのですが、
パソコンでみたら https://coinbaby8.com というアドレスだけど、
スマホで見たら、 https://coinbaby8.com/sp といった、
しれっとアドレスが変わってるサイトがでてきました。
(2018年現在でもこの作り方のホームページはたくさんあります)
パソコンとスマホでファイルを分けると、
- パソコンとスマホで別々にキレイに表示できる
というメリットはあるものの、一方で、
- 修正する必要があるときはパソコン・スマホ両方修正の手間がかかる
というデメリットも発生していて。
さらに最近は、
- テレビの画面ほどの大きいモニター
- 一般的なノートパソコン
- iPadなどのタブレット
- iPhoneやAndroidなどのスマホ
など、モニターのサイズがさらに多様になってきたこともあり、
っと天才達が思ったのかどうかわかりませんが、
同じファイルでいろんなモニターサイズに調整できるような方法が誕生しました。
この方法で作られているサイトの事を、
『レスポンシブサイト』もしくは、『レスポンシブ対応されたサイト』
などと呼ぶようになりました。
- レスポンシブ・・英語だと「反応がいい」という意味のようです。
レスポンシブサイトのつくり方の基本
同じファイルでパソコンやスマホをいい感じに表示させる『レスポンシブサイト』の作り方は、大きく3つあるかなと思います。
- 『CSS(シーエスエス)』で1つずつ調整する
- 『CSS(シーエスエス)』があらかじめ調整されたフレームワーク(便利箱)を使う
- 『CSS(シーエスエス)』が調整されたフレームワーク(便利箱)をさらに調整する
まずは1番目、基本的な作り方から。
『レスポンシブサイト』と言っても必要なのはパソコン用ホームページと同じで、
- HTML(エイチティーエムエル)
- CSS (シーエスエス)
の2つの知識が必要になります。
『HTML』と『CSS』がピンと来ない・・という方はこちらの記事を参照ください。
『レスポンシブサイト』にするためには、『HTML』も『CSS』も対応が必要なのですが、まずは『HTML』から。
普通の『HTML(エイチティーエムエル)』はこんな感じ。
レスポンシブ用の『HTML(エイチティーエムエル)』はこんな感じです。
違いはというと、この1行。
viewport(ビューポート)というのは、表示される範囲の事で、
width(ワイズ)は幅で、 『幅 イコール デバイス(device)の幅』 となっています。
パソコンでもスマホでもタブレットでも、幅いっぱいで使いまっせーというような意味になります。
initial-scale(イニシャルスケール)は、最初に表示される時の倍率で、ほとんどの場合1.0にしておけばOKです。
他にも、minimum-scale(ミニマムスケール)などあったりしますが、
『HTML(エイチティーエムエル)』に関しては、この1行だけでOKです。慣れたら簡単ですね。
一方、ちょっと面倒(というか手間がかかる)のが、『CSS(シーエスエス)』の方です。
1. CSS( シーエスエス)で1つずつ調整する
『レスポンシブサイト』の作り方は、『CSS(シーエスエス)』の機能である
『メディアクエリー』というものを使います。
先にコードを書くとこういう形になります。
書き方としては、
1. アットマークの後にmedia と書いて、
2. width、min-width、max-widthのいずれかを書いて、
3. その中に一般的なCSS(シーエスエス)を書いていくと。
なので、感のいい方は気づいたかもですが、
実は同じファイルといえど、パソコンとスマホで別々にCSS(シーエスエス)を書いていく必要があります。
一つずつ微調整できるのでもちろん綺麗な仕上がりにはなるのですが、
という体感です。
っと関西弁で思ったのかどうかは知りませんが、
2013年、『CSS』の常識を変えるような革新的なツールが発表されました。
それが、
ウェブ業界では知らない人はいないとも言われる超有名『CSSフレームワーク(便利箱)』、
『Bootstrap3(ブートストラップ)』です。
レスポンシブサイトと言ったら『Bootstrap3』

2013年にリリースされた『Bootstrap3(ブートストラップ3)』は、
あらかじめ準備された幅の設定『グリッドシステム』に合わせて組み込むだけで、
『CSS』をほとんど触らずに『レスポンシブサイト』がつくれてしまうという、
まさに画期的なツールでした。
さらには、ホームページ作成ではよく使われる、
- ボタン
- スライドショー
- お問い合わせフォーム
- テーブル
などもあらかじめ部品が用意されていて、
本当に簡単な操作で『レスポンシブサイト』がつくれるようになりました。
ゲームでいったらプレステ2のような圧倒的な人気度で、またたく間にウェブ業界を席巻しました。
なので今でも、
『レスポンシブサイト』といえば真っ先に『Bootstrap3(ブートストラップ3)』が出てくる人が多いと思います。
一方、人気が出すぎたあまりに反動もあり、
『Bootstrap3(ブートストラップ)っぽい』サイトもたくさん生まれてきて、
『Bootstrap3(ブートストラップ)っぽい』イコール ダサい
なんていう風潮もでてきたりして。
『Bootstrap3(ブートストラップ3)』の『レスポンシブサイト』に特化した『グリッドシステム』だけ使って、
デザインは別でつくる、なんて流れもでてきました。
とはいえやっぱり今でも、
『レスポンシブサイト』といえば『Bootstrap3(ブートストラップ3)』と言っても過言ではないくらいの影響度、大発明だったと思います。
レスポンシブサイトの作り方 地味だけどスゴい『Bootstrap4』

2013年の『Bootstrap3(ブートストラップ3)』の発表から5年たった、2018年1月。
ついに、『Bootstrap4(ブートストラップ4)』の正式版がリリースされました。
さぞかし話題になるかと思いきや、
『Bootstrap3』の影響力が強すぎたせいで、
『Bootstrap4』は機能のわりに地味な存在になっていたりします。
とはいえ、『レスポンシブサイト』を簡単につくれるための機能はさらに充実し、
『Flexbox(フレックスボックス)』という便利レイアウト機能にも標準対応し、
と思います。
使い方も簡単で、
こういったコードをメモ帳に保存して開くだけで、『レスポンシブサイト』ができてしまいます。
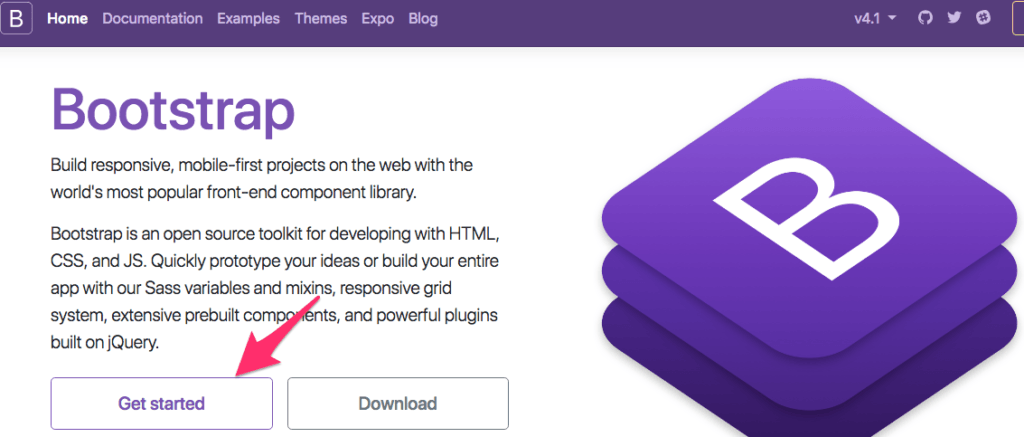
あとは、『Bootstrap4(ブートストラップ4)』の公式サイトの中から、
【公式サイト】

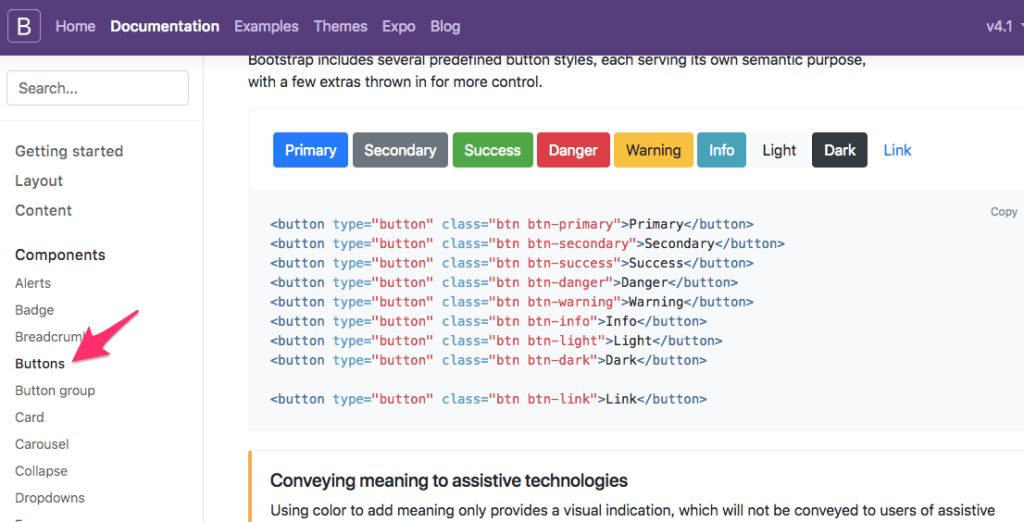
Components(コンポーネント:部品)の中の、例えばButtons(ボタン)などをクリックすると、

その中にソースコードが書いてあるので、それを『HTML』にコピーするだけでキレイなボタンがつくれるようになったりします。
レスポンシブサイトのつくり方をまとめてみて
まとめると、
1. CSS( シーエスエス)で1つずつ調整する
の基礎の仕組みを知ったあとは、
2. CSS(シーエスエス)があらかじめ調整されたフレームワーク『Bootstrap4(ブートストラップ4)』を使う
でさくっと『レスポンシブサイト』をつくる、というのがいいのかなと思います。
3. CSS(シーエスエス)が調整されたフレームワークをさらに調整する
については、ちょっと複雑+量も増えるので別記事で書くことにします。
2019/8/6 追記
『Bootstrap』ではないですが、人気CSSフレームワーク『Bulma』関連の記事を書きました。
今後ますますスマホが普及するだろうし、『レスポンシブサイト』の重要性も増してくると思うので、
ホームページを作りたいなら、『レスポンシブサイトを作る方法』をしっかり知っておいた方がいいかなと思います。
『レスポンシブサイト』の作り方おすすめ本はこちら
『web初心者』『HTML/CSS関連』ではこんな記事も読まれています。
1. 【JavaScript】初心者向けの動画をリリースしました【Udemy】2. 【Udemy】プログラミング初心者向けの動画をリリースしました【PHP】
3. 【厳選8冊】ホームページを作れるようになるためのおすすめ本【初心者向け】
4. ホームページつくり方を3ステップでわかりやすくまとめてみた【初心者向け】
5. 【セマンティックウェブ】HTML5をわかりやすくまとめてみる【初心者向け】
6. 【CSS】の書き方をまとめてみた 『レスポンシブ対応』※随時更新中
7. プログラム入門おすすめの言語はJavaScriptで決まり〜分かりやすさ第一で説明してみる〜
8. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
9. パソコンのキーボード練習の4つのステップをまとめてみた
10. レスポンシブサイトの作り方をめっちゃわかりやすく書いてみた【Bootstrap4】【初心者向け】
11. ホームページの作り方をわかりやすくまとめてみた〜5つの方法【初心者向け】
12. 【サーバー】とは 種類についてわかりやすくまとめてみた【初心者向け】
アオキのツイッターアカウント。