引き続き【TouchDesinger】で『GLSL』を使う動画を見つつ内容メモしていきます。
前回の記事
動画はこちら。
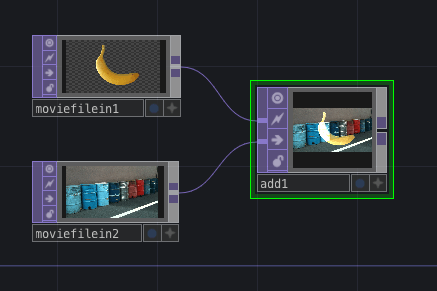
TDでGLSL 画像の合成 加算と乗算
今回は画像の合成の話でした。
画像合成にはいくつか方法があり、
『Add CHOP』オペレータなどを使うと画像合成できますが、

『GLSL』でも画像合成できるようです。

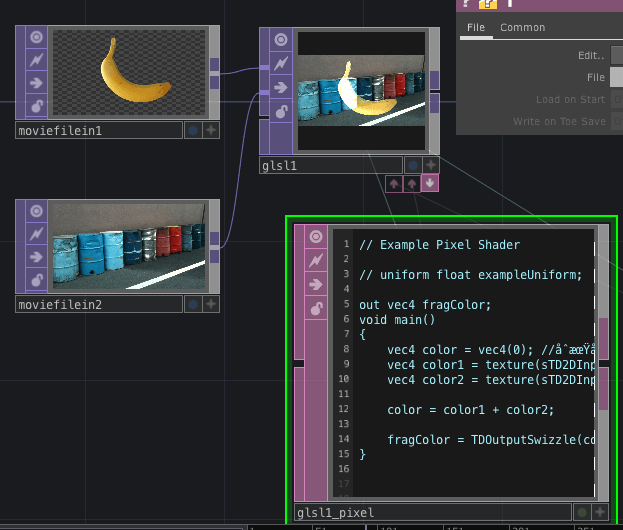
コード
// Example Pixel Shader
// uniform float exampleUniform;
out vec4 fragColor;
void main()
{
vec4 color = vec4(0); //初期化
vec4 color1 = texture(sTD2DInputs[0], vUV.st); //チャネル1
vec4 color2 = texture(sTD2DInputs[1], vUV.st); // チャネル2
color = color1 + color2; // 足し算で加算、掛け算で乗算
fragColor = TDOutputSwizzle(color);
}
Addは加算でMultiplyは乗算。
Add = result.rgba = src.rgba + dst.rgba Multiply = result.rgba = src.rgba * dst.rgba
Overは重ね合わせ。アルファ(透過度)を調整するかたち。
Over result.rgb = src.rgb + (1-src.a) * dst.rgb; result.a = src.a + (1-src.a) * dst.a;
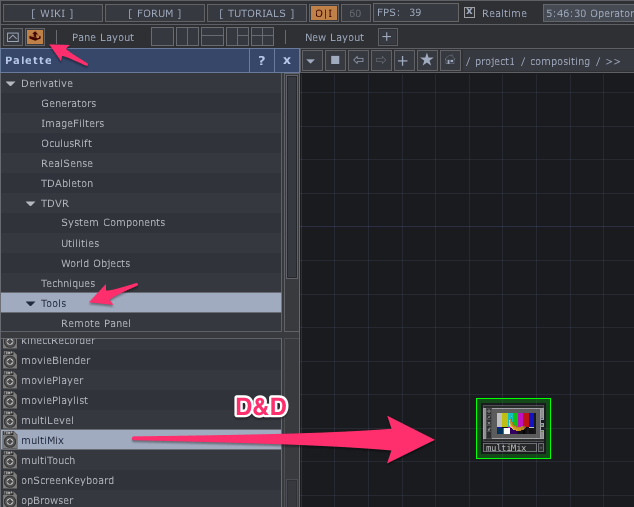
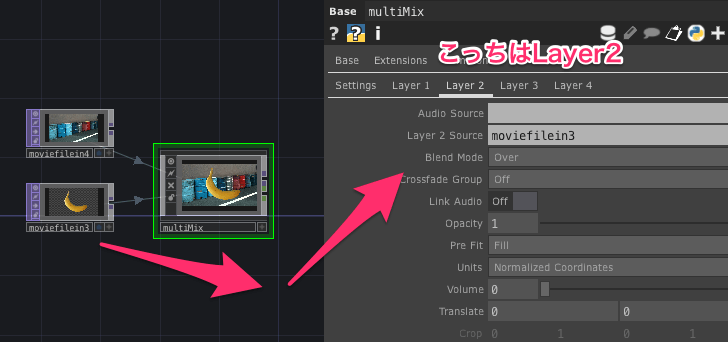
TDでGLSL 画像の合成 multiMix
動画は7:30〜。
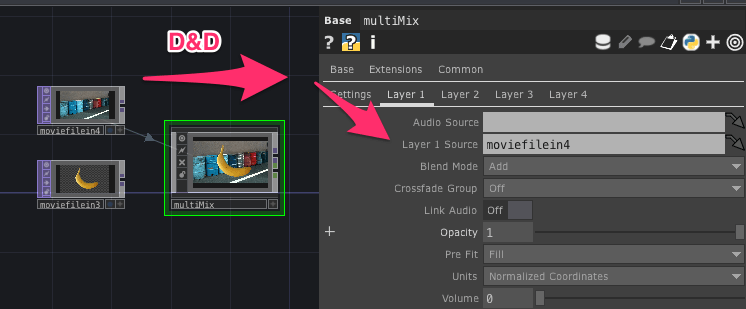
パレット内の『multiMix』は異なるレイヤーをインプットにできる

レイヤー1とレイヤー2。


『multiMix』の中に入ると『GLSL』コードが見れる。
multiMix -> mix -> GLSL Multi

『GLSL』コードの中に
blend
add
などが定義されています。
TDでGLSL GPU消費率の確認方法
動画12:35〜。
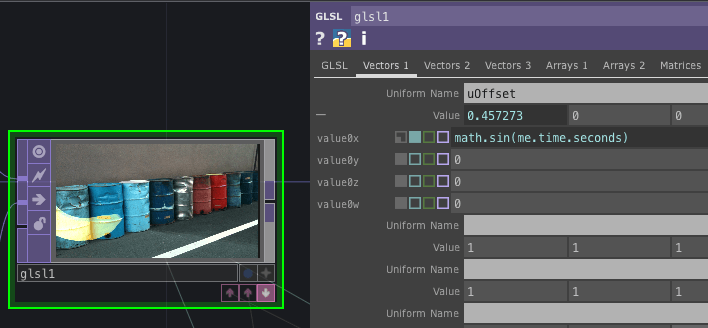
uniform でuOffset 作成。

uniform内valueでsin使って -1 〜 1 の範囲で動かして、バナナを動かしてテスト。
math.sin(me.time.seconds)
infoを見れば GPU消費率がわかる。(info画像貼り忘れ。『GLSL TOP』を右クリックで見れます。)
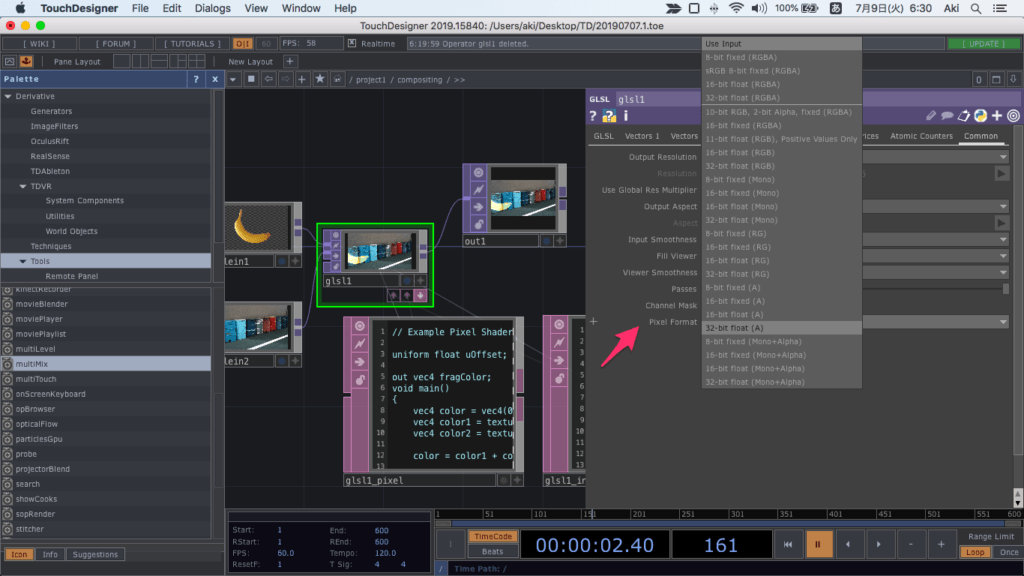
『Pixel format』を変えるとずいぶんGPU負荷が変わる。

8bitなら軽いけど
32bit float だと重い、など。
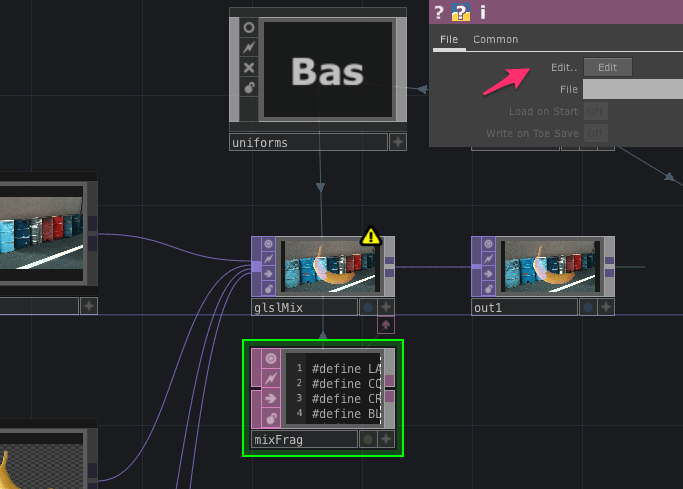
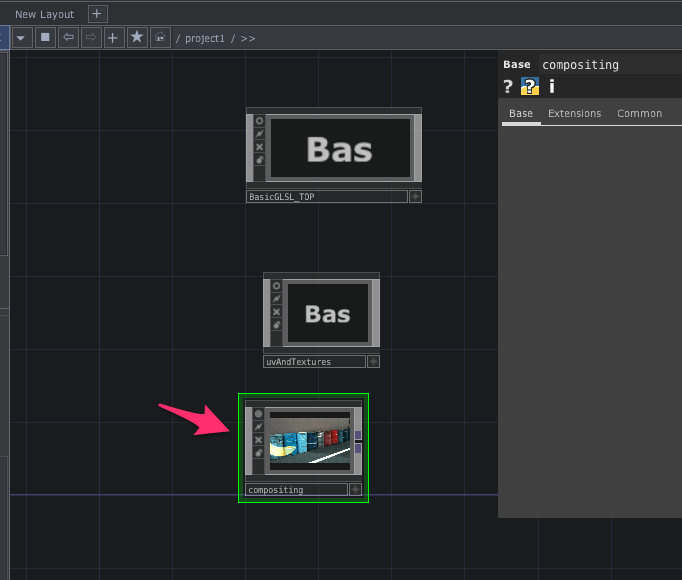
TDでGLSL Base COMP でも動作確認
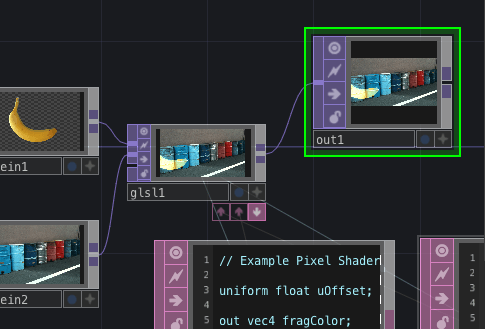
このままではルートからは見えない。
『OUT TOP』につなぐとルートからも見える。

ルート階層。

最後にコードファイルの保存方法の質疑応答。
write on toe save で外部ファイル保存かな。
次の記事
最初の記事
アオキのツイッターアカウント。


















この記事へのコメントはありません。