『プログラミング』を使ってかっこよく、
インタラクティブな映像をつくりたいなと思い、
覚え始めた『TouchDesigner』。
『TouchDesigner』と『GLSL(シェーダー言語)』を組み合わせることで、
ヌルヌル動く映像がつくれることを知り、
『GLSL』をもりもり覚えていたのですが、
『GLSL』は、
C++ベースの『プログラミング』に加え、
大学理系の高度な数学がもりもり必要なこともわかり、
一から作るとなるとなかなかハードルが高いなぁというのも実感していて。
と思いつつとあるサイトを読み漁っていたら、ありました。
とあるサイト:
映像音響処理概論2018 第十回
映像音響処理概論2018 第十八回
『GLSL MAT』と『GLSL TOP』の使い分け
『TouchDesigner』には大きく分けて2種類の『GLSL』関連のオペレータが存在します。
- GLSL TOP ・・2次元(内部的に1枚の板ポリゴンが貼られている)
- GLSL MAT ・・3次元(頂点ごとに動かせる)・・Geometory COMPと組み合わせて使う
『GLSL TOP』は画面全体に色をつけていたのに対し、
『GLSL MAT』は描画された部分のピクセルに対して色をつけるようです。
『GLSL TOP』の記事はこちら。
参考サイトの内容を見ていると、
『SOP』->『Geometory COMP』で3Dのモデルを作りつつ、
『GLSL MAT』-> 『Geometory COMP』として繋いで変形させたり、
『Noise TOP』->『GLSL MAT』-> 『Geometory COMP』として繋いでノイズをかけたり。
※『GLSL MAT』での変形はGPU上で実行されるのでとても高速です。
『GLSL MAT』の説明
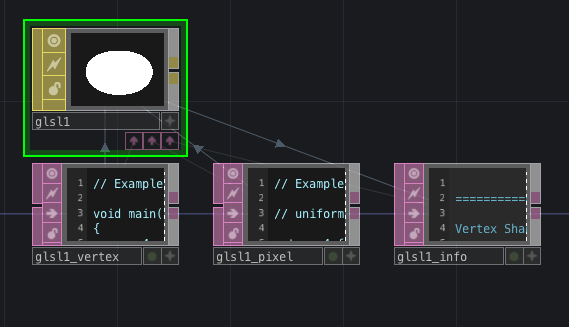
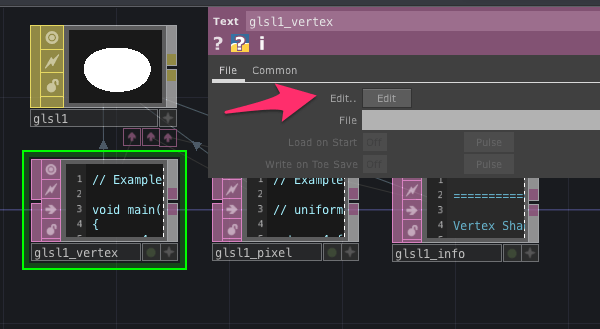
『GLSL MAT』を生成すると、テキストオペレータが3つくっついてきます。

- glsl_vertex・・バーテックスシェーダ(頂点シェーダ)・・頂点情報
- glsl_pixel・・ピクセルシェーダ(フラグメントシェーダ)・・色
- glsl_info・・エラーログなど表示
フラグメントシェーダ&エラーログの組み合わせは、
『GLSL TOP』と同じかなと思います。
『GLSL MAT』のバーテックス(頂点)シェーダにはオリジナルのメソッドがいくつか用意されています。
- TDDeform・・モデル・ビュー座標変換用の関数
- TDWorldToProj()・・プロジェクション座標変換用の関数
- texture・・テクスチャの色情報から頂点の位置にエフェクトをかけられる
- モデル・・物体ごとの座標
- ビュー・・カメラの座標
- プロジェクション・・画面に表示されるスクリーン
『バーテックスシェーダ』->『フラグメントシェーダ』の情報受け渡しは、
- バーテックスシェーダ・・out指定子
- フラグメントシェーダ・・in指定子
を使います。
// vertex out vec3 vUv; // fragment in vec3 vUv;
『TouchDesiner』で『GLSL MAT』を使ってみる
参考サイトにあった動画を実際に試してみました。
構成としては、
『Sphere SOP』-> 『Geometory COMP』と
『Noise TOP』->『GLSL MAT』->『Geometory COMP』
とつないで、
『Geometory COMP』でガッチャンコという内容になります。
最終的にこんな映像になります。
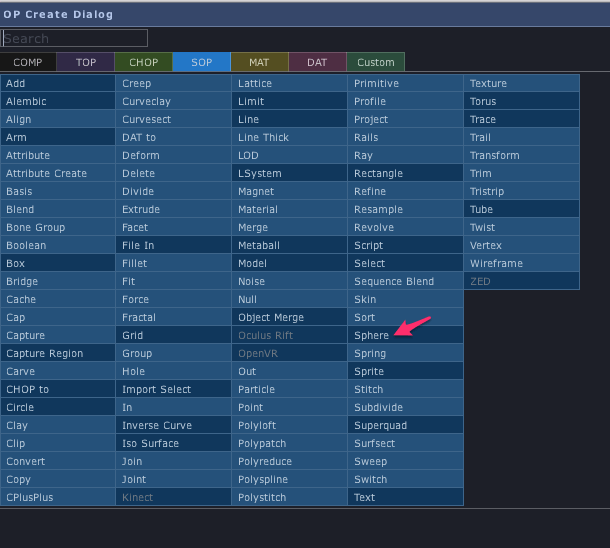
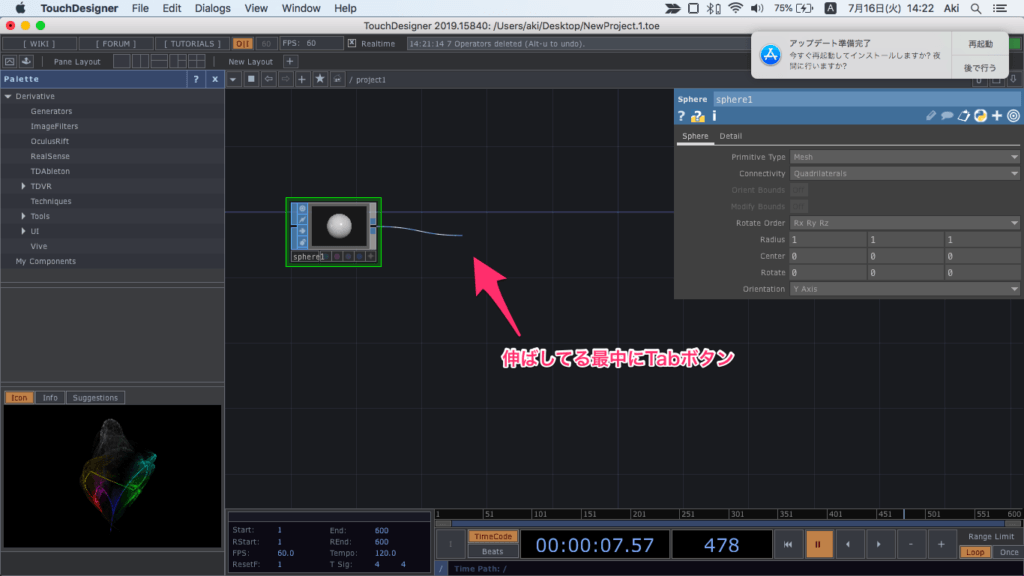
まずは、『Sphere SOP』を作成します。

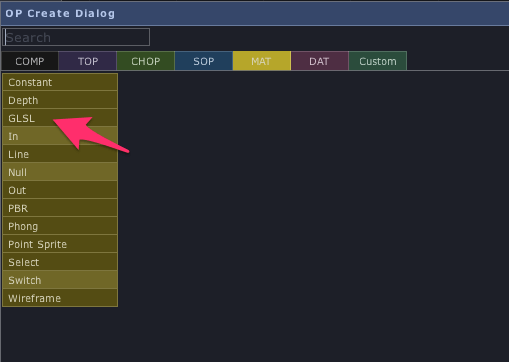
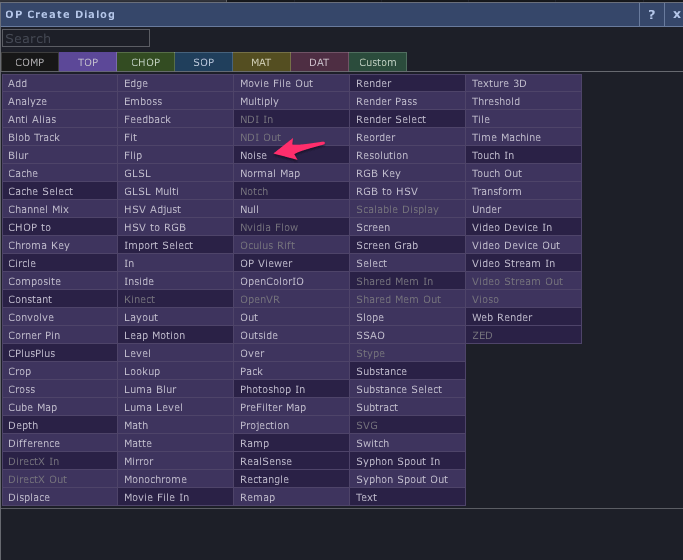
線を伸ばす最中にタブキーを押すことで、
接続できる『オペレータ』が表示されます。

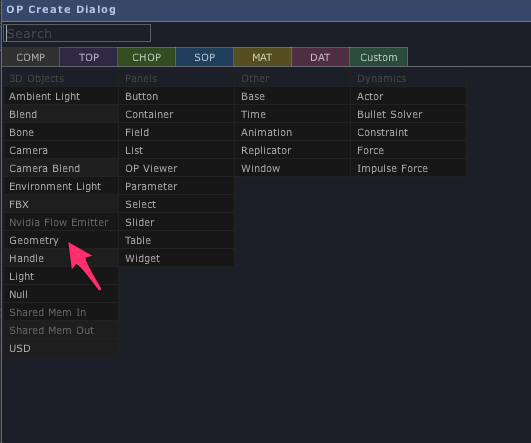
『Geometory COMP』を生成します。

つながった状態で生成されました。

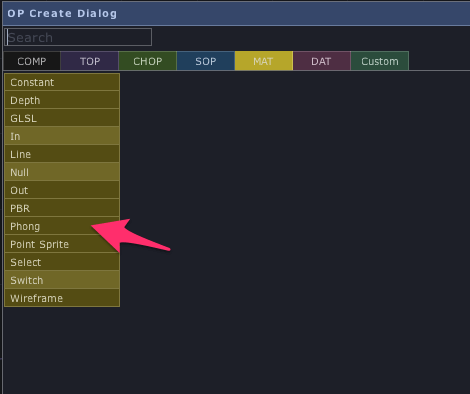
『GLSL MAT』を生成します。

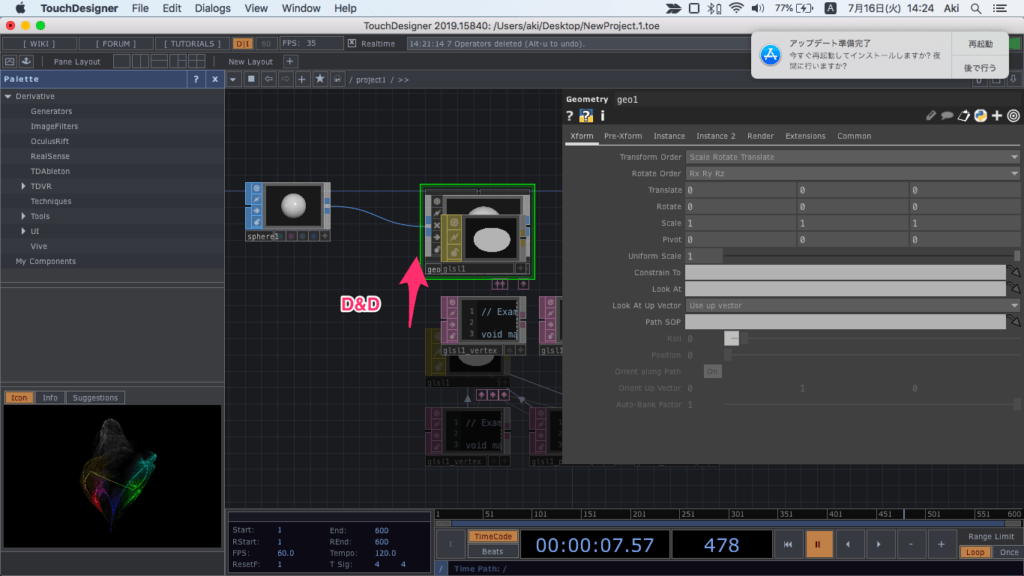
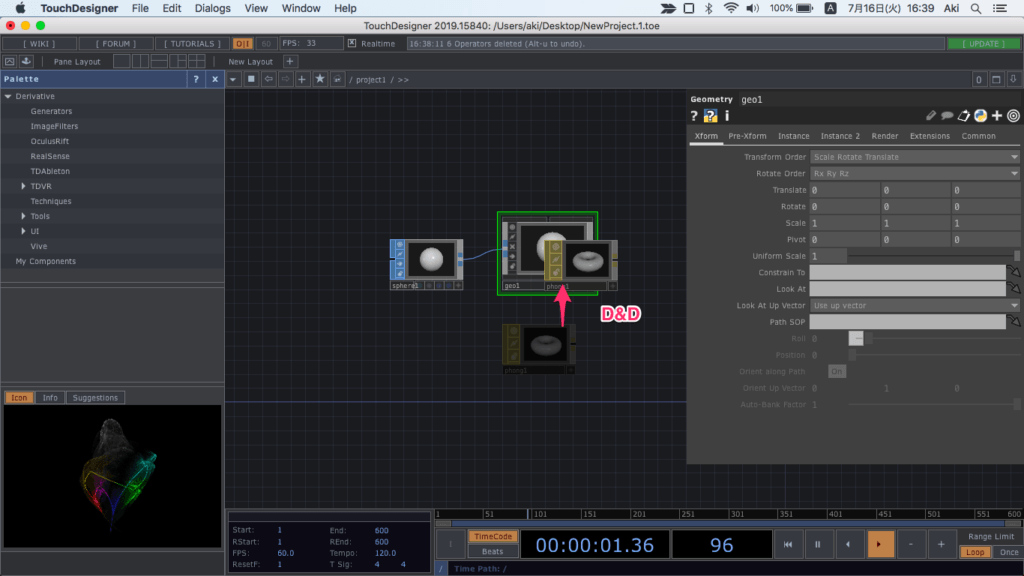
生成された『GLSL MAT』をクリックして、
『Geometory COMP』にドラッグドロップします。

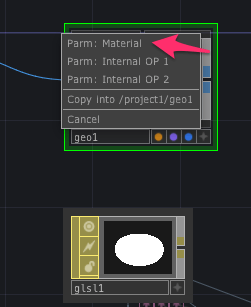
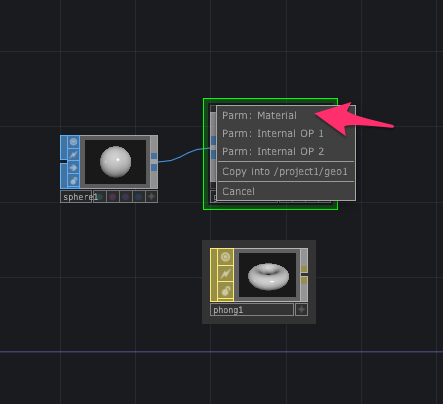
メニューが表示されるので、
『Parm: Material』をクリックします。

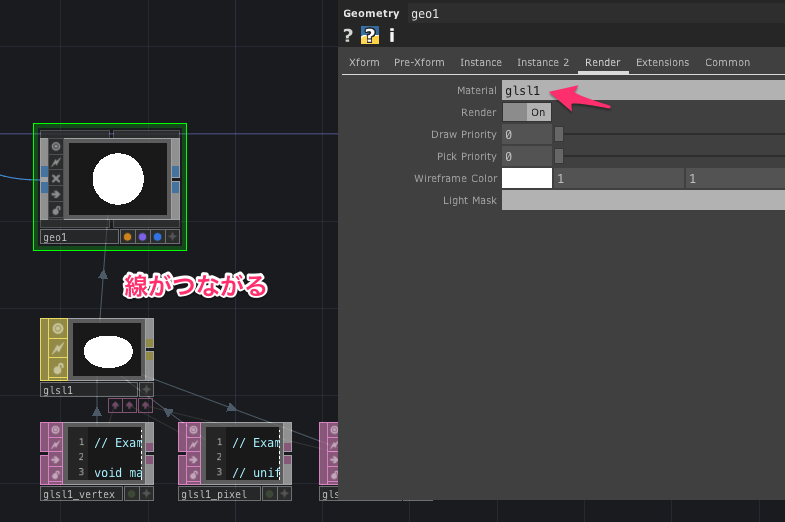
これで『Geometory COMP』と『GLSL MAT』がつながります。
『Geometory COMP』->Render->Material に
『GLSL MAT』の名前が表示されます。

動かすために、『Noise TOP』を生成します。

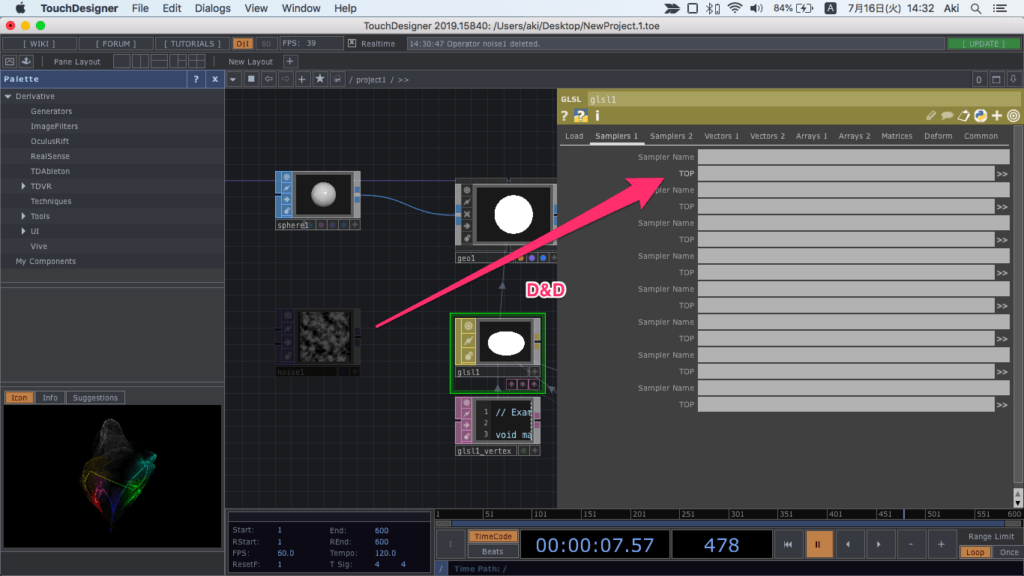
『GLSL MAT』を選択した状態で、
『GLSL MAT』->Samplers1->TOP の箇所に、
『Noise TOP』をドラッグドロップします。

Sampler name は 『uNoise』 としています。
VertexShader(頂点シェーダ)の中身を少し書き換えます。

デフォルト。
// Example Vertex Shader
void main()
{
vec4 worldSpacePos = TDDeform(P);
gl_Position = TDWorldToProj(worldSpacePos);
}
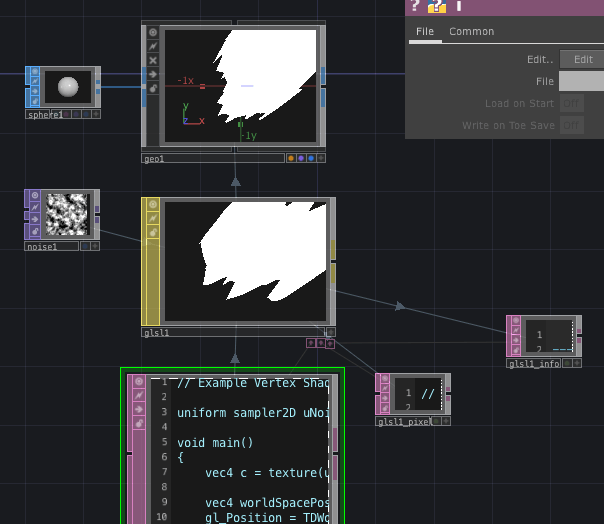
書き換え後。
// Example Vertex Shader
uniform sampler2D uNoise; //ここを追記
void main()
{
vec4 c = texture(uNoise, uv[0].xy); //ここを追記
vec4 worldSpacePos = TDDeform(P + c.xyz); //ここを追記
gl_Position = TDWorldToProj(worldSpacePos);
}
texture()関数・・どのテクスチャのどの部分の色を使うかを指定
ほとんどの場合 uv[0].xy を指定していればOK
TDDeform(P + c.xyz) として頂点の位置を動かすパラメタとして使います。

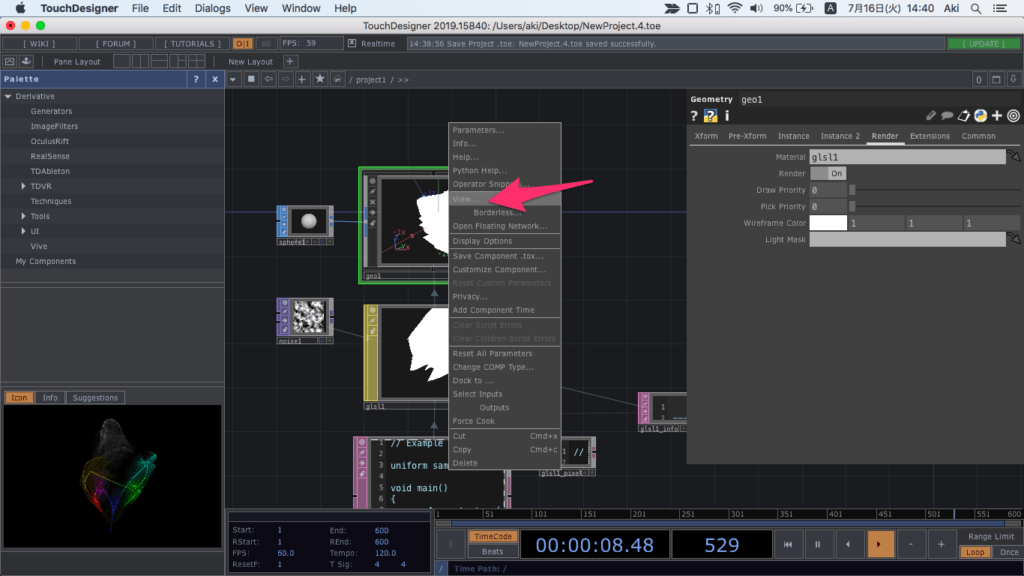
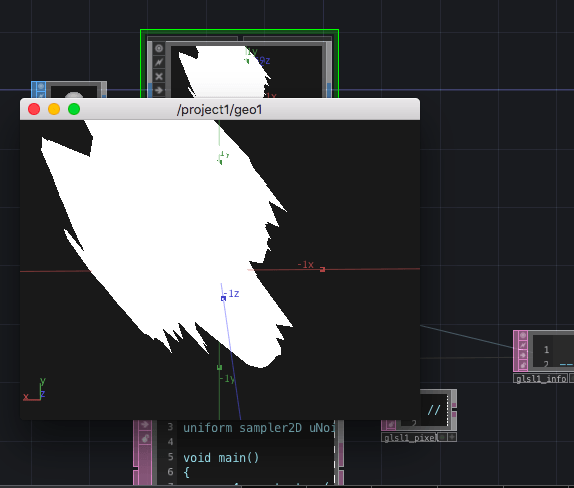
『Geometory COMP』を右クリックしてViewを選ぶと、
別ウィンドウが立ち上がってマウスの動きでグリグリ動かすことができます。


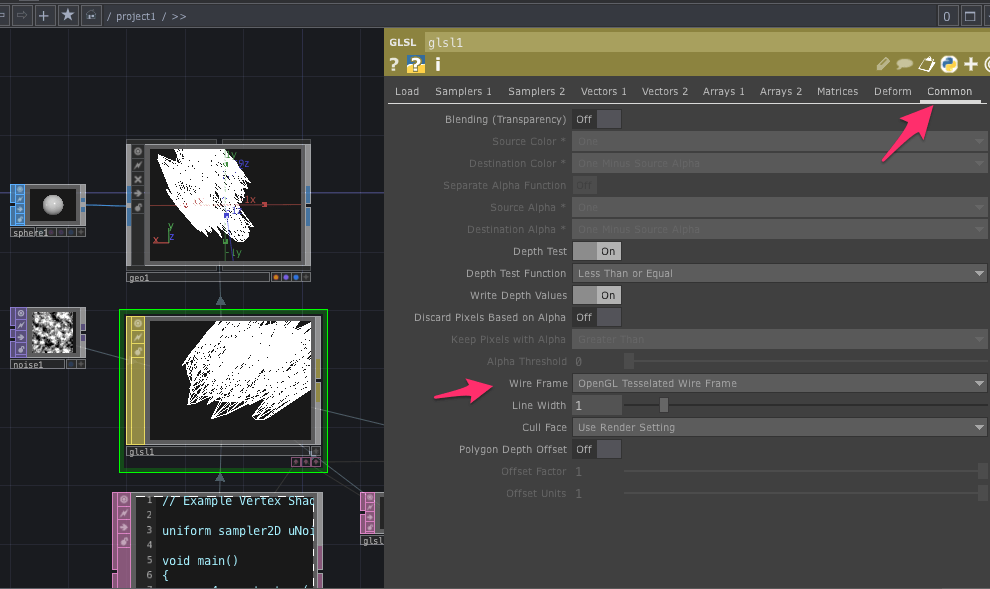
あとは、『GLSL MAT』側でワイヤーフレーム表示にもできるし。

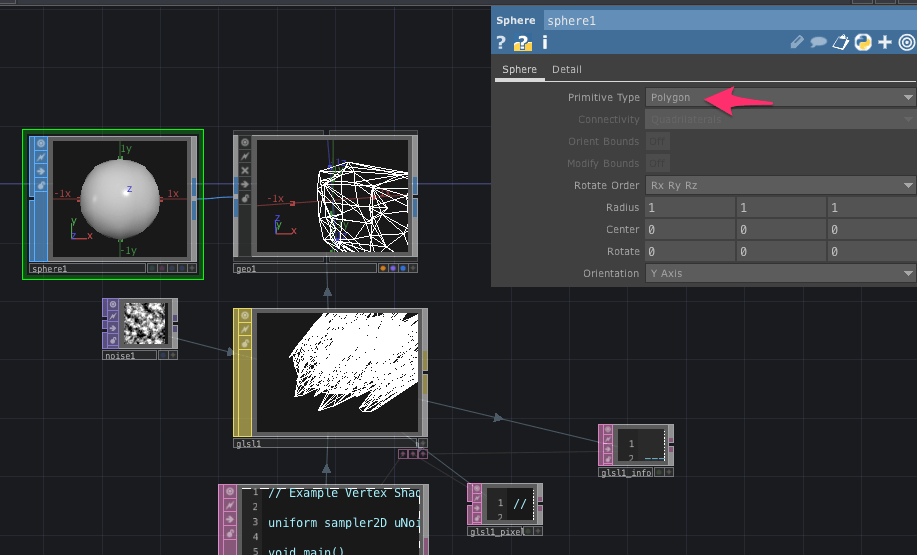
『Sphere SOP』側でポリゴン表示にもできるし。

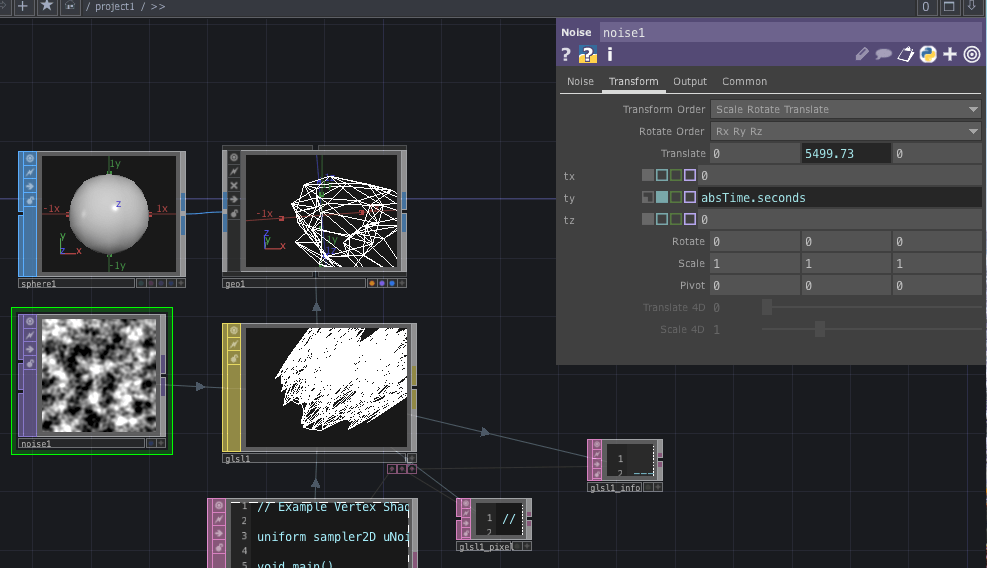
『Noise TOP』->Transform->Translateを
absTime.seconds
とすれば、グニョグニョ動く映像が作れます。

おまけ『Phone MAT』から『GLSL MAT』のエクスポート
『Phong MAT』と『PBR MAT』は、
『GLSL MAT』としてエクスポートする機能があります。
- Phong・・フォンシェーディング。ちょっと前まではよく使われていたよう。
- PBR・・物理ベースレンダリング(Physically Based Rendering)。物理法則にしたがって表現。とにかくリアル。最近のディズニー映画やプレステ4などで使われている。
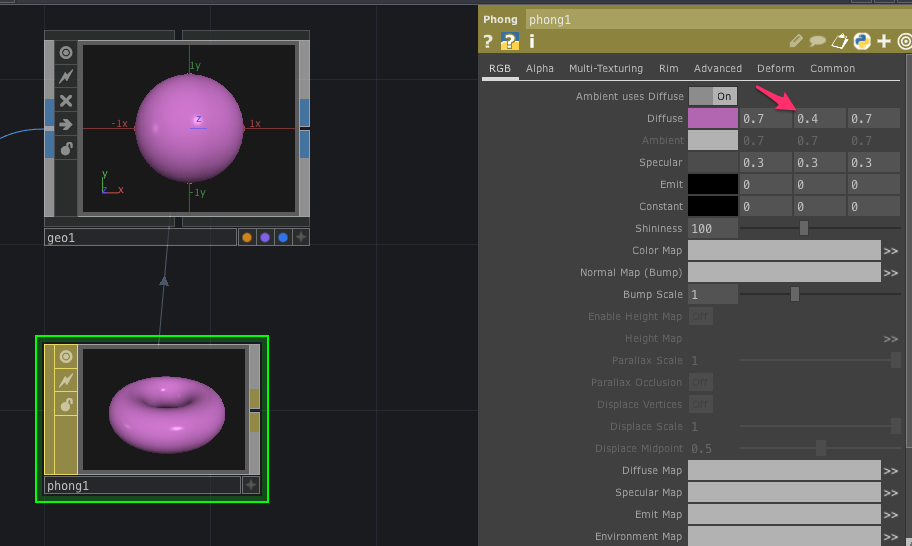
『Phone MAT』で試してみます。
『Phone MAT』を生成して、

『Geometory COMP』にドラッグドロップして、

『Param: Material』を選ぶと、

『Phong MAT』から『Geometory COMP』の色などが調整できます。

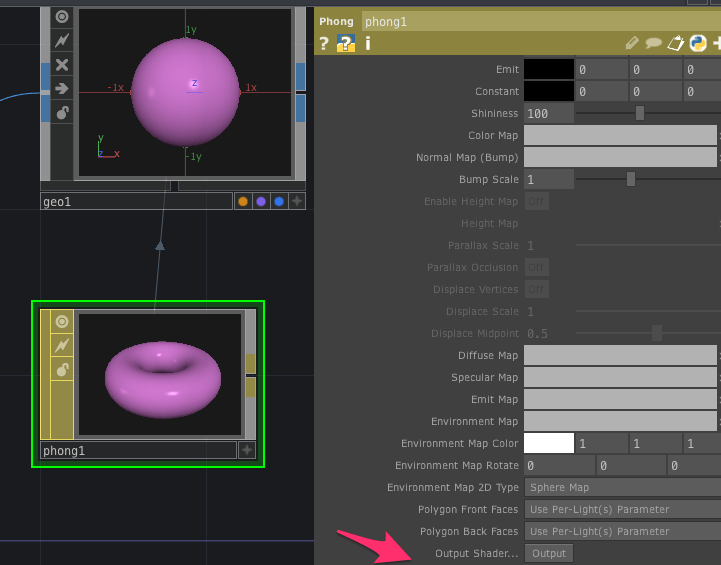
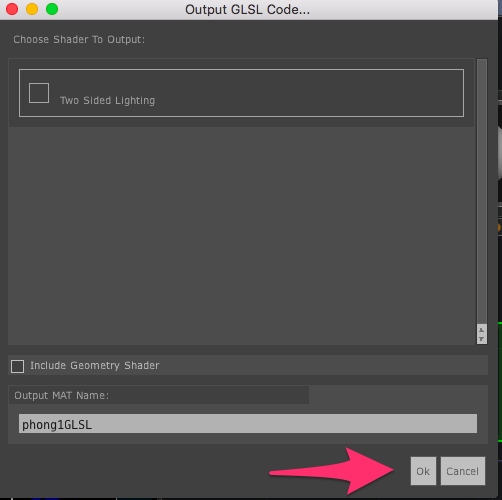
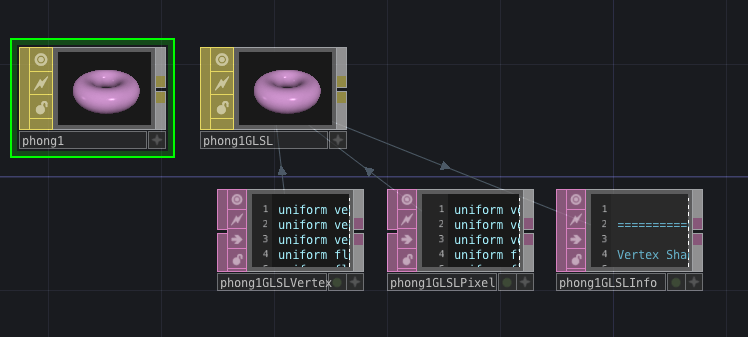
『Phong MAT』のパラメータから『Output Shader』を選べば、『GLSL MAT』としてエクスポートされます。



一から『GLSL』でつくるとなかなか大変なので、
途中まで『TouchDesiner』でつくっておいて、
最後の微調整を『GLSL MAT』側で対応、というのもできるようです。
『TouchDesiner』で『GLSL MAT』を使う方法まとめ
ハイクオリティな映像をつくれる『GLSL』ですが、
一からつくるにはなかなかハードルが高いので、
『TouchDesigner』の機能と混ぜ合わせることで、
より簡単に作れるんだなというのを実感できました。
ゆくゆくはもっと『GLSLスキル』をあげたいと思いつつも、
やりたいことたんまりでなかなか時間もとれなかったりするので、
いいバランスで、つかいこなしていきたいもんです。
『TouchDesigner』関係ではこんな記事も読まれています。
1. 【GLSL】プログラムでかっこいい映像をつくりたい! 〜『TouchDesigner』を見据えて2. 【TouchDesigner】で『GLSL』を使う方法まとめ【画像あり】
3. 【TouchDesigner】『GLSL MAT』の使い方 3次元でぐりぐり動かしてみる
4. 【TouchDesigner】GPUを使う方法の一つ ジオメトリインスタンス
5. GPGPUパーティクルシステムを試してみた【TouchDesigner】
6. 【TouchDesigner】パーティクルの出し方をまとめてみる
7. 【TouchDesigner】で『GLSL』を使う方法を動画で学んでみる その1
アオキのツイッターアカウント。


















この記事へのコメントはありません。