2020/11/12追記
『SPA』の作り方も解説したVue.js入門講座をリリースしました。
最近徐々に増えつつある『SPA(エスピーエー)』。
『SPA』とは、『シングルページアプリケーション』の略で、
一般的なホームページと比べると、
ページ移動の時の読み込みがほとんどなくスムーズに動く事が特徴です。
- 一般的なホームページ・・ページ移動毎にページ全体を読み込む
- SPA・・ページ全体を先に読み込む・・読み込んだ後はページ移動がスムーズ
『SPA』なホームページを作るには、
『JavaScript(ジャバスクリプト)』をゴリゴリ書く必要があるのですが、
一から書いていくととても大変なので、
近年、効率よく『SPA』なホームページをつくる方法が誕生しました。
いくつか方法がありますが、
今回は『Vue.js(ビュージェイエス)』を使って、
『SPA』のテストページをつくってみたので、その方法をまとめてみます。
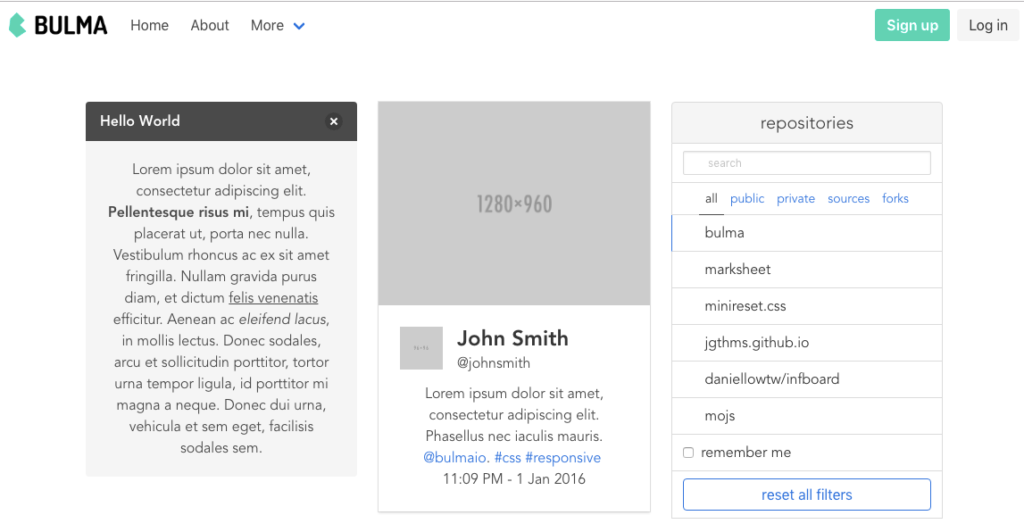
つくったテストページはこちらです。
こんな画面です。

画面上メニュー内の、HomeとAboutを押す事で、
スムーズにページが入れ替わることがわかるのではと思います。
『Vue.js』で『SPA』をつくる手順
大まかな流れはこんな感じです。
- 『Node.js』インストール
- 『Vue CLI』インストール
- 『Vue.js』インストール
- 『Bulma』インストール
- フォルダ・ファイル構成確認
- 各ページ作成・Vou-router調整
- 仕上げ
『Vue.js』で『SPA』をつくる下準備
『SPA』なホームページをつくるために、まずは『Node.js』をインストールします。
『Node.js』がインストール成功するとコマンドプロンプトで、
>node -v
v10.11.0
>npm -v
6.5.0
などバージョンが表示されればOKです。
参考記事
続いて『Vue.js』をコマンドラインでインストールするためのツールである、
『vue-cli』をインストールします。
$ npm install -g vue-cli
インストールできたら、任意のフォルダに移動して、『Vue.js』をインストールします。
$ vue init webpack vue-router-test
webpack(ウェブパック)・・『JavaScript』や『Sass』などを一つのファイルにまとめてくれる画期的なツール
『Webpack』の関連記事
インストールが始まると、初期設定の情報が表示されるので、全部エンターキーを押して進めます。
Project name エンター
Project description エンター
Author エンター
Runtime エンター
Install vue-router エンター
Use ESLint to link your code エンター
Standard エンター
Setup unit tests エンター
Jest エンター
Setup e2e tests with Nightwatch エンター
Yes, use NPM エンター
# Project initialization finished!
と表示されればOKです。
$ cd vue-router-test
で作成したフォルダに入りつつ、
見た目も大事っしょって事で、
最近じわっと人気がでている『bulma(ブルマ)』もインストールしてみます。
- bulma・・よく使う機能を集めた手軽でオシャレなCSSフレームワーク
『bulma』の関連記事
$ npm install bulma
『bulma』は『Sass』で書かれているので、『Sass』を使えるようにするためのライブラリもインストールします。
Sass・・CSSを効率よく書けるようにした方法。
$ npm install sass-loader node-sass –save-dev
ここまできて、ようやくメインの『Vue.js』+(たくさんのソフト)をインストールします。
$ npm install
『package.json』というファイルに必要なソフトがずらりと書かれていて、
それらのソフトが、『node_modules』というフォルダにまるっとインストールされます。
無事インストールできたら、
$ npm run dev
とコマンドをうって、
http://localhost:8080
と表示されたら、グーグルクロムなどで
http://localhost:8080
を検索し、この画面が表示されればOKです。
『Vue.js』で『SPA』をつくるためのフォルダ構成
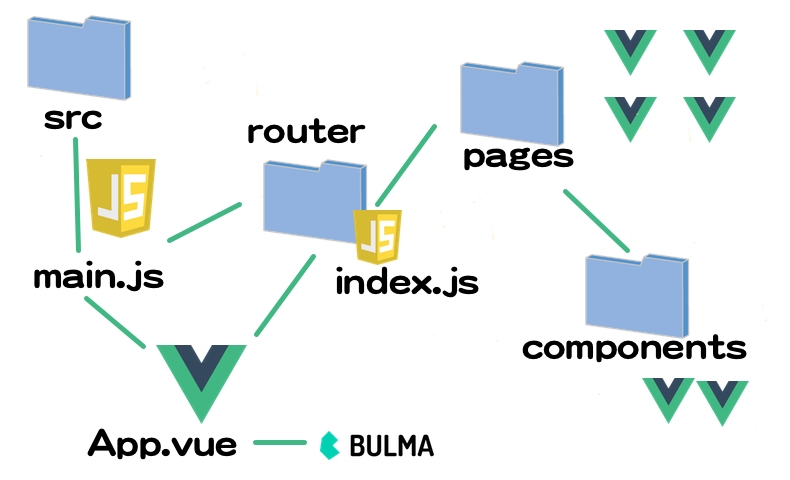
『Vue.js』で『SPA』をつくるイメージはこんな感じです。

たくさんのファイルがつながっているんですよね。
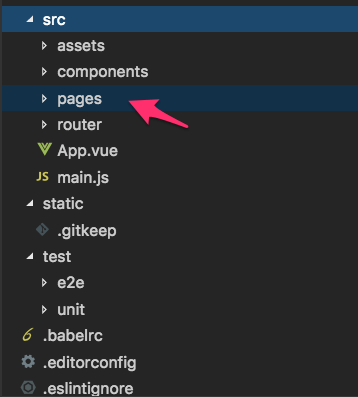
『src』フォルダの中にたくさんのファイルを作成していきます。
まず、『main.js』というファイルが、『App.vue』と『router』をインポートしています。
『router』フォルダの中の『index.js』というファイルが『vue-router』の本体になります。
新たに 『pages』というフォルダをつくって、その中に ページファイル(今回だと Top.vue とか About.vue とか) を作成します。

コンポーネント・・部品という意味。Vue.jsはコンポーネントを組み合わせてホームページをつくることができます。拡張子は .vue です。
『vue-router』によって、『pages』フォルダ内の各ファイルを振り分けます。
『pages』ファイル(コンポーネント)の中で、
必要があればより小さな『components』を作って読み込ませることもできます。
それではソースコードをば。
『Vue.js』で『SPA』をつくるためのファイル群
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
初期設定のままでOK。
『App.vue』と『vue-router』が読み込まれるように設定してあります。
App.vue
『App.vue』の中の、
司令塔『vue-router』がページを振り分けます。
また、どのページでも共通で使うような部品(例えばメニューやフッターなど)は、
『App.vue』に書いておくと全ページで共通で使用されます。
(今回の場合は Navbarコンポーネントを作って、
<template>
<div>
<header>
<Navbar />
</header>
<main>
<div id="app">
<router-view/>
</div>
</main>
</div>
</template>
<script>
import Navbar from './components/Navbar.vue' // Navbar.vueを読み込み
export default {
components: {
Navbar //読み込む際はここにも追記必要
},
name: 'App'
}
</script>
<style lang="scss"> // 追記 lang="scss" と記載必要
@import "../node_modules/bulma/bulma.sass"; // bulma使うのでここで読み込み
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
司令塔 vue-router router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Top from '@/pages/top' //追記
import About from '@/pages/about' //追記
Vue.use(Router)
export default new Router({
mode: 'history', // 追記 URLに#が入るのを防止
base: 'test/vue-router-test', //追記 ベースURL 今回はサーバー内のサブディレクトリに保存したいため
routes: [
{
path: '/',
name: 'top', //追記
component: Top //pagesフォルダ内のコンポーネント名
},
{
path: '/about', //追記
name: 'about', //追記
component: About //追記 こちらのpagesフォルダ内のコンポーネント名
}
]
})
インストール時は『pages』フォルダはないのでつくっておきます。
ページ pages/top.vue
<template>
<div>
top
<div>
</template>
ページ pages/about.vue
<
div>
about
<
div>
共通で使う Navbarはcomponentsフォルダに保存します。
『bulma』サイトにあるサンプルをちょっとだけ改良してます。
components/Navbar.vue
<template>
<nav class="navbar" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<a class="navbar-item" href="https://coinbaby8.com">
もんプロ Vue-router + Bulma サンプル
</a>
<a role="button" class="navbar-burger burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div id="navbarBasicExample" class="navbar-menu">
<div class="navbar-start">
<RouterLink class="navbar-item" to="/">
Home
</RouterLink>
<RouterLink class="navbar-item" to="/about">
About
</RouterLink>
<div class="navbar-item has-dropdown is-hoverable">
<a class="navbar-link">
More
</a>
<div class="navbar-dropdown">
<a class="navbar-item">
Blog
</a>
<a class="navbar-item">
Contact
</a>
</div>
</div>
</div>
<div class="navbar-end">
<div class="navbar-item">
<div class="buttons">
<a class="button is-primary">
<strong>Sign up</strong>
</a>
<a class="button is-light">
Log in
</a>
</div>
</div>
</div>
</div>
</nav>
</template>
肝はRouterLink という箇所。
<RouterLink class="navbar-item" to="/">
Home
</RouterLink>
<RouterLink class="navbar-item" to="/about">
About
</RouterLink>
RouterLink to=”/” でトップページ、
RouterLink to=”/about” でAboutページへジャンプするように指定していて、
この段階で、 コマンドラインで npm run dev とうって、
http://localhost:8080/
http://localhost:8080/about
とうってページが切り替わればOKです。
開発時は npm run dev で試して、
本番用にファイル生成するには、npm run build とうつとOKですが、一点注意したい点があります。
『Vue.js』で『SPA』をつくるための注意事項
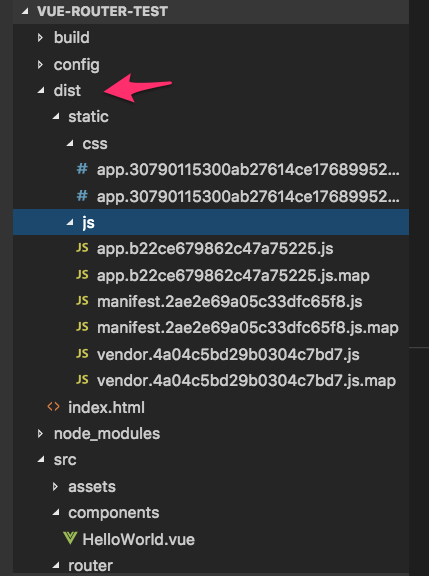
npm run build とうつと、
たくさんのファイルが『webpack』によって、distフォルダにまとめてくれます。

が、
初期設定だとなぜか生成されたファイルのパスの位置が違って、
画面真っ白という事になりがちなのです。
対策としては、設定ファイル config/index.js の46行目あたりの
assetsPublicPath: '/', という箇所の/を削除して、
assetsPublicPath: '', という表示にしておくと無事表示されます。
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/', // ここの / を消す
デザインの調整は、
『bulma』の公式ページを見つつ、
パーツをコピペしていくとだいぶ綺麗なサイトがつくれるようになります。
『bulma』の関連記事
最後にもう一度テストページをば。
『Vue/Vuex/Nuxt』ではこんな記事も読まれています。
1. 【Vue.js】初心者向けの動画をリリースしました【Udemy】2. 『Vue.js』サンプルアプリの作り方動画を追加しました【Udemy】
3. Vue.js3のセクションを追加しました【Udemy】【Vue.js】
4. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
5. 【Vue.js】と【Firebase】で作るミニWebサービス を試してみた〜Googleログインまで〜
6. 【Nuxt】入門 Vuexの状態管理を【図解】してみた【初心者向け】
7. 【Laravel5.5】Webアプリケーションを作るためのゆるめの環境構築編【Node.js】【npm】【Vue.js】【初心者向け】
8. 【Laravel】と【Vue.js】のサンプル動画を見ながらさらりと解説してみる
9. 【Vue.js】【SPA】の作り方をわかりやすくまとめてみた【初心者向け】
10. 【Vue.js】かっこいいフォトギャラリーを発見したのでソースを読んでみた。カテゴリーで選べてなめらかに動くんです
アオキのツイッターアカウント。























SPA・・部分的に読み込む(読み込む量が少ないのでさくっと動く)
SSRの間違いでは?
(読み込むという言い方ではサーバーからのレスポンスとして差分が与えられるみたいないいかたになってしまうのでグレー)
ご指摘ありがとうございます、表現イマイチでしたので修正いたします。