手や身体の動きに合わせて映像が変わっていく『インタラクティブ』な映像をつくりたいと始めた『TouchDesigner』。
『TouchDesigner』とセンサーやらを繋げるとこんな映像がつくれるようで。
色々調べると、かっこよくてなめらかな映像を作るには『GLSL』を使えた方がいいようで。
ということで今回は、
『TouchDesinger』で『GLSL』を使う方法についてまとめてみました。
TouchDesignerでGLSLを使う方法
『TouchDesigner』で『GLSL』を使う方法は大きく2つあるようです。
- 『GLSL TOP』・・2D向け。フラグメントシェーダのみ
- 『GLSL MAT』・・3D向け。頂点シェーダ+フラグメントシェーダ
『GLSL TOP』と『GLSL Multi TOP』の違いは以下。
- 『GLSL TOP』・・最大3つの入力
- 『GLSL Multi TOP』・・入力数に制限がない
今回は『GLSL TOP』の方で試してみることにしました。
完成するとこんな映像が表示されます。
2019/7/18 追記
『GLSL MAT』の使い方もまとめました。
TouchDesignerでGLSLを使う(1) エディタ設定
『TouchDesigner』では普段使っているエディタを設定することができます。
エディタは使いやすければなんでもいいと思いますが、個人的に使い慣れている『VS Code』を設定しておきます。
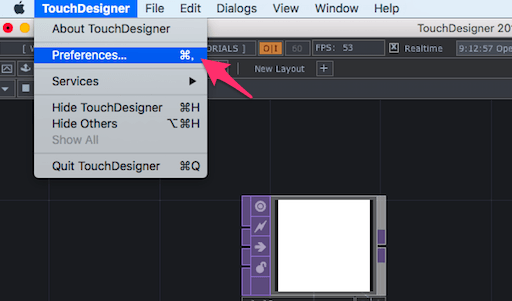
メニューのPreferencesから

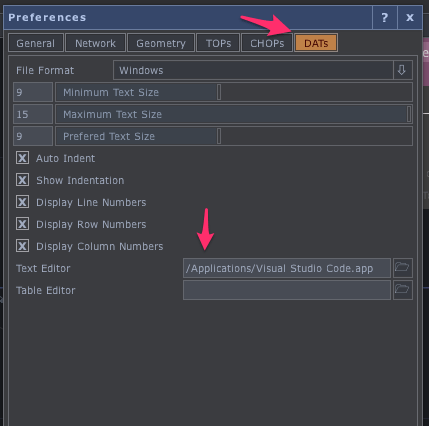
DATsの中のText Editorを選んで、『VS Code』を設定します。

これでOK。
TouchDesignerでGLSLを使う(2) 『GLSL TOP』を設置
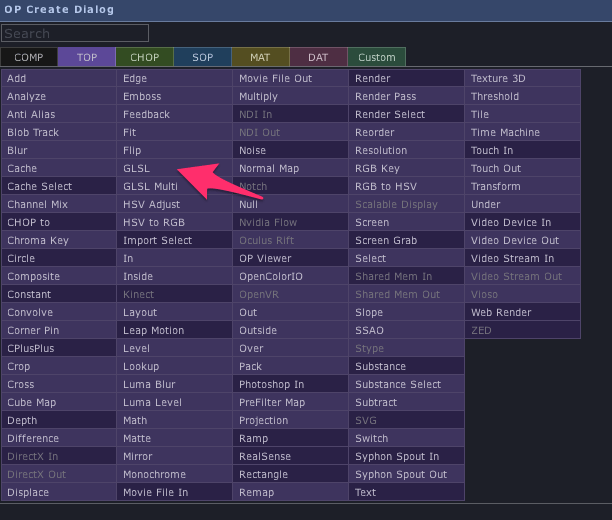
ダブルクリックかタブキーを押して『GLSL TOP』を設置します。

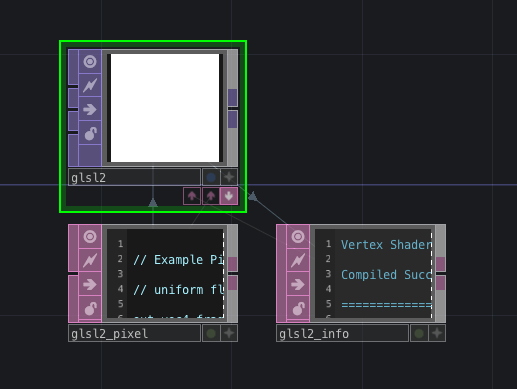
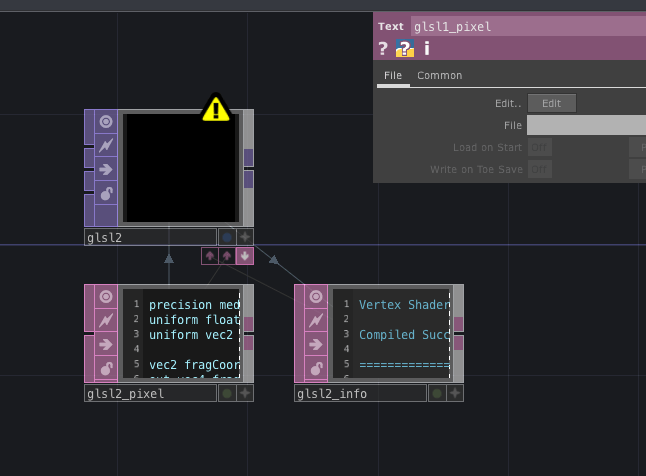
置けました。

glsl2となってますが、初めて作る場合はglsl1になると思います。(glsl1として説明していきます。)
- glsl_pixel(『Text DAT』) ・・GLSLを書く
- glsl_info(『Text DAT』) ・・エラーなどあれば表示される
これでOK。
TouchDesignerでGLSLを使う(3) 『GLSL』を書く
glsl1_pixelを選んで、メニューからEditを押します。

『VS Code』が立ち上がればOKです。

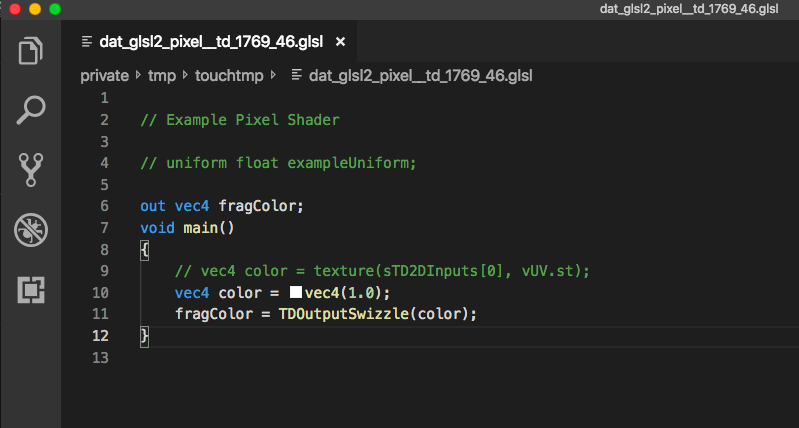
中身をこちらのコードにまるっと書き換えて保存します。
precision mediump float;
uniform float time;
uniform vec2 resolution;
vec2 fragCoord = vec2(vUV.s*resolution.x, vUV.t*resolution.y);
out vec4 fragColor;
float starFunc(vec3 p)
{
float a = 2.0;
float fp = .7550;
const int n =15;
float pa = 0.;
for(int i = 0; i < n; ++i)
{
p=abs(p)/dot(p,p)-fp;
a+=abs(length(p)-pa);
pa=length(p);
}
a /= float(n);
return pow(a,6.)*.225;
}
vec3 galaxy(vec3 start, vec3 dir)
{
vec3 p = start+dir*40.0;
vec3 c = vec3(starFunc(p)) * vec3(1.7,1.4,2.0);
p = start+dir*1.0;
c += vec3(starFunc(p)) * vec3(1.2,0.8,3.0);
p = start+dir*.1;
c += vec3(starFunc(p)) * vec3(1.7,1.2,1.4);
return c*0.462;
}
void main() {
vec2 p = (fragCoord.xy * 2.0 - resolution) / min(resolution.x, resolution.y);// -1.0~1.0
float an = 1.5+0.03*time;
float a2 = 3333.9;
float a3 = -2.9;
mat2 rot_a2 = mat2(cos(a2),sin(a2),-sin(a2),cos(a2));
mat2 rot_a3 = mat2(cos(a3),sin(a3),-sin(a3),cos(a3));
vec3 ro = vec3( 1.0*cos(an), 2.0*cos(an) ,5.);
ro.xz *= rot_a2;
ro.yz *= rot_a3;
vec3 rd = vec3(p.x*cos(an) + p.y*sin(an),p.x *(-tan(sin(an))) + p.y*cos(an), 0.1 - sin(time*0.003));
rd.xz *= rot_a2;
rd.yz *= rot_a3;
vec3 bckg = galaxy(ro,rd);
vec3 col = bckg;
col = pow(col,vec3(0.5));
vec4 outcolor = vec4(col,1.0);
fragColor = TDOutputSwizzle(outcolor);
}
コードはこちらの記事より流用させていただきました。
TouchDesignerでGLSL sandboxやShaderToyのコードを流用したりするためにも知らなきゃいけないコト
これでOK、と思いきや、glsl1 に黄色いビックリマークが表示されてしまいます。

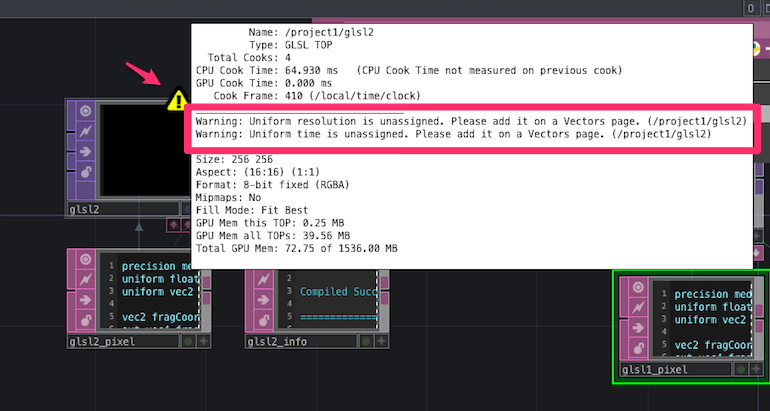
黄色いビックリマークを押すと、エラーメッセージが表示されています。

Warning: uniform resolution is unassigned.
Warning: uniform time is unassigned.
さきほどコピペした『GLSL』コードの中に下記コードがあるのですが、
uniform resolution
uniform time
これらを『TouchDesigner』側でも設定する必要があるんですね。
TouchDesignerでGLSLを使う(4) 『uniform』を設定する
uniform修飾子は、『GLSL』プログラム外部から、動的にパラメータを変更できるという仕組みになります。
『TouchDesigner』のデータを『GLSL』に渡すために、
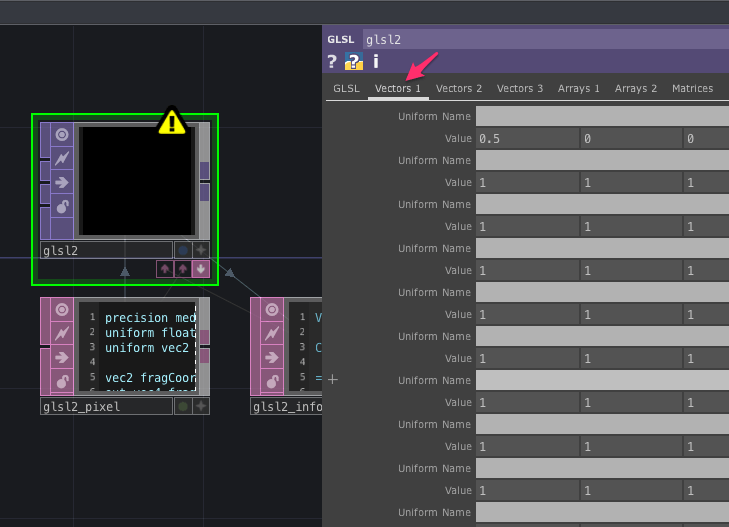
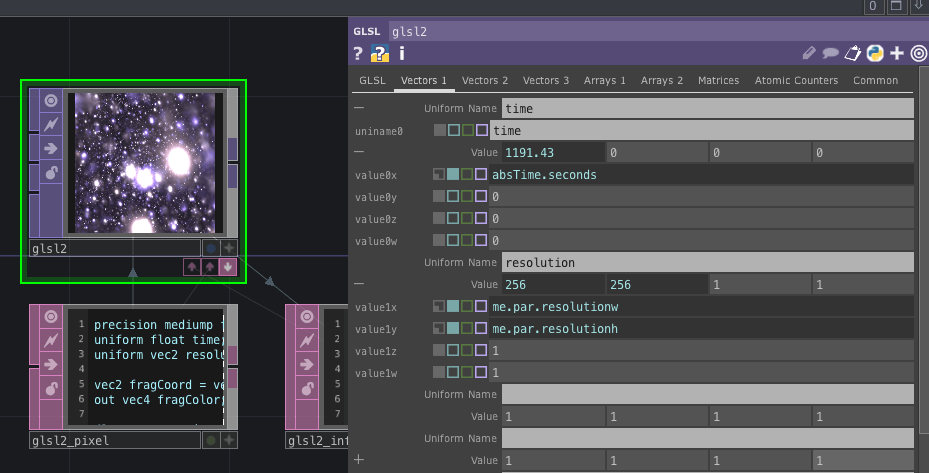
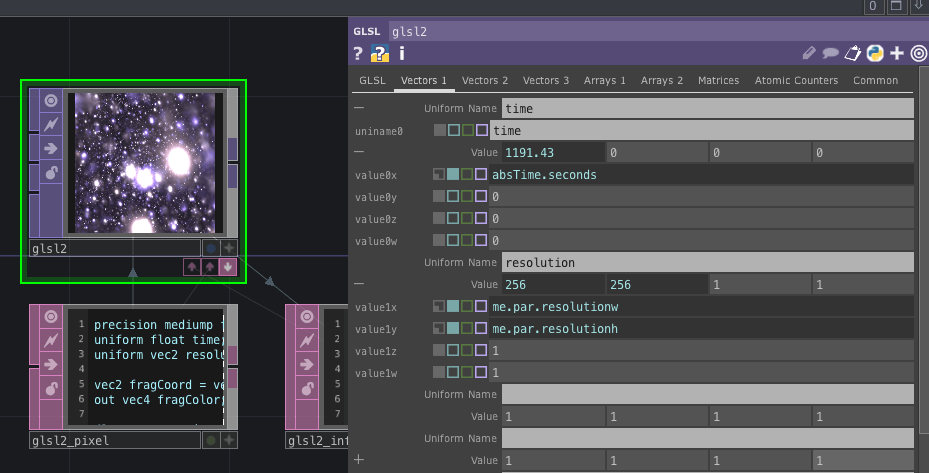
glsl1をクリックして、メニューの中の『Vectors1』をクリックします。

Uniform Nameの中に、time(時間) とresolution(解像度) をそれぞれ入力します。
timeの方は、左側の+を押して入力ボックスを表示させ、 absTime.seconds と入力しておきます。
- absTime.seconds ・・『TouchDesigner』の秒数
resolution(解像度)の方はX座標、Y座標それぞれ設定します。
- me.par.resolutionw (X座標)
- me.par.resolutionh (Y座標)
無事設定できれば、銀河系っぽい綺麗な映像が表示されます。

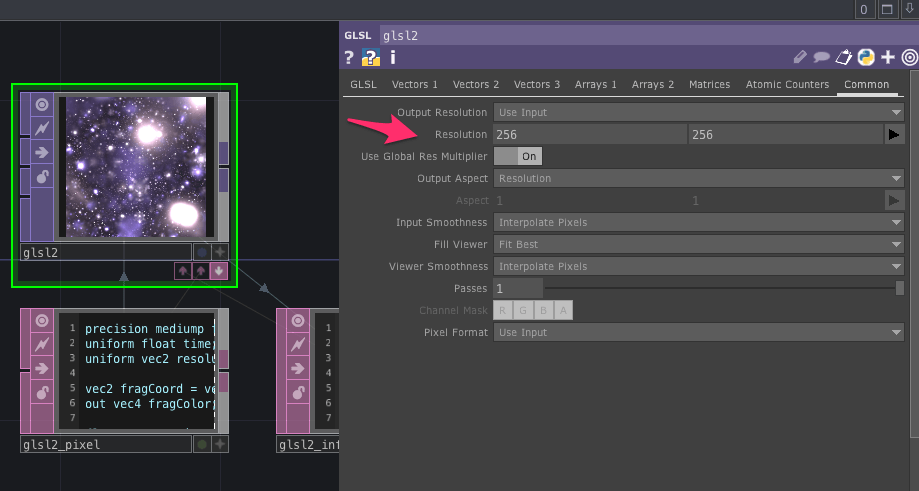
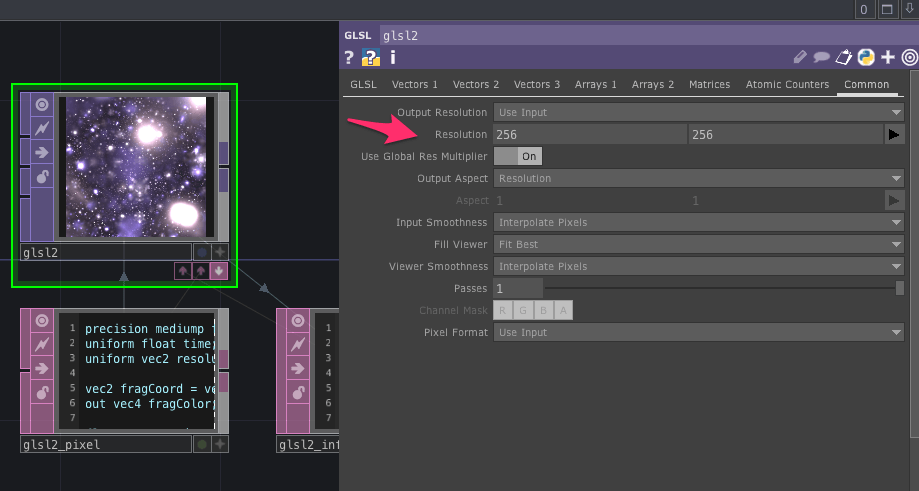
resolution(解像度)は、glsl1メニュー → Common の中のResolutionに対応しています。

TouchDesignerでGLSLを使う(5) 別ウィンドウに表示する
せっかくなので別ウィンドウに表示させたいと思います。
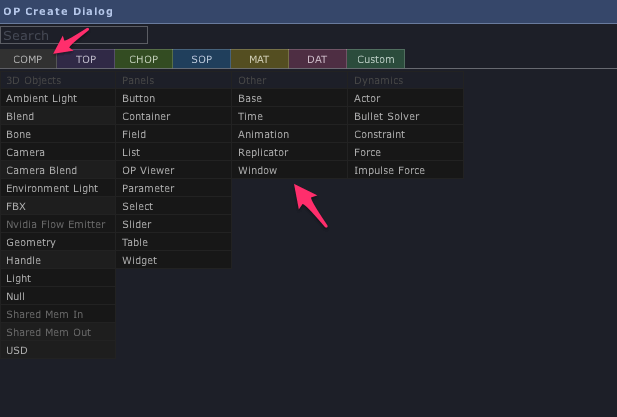
ダブルクリックなりタブボタンでメニューを表示させ、『Window COMP』を選びます。

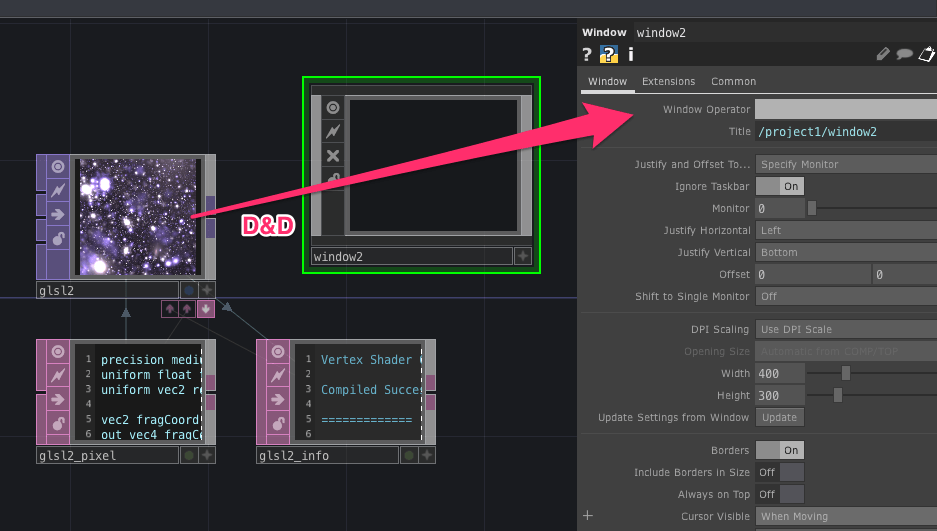
作成したwindow1 を洗濯してメニューを表示させた後に、
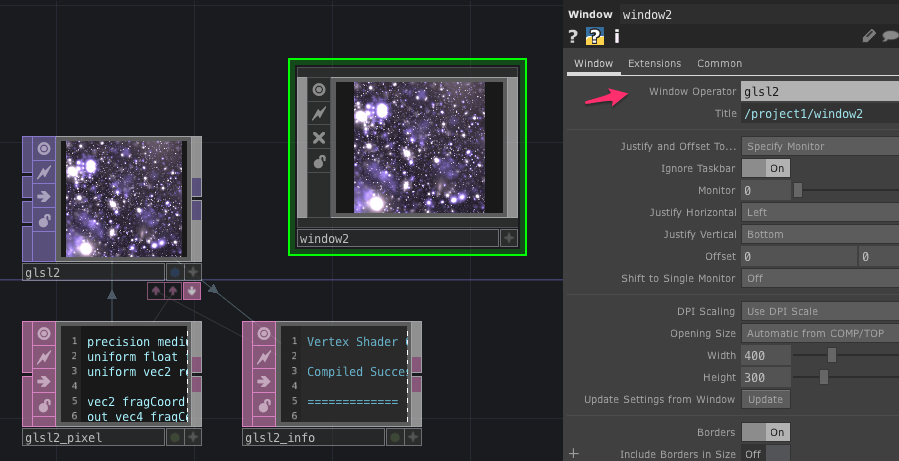
Window Operator の箇所にglsl1をドラッグドロップします。

Window Operator の欄に glsl1 と表示されればOKです。
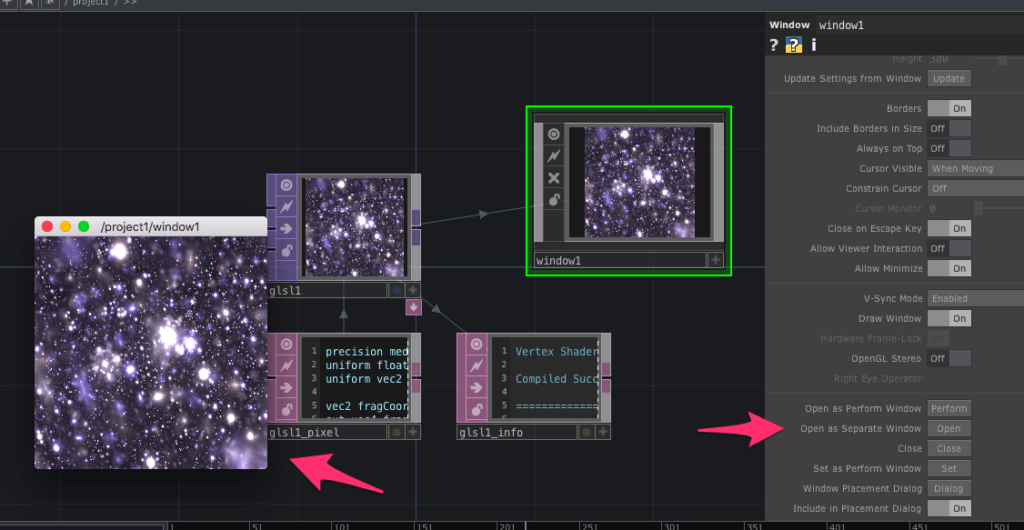
window画面にも銀河系っぽい映像が表示されます。

『Window COMP』メニューの下の方に、
Open as Separate Window という項目があり、Openを押すと別ウィンドウで開きます。

glsl1メニュー → Common の中のResolutionを変更することで、ウィンドウサイズも調整ができます。

TouchDesignerでGLSLを使う方法 4箇所の調整
『GLSL』を一から作るのはなかなか大変なので、
初めは
『GLSLSandbox』や『ShaderToy』といったサイトから引用しつつ、
コードを読み解いたり書き換えていくことになるのかなと思うのですが、
そのままコピペしてもうまく表示されなくて、
いくつか調整が必要になります。
大きく4つ変更箇所があります。
- uniform変数の設定
- fragCoordの設定
- fragColorの設定
- 入出力最適化
TouchDesignerでGLSLを使うための設定1 uniform変数の設定
時間や解像度など、外部からのデータ入力を使うために『uniform』変数を設定します。
GLSLSandboxの場合
- time
- resolution
ShaderToyの場合
- iGlobalTime
- iResolution
こちらはコードで宣言が必要です。
uniform float iGlobalTime;
uniform vec2 iResolution;
『GLSL TOP』の『Uniform』で設定すれば、外部からデータが取得できるようになります。
(画像はGLSLSandboxの場合)

時間
– absTime.seconds ・・『TouchDesigner』の秒数
解像度
– me.par.resolutionw (X座標)
– me.par.resolutionh (Y座標)
TouchDesignerでGLSLを使うための設定2 fragCoordの設定
コード上部にfragCoordを定義しておきます。
vec2 fragCoord = vec2(vUV.s*resolution.x, vUV.t*resolution.y); out vec4 fragColor;
GLSLSandBoxなどで使われるfragCoord.xyは、
『ToughDesinger』では vUV.xy にあたるのですが、そのままだと変換がややこしいので、
fragCoord として定義しておきます。
main関数の中に下記を記入します。
vec2 p = (fragCoord.xy * 2.0 - resolution) / min(resolution.x, resolution.y);
『TouchDesigner』で採用されているvUV.xyは正規化されているので、それに合わせるかたちです。
uv・・ 画像左下が(0,0) 右上が(1,1)になる正規化された分布。今どのピクセルを処理しているかシェーダー側で知ることができる。
TouchDesignerでGLSLを使うための設定3 fragColorの設定
gl_FragColor が使われていれば fragColor に置き換えが必要です。
また、『ShaderToy』の場合、下記のようにmain関数の引数内にfragColorの出力宣言をしますが、
void mainImage(out vec4 fragColor, in vec2 fragCoord)
『TouchDesigner』に移植するときは、main関数は引数なしにして、引数だった値はmain関数の外で宣言します。
out vec4 fragColor;
void main(){}
TouchDesignerでGLSLを使うための設定4 入出力最適化
フラグメントシェーダ(ピクセルシェーダ)を表示するために、
専用の関数を通す必要があります。
- 入力 sTD2DInputs[]
- 出力 TDOutputSwizzle()
入力はあれば設定必要。
出力は設定必須です。
『GLSL TOP』生成時のサンプルコードにもしれっと記載されています。
// Example Pixel Shader
// uniform float exampleUniform;
out vec4 fragColor;
void main()
{
// vec4 color = texture(sTD2DInputs[0], vUV.st);
vec4 color = vec4(1.0);
fragColor = TDOutputSwizzle(color);
}
sTD2DInputs[0]は配列なので、入力を増やす場合は 0 -> 1 になります。
texture(sTD2DInputs[0], vUV.st) でUVに合わせたカラー値を取得できるようです。
参考記事
TouchDesignerでGLSLを書く2つの方法
[TouchDesigner]GLSL-TOPをShaderToyのフォーマットに最適化する
TouchDesignerでGLSLを使う疑問点 マウスはどうする?
GLSLSandboxで書かれているコードの中には、
マウスの位置座標を取得するものが多くあって。
『TouchDesigner』でマウスの位置座標がとれないと、もれなくエラーになってしまうので、
どうやって設定すればいいか模索中です。
2019/7/11追記
『Mouse In CHOP』 → 『Null CHOP』の連携でマウス座標がとれることがわかりました!
TouchDesignerでGLSLを使う方法まとめ
『TouchDesigner』で『GLSL』を使うためには、
いくつかの設定が必要ではあるのですが、
何度か試してみるとそこまで難しくなく、設定ができるので楽しくなってきます。
マウスの位置座標の設定方法なり、センサー検知なりの方法がわかれば
もっともっと可能性が広がりそうなので、引き続きリサーチしてみようかと思います。
2019/7/11追記
『Mouse In CHOP』 → 『Null CHOP』の連携でマウス座標がとれることがわかりました!
『TouchDesigner』関係ではこんな記事も読まれています。
1. 【GLSL】プログラムでかっこいい映像をつくりたい! 〜『TouchDesigner』を見据えて2. 【TouchDesigner】で『GLSL』を使う方法まとめ【画像あり】
3. 【TouchDesigner】『GLSL MAT』の使い方 3次元でぐりぐり動かしてみる
4. 【TouchDesigner】GPUを使う方法の一つ ジオメトリインスタンス
5. GPGPUパーティクルシステムを試してみた【TouchDesigner】
6. 【TouchDesigner】パーティクルの出し方をまとめてみる
7. 【TouchDesigner】で『GLSL』を使う方法を動画で学んでみる その1
アオキのツイッターアカウント。




















この記事へのコメントはありません。