先日、『オトナのVue.jsとNuxt.js入門ハンズオン@未来会議室』
という勉強会に参加させていただきました。
- 『Vue.js(ビュージェイエス)』の基本(jQueryとの比較)
- 『Vuex(ビューエックス・ビューックス)』の状態管理
- 『Nuxt.js(ナクスト)』のハンズオン
という内容を2時間ぶっ続けで実施するというなかなかタフなイベントで、
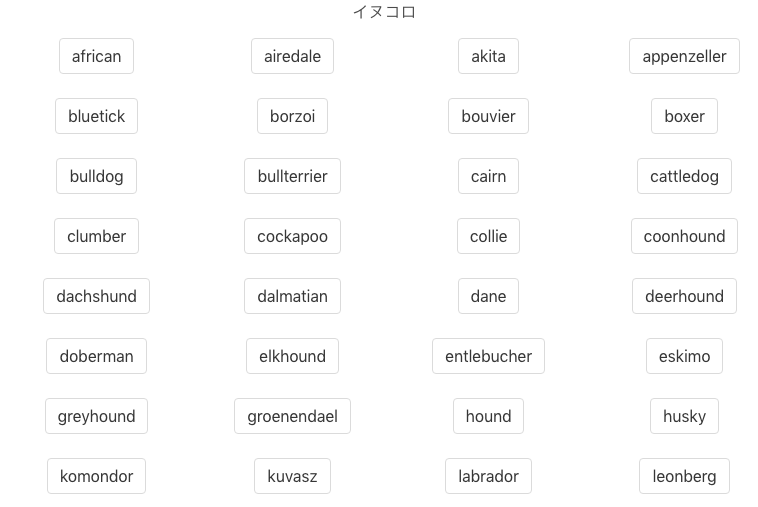
イヌコロという犬画像のAPIを使ったNuxt.jsアプリをつくる、という内容でした。

後半は駆け足になりつつも、今まで疑問だった箇所も聞けて有意義なイベントになりました。
ブログ掲載もOKとおっしゃっていただけましたのでご紹介します。
ハイクオリティな過去の関連資料も上がっていましたので紹介しつつ、
理解を深めるため、別の角度からVuexやNuxt.jsの事を書いてみたいと思います。
Nuxt.js 2.0.0 で動作確認とれています。
Nuxt.jsってそもそもなんなのさ?

『Nuxt.js(ナクスト.ジェイエス)』というのは、
- Vue.js
- Vue-router
- Vuex
- Vue Server Renderer
- Vue-meta
- webpack
- Vue-loader
- babel-loader
といったソフトをまるっとまとめてインストールできるパッケージになります。
『node.js』と『vue-cli』がインストールされていれば、
コマンドプロンプトやターミナルでコマンドを打つ事で、
あっさりとインストールできちゃうというお手軽さがウリです。
『vue-cli』・・vue.jsをコマンドで使用できるようにしたツール(npmでインストールできる)
※『node.js』?『npm』?と思う場合はこちらも参考にしてみてください。
参考記事
全てのコードはこちらにアップしています。
『git』『node.js』『vue-cli』がインストールされている状態で、
vue init nuxt-community/starter-template inukoro
cd inukoro
npm install
npm run dev
とうったあと、ブラウザで http://localhost:3000 とうって、
こんな画面が表示されればOKです。


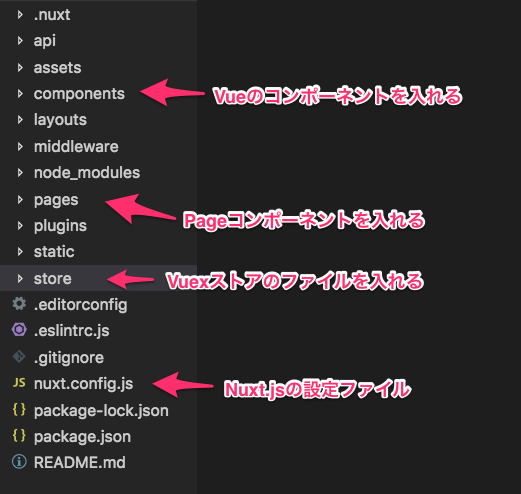
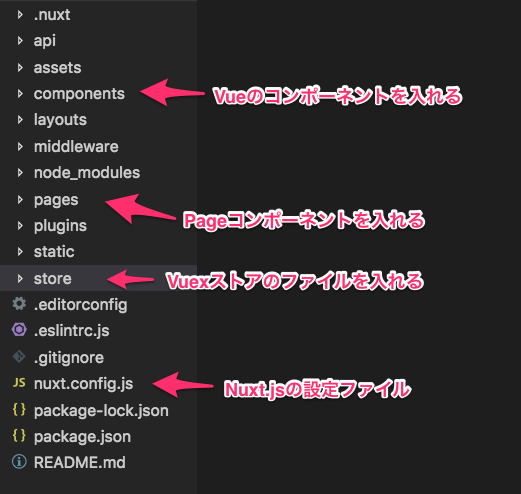
『Nuxt.js』のフォルダ構成はこうなります。

『Nuxt.js』を試してみるなら、
- 『Vue.js』の『単一コンポーネントファイル』という仕組み
- 『Vuex』の状態管理の仕組み
もさらっと知っておく必要があります。
Vue.jsの単一コンポーネントファイルという仕組み
『Vue.js』には大きく2通りの使い方があります。
- 『jQuery(ジェイクエリー』っぽく使う
- 単一ファイルコンポーネントとして使う
1は『jQuery』と同じように、『vue.js』のファイルを読み込ませて書いていく方法です。
参考記事
2.の単一ファイルコンポーネントファイル(英語でSingle File Components 略してSFC)は、
『HTML』と『CSS』と『JavaScript』を一つのファイル(拡張子は.vue)でまとめる方法です。
一つにまとめたファイルを『コンポーネント』(構成要素、成分)と呼びます。
『コンポーネント』を組み合わせてWebページを作れるようになります。
今回のイヌコロのpages/index.vue ファイルの中身がこちら。
<template>
<section class="container">
<div class="columns is-multiline">
<div v-for="(item, i) in breed_list" v-bind:key='i' class='column is-2'>
<nuxt-link :to="{ path: 'dogs/'+ i }" class="button">{{ i }}</nuxt-link>
</div>
</div>
</section>
</template>
<script>
import dogApi from '@/api/dog'
import { mapState } from 'vuex'
export default {
async fetch({store}) {
let json = await dogApi.breeds();
store.commit('breed_list_update', json)
},
computed: mapState(['breed_list']),
}
</script>
<style>
.container {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.title {
font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; /* 1 */
display: block;
font-weight: 300;
font-size: 100px;
color: #35495e;
letter-spacing: 1px;
}
.subtitle {
font-weight: 300;
font-size: 42px;
color: #526488;
word-spacing: 5px;
padding-bottom: 15px;
}
.links {
padding-top: 15px;
}
</style>
細かいところは省きますが、
- templateで囲まれた範囲がHTML、
- scriptで囲まれた範囲がJavaScript(Vue.js)
- で囲まれた範囲がCSS になります。
『Nuxt.js』の場合はインストールの段階で、
- 『components』フォルダ
- 『layout』フォルダ
- 『Pages』フォルダ
が作成されているので、

この中にそれぞれ『コンポーネント』を作成していく事になります。
Vuexの状態管理の仕組み
『Vue.js』で『コンポーネント』同士のデータをやりとりすると、
『コンポーネント』の数が少ないうちはいいのですが、
『コンポーネント』が増えるほど、データの管理がややこしくなっていきました。
データのやりとりをわかりやすくするために、『Vuex(ビューエックス、ビューックス)』がつくられました。
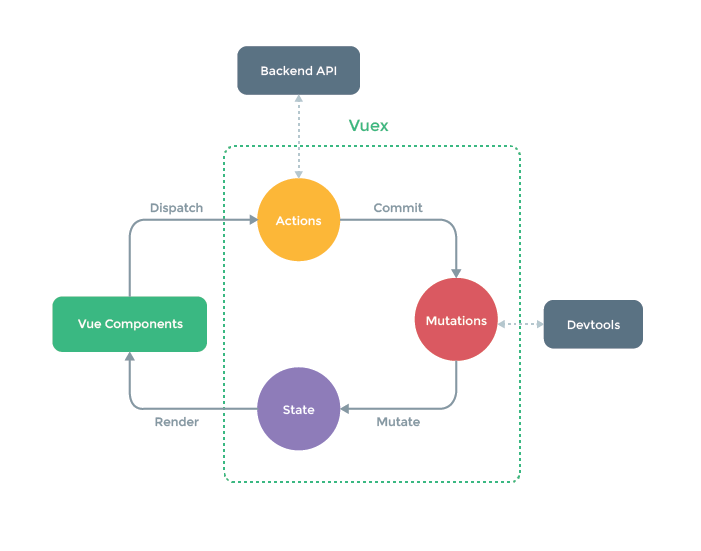
データの流れとして、
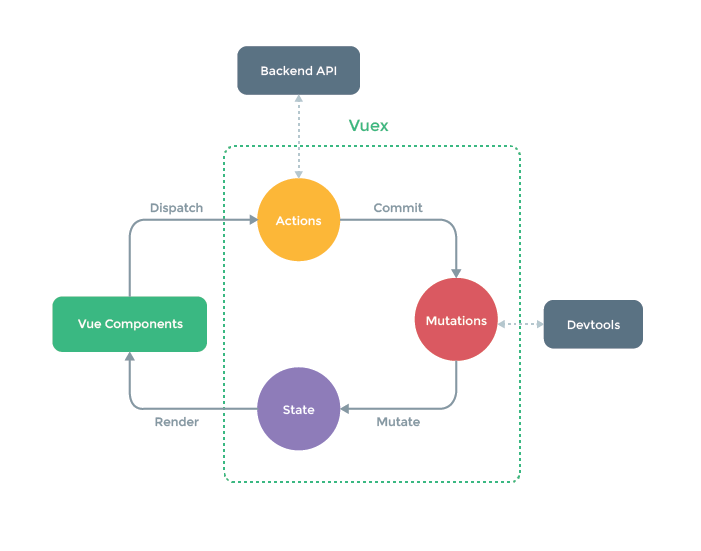
『Vuex』の公式ページにはこの図が掲載されています。

が、
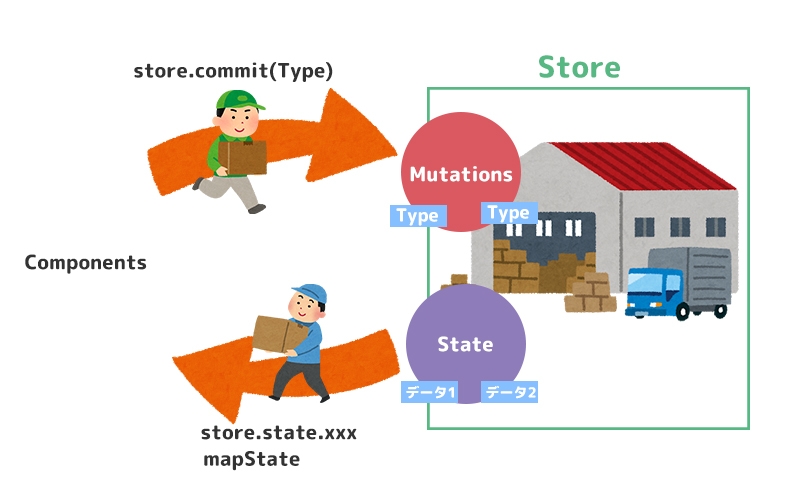
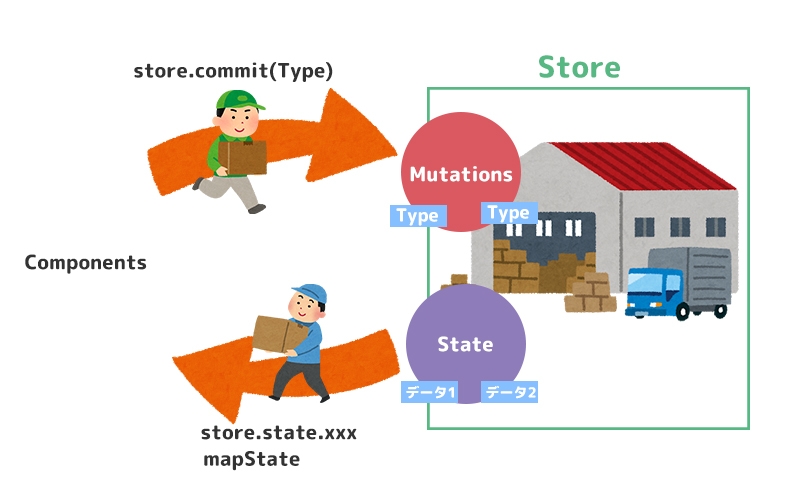
ということで、思いきって図をつくってみました。

『Store』という倉庫があって、
その中に『Mutations(ミューテーション)』と『State(ステート)』を設定します。
データの中身が『State(ステート・状態)』で、
データの中身を変えるには必ず『Mutations』を通るというのがポイントです。
『Mutations(ミューテーション)』という単語を調べると、『突然変異』という意味で、
似た言葉としてミュータント の方が馴染みがあるかもしれないですね。
『Nuxt.js』の場合は自動的に『store』フォルダが作成されるので、
『store』フォルダの中に『index.js』というファイルをつくって、こんなコードを書きます。
import Vuex from 'vuex' // Vuexをインポートする
const appStore = () => {
return new Vuex.Store({ // VuexのStoreをつくる
state: { // ここがステート
breed_list: {}, // ステートの中にデータを入れる箱を作る
dog_list: [], //こちらも箱
},
mutations: { //ミューテーション はミュータントと同じような変異という意味もある
breed_list_update(state, payload) { // ミューテーションの中にタイプを書く
state.breed_list = {...payload}
},
dog_list_update(state, payload) { //こちらもミューテーションの中のタイプ
state.dog_list = [...payload]
},
}
})
};
export default appStore //最後に export する事で使えるようになる
この図だと必ずactionも通るというように見えるのですが、

実際はactionは使っても使わなくてもOKのようです。
actionは非同期通信(Ajax)をする時に使われるのですが、
今回のサンプルでは、Nuxt.js の『fetch』という機能で代用しているようです。
実際にデータを変えたい時は、『commit(コミット)』というコマンドで『Mutations』にアクセスして、
データを受け取るときは、『store.state』か『mapState』関数を使うといった形です。
実際のデータの受け渡しは、pages/index.vue の中をみると、
<script>
import dogApi from '@/api/dog' // apiフォルダをつくり、その中でAjaxでデータ取得
import { mapState } from 'vuex' // Vuexで用意されている mapState という関数をインポート
export default {
async fetch({store}) { // fetch はNuxtの仕様 毎回読み込みます
let json = await dogApi.breeds();
store.commit('breed_list_update', json) // store.commitでデータを上書きしてます
},
computed: mapState(['breed_list']), // mapState関数で stateの中のデータを都度読み込みます。
}
</script>
というコードになっています。
今回のイヌコロアプリでは、apiフォルダをつくって、その中で『axios』というAjaxの機能を使って非同期通信を実施しています。
『Nuxt』の場合は『fetch』というコマンドで都度読み込んでくれるので、
『action』はいらないのかな?と思いつつ、もっとしっかり勉強したいと思います。

さいごに
これまで何度か『Vuex』や『Nuxt.js』をやってみてはよくわからん、という状態が続いていたのですが、
何度か挑戦し、今回の勉強会もへて、ちょっとずつ把握できてきてる感じがします。
これからますます『Vue.js』『Nuxt.js』はメジャーになってくると思うので、しっかり把握するようにしたいですね。
『Vue/Vuex/Nuxt』ではこんな記事も読まれています。
1. 【Vue.js】初心者向けの動画をリリースしました【Udemy】2. 『Vue.js』サンプルアプリの作り方動画を追加しました【Udemy】
3. Vue.js3のセクションを追加しました【Udemy】【Vue.js】
4. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
5. 【Vue.js】と【Firebase】で作るミニWebサービス を試してみた〜Googleログインまで〜
6. 【Nuxt】入門 Vuexの状態管理を【図解】してみた【初心者向け】
7. 【Laravel5.5】Webアプリケーションを作るためのゆるめの環境構築編【Node.js】【npm】【Vue.js】【初心者向け】
8. 【Laravel】と【Vue.js】のサンプル動画を見ながらさらりと解説してみる
9. 【Vue.js】【SPA】の作り方をわかりやすくまとめてみた【初心者向け】
10. 【Vue.js】かっこいいフォトギャラリーを発見したのでソースを読んでみた。カテゴリーで選べてなめらかに動くんです
アオキのツイッターアカウント。

















この記事へのコメントはありません。