プログラミングにどっぷり取り組むようになってからというもの、
いわゆる出版社から販売されている技術書だけではなくて、
同人誌というんでしょうか、インディーズの、個人出版にも目がいくようになっていて。
ここ数ヶ月取り組んでいる『Vue.js(ビュージェイエス)』と、
最近よく見るようになった『Firebase(ファイアベース』と、
さらには
『シングルページアプリケーション』
『サーバーレス』
というキーワードも相まって。
表紙が2D少女なことにはぐっと目をつぶって、
買っちゃいました、この本。
たまたまKindleセールで半額だったのです。
Kindleなのですぐにダウンロードして読めるのが魅力ですね。
ということで早速やってみました。
Vue.jsとFirebaseで作るミニWebサービスをなぞってみて
amazonの概要ページにも書いてありますが、この本の対象読者として、
- HTML,CSS,Javascriptを利用して、簡単なWebサイトを作ったことがある人
- 複数のページや状態管理をJavascript使って自力で行い、ごちゃついてしまい消耗している人
- 普段デザイナーとしてマークアップしており、フロントエンドの新しめな環境でのサイト構築を経験してみたい人
- シングルページアプリーケーション、Vue.jsってものを触ってみたい、またはそれらの挫折経験がある人
- FirebaseのWeb版を使ってみたい人、どんな事が出来るのか知りたい人
- 普段サーバーサイドやネイティブアプリを作っていて、Webフロントエンドをさらっと触ってみたい人
と書かれてある通り、まったくのweb初心者の方は読むのがしんどいかなと思います。
Web業界、特にJavaScript(ジャバスクリプト)を取り巻く『フロントエンド』は進化のスピードがとても早くて、
JavaScriptだけではなく、
- Node.js (ノードジェイエス)
- npm (エヌピーエム)
- vue.js (ビュージェイエス)
- babel (バベル)
- webpack (ウェブパック)
あたりのキーワードやツールが普通に出てきます。
この記事の後半で簡単な用語集をつくってみましたが、
これらのキーワードに抵抗ない方なら読める本なのかなと思います。
関連記事
Vue.jsとfirebaseで作るミニWebサービスの内容
ざっくり解説すると、
最近流行りだしているJavaScriptのフレームワーク『Vue.js』と、
googleが開発した、サーバー機能を簡単に使えるようにした『Firebase』というサービスを連携して、
『SPA(シングルページアプリケーション)』をつくって、
グーグルアカウントでログイン判定しつつ、
Markdownエディタをつくろう!
という内容になっています。
『Markdown』というのは、シャープ(#)や米印(*)などを使って文字を装飾できる仕組みです。
最近だと、
- 技術情報だけを集めたサイト Qiita(キータ)
- 技術関連の知恵袋 teratail(テラテイル)
などでも使われています。
SPA(シングルページアプリケーション)というのはざっくりいうと、
HTMLの中身は一緒だけど、JavaScript側でゴリゴリ処理をやっていて、
ページ切り替えのロード時間がほぼなく、スムーズに見れるwebページのことです。
Vue.jsとFirebaseで作るミニWebサービスをやってみて
同人誌だからといって品質が落ちるということはなく、
とても丁寧に説明されていて、
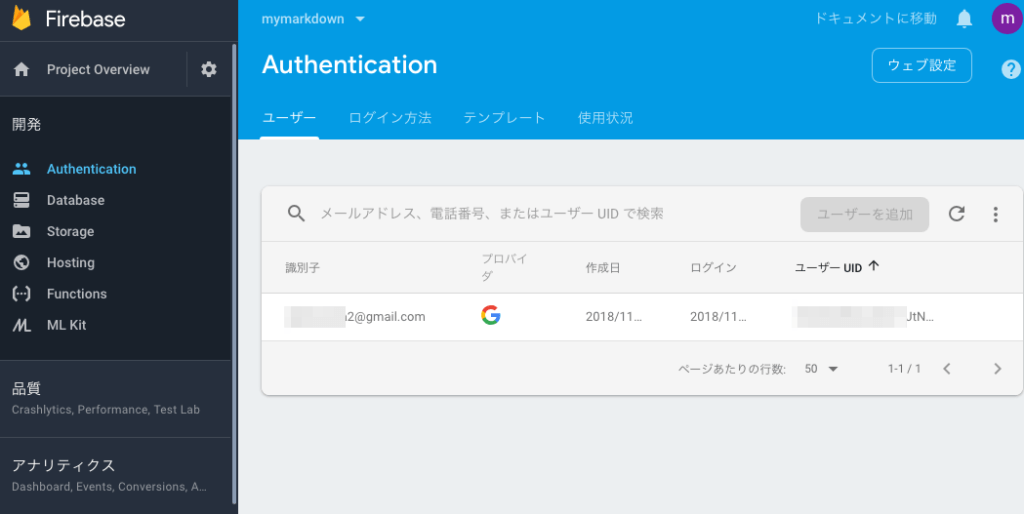
特に『Firebase』は初めて触ったのですが、ほとんど迷うことはなく、グーグルログイン認証まで進めることができました。

合間合間にvue.jsのv-ifの解説があったり、『webpack』や『babel』の解説があったりと、
といった方でもすんなり入れるんじゃないかなと思います。
今日は時間の都合上グーグルログインまで進めたので、(だいたい半分くらいのページ数)
また時間をつくって、データベース作成、データ保存あたりも試してみたいと思います。
おまけ Vue.jsとFirebaseで作るミニWebサービスの関連用語集
- JS・・JavaScriptの略
- Node.js・・JSをサーバー側でもできるようにしました
- npm・・Node.js製の便利パッケージ群
- npm-script・・npm run devなどのコマンドが使えるようになる機能
- Vue.js・・2018年頃から大人気のJSフレームワーク
- vue-cli・・Vue.jsをコマンドラインから使えるツール
- webpack・・複数のJSファイルを一つのJSファイルにまとめたりできる
- pushState・・最近のブラウザの機能。JSからURLを動的に変更できる
- サーバーレス・・サーバー側をFirebaseにお任せ
- NoSQL・・めっさ早いデータベース。リレーションできないので一長一短
- BaaS(Background as a service)・・バックエンドの処理を肩代わりしてくれるサービス
- Firebase・・GoogleのBaaSサービス
-デプロイ・・開発用から本番で利用できる状態にすること
■FireBaseでできる事
- Hosting(ホスティング)・・サーバーの一部を貸し出してくれるサービスの事
- Authentication(認証)・・ログインが正しいかのチェック
- リアルタイムデータベース・・NoSQL
- Cloud Firestore・・代替データベース 今後はこちらが主流になるらしい
さいごに
Firebaseの名前を見るようになったのはここ最近だったと思います。
2020年にはVue.jsも3.0にバージョンアップが控えているそうで、Web業界は本当に変化のスピードが早いですね。
関連図書
『Vue/Vuex/Nuxt』ではこんな記事も読まれています。
1. 【Vue.js】初心者向けの動画をリリースしました【Udemy】2. 『Vue.js』サンプルアプリの作り方動画を追加しました【Udemy】
3. Vue.js3のセクションを追加しました【Udemy】【Vue.js】
4. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
5. 【Vue.js】と【Firebase】で作るミニWebサービス を試してみた〜Googleログインまで〜
6. 【Nuxt】入門 Vuexの状態管理を【図解】してみた【初心者向け】
7. 【Laravel5.5】Webアプリケーションを作るためのゆるめの環境構築編【Node.js】【npm】【Vue.js】【初心者向け】
8. 【Laravel】と【Vue.js】のサンプル動画を見ながらさらりと解説してみる
9. 【Vue.js】【SPA】の作り方をわかりやすくまとめてみた【初心者向け】
10. 【Vue.js】かっこいいフォトギャラリーを発見したのでソースを読んでみた。カテゴリーで選べてなめらかに動くんです
アオキのツイッターアカウント。





















この記事へのコメントはありません。