一般的に『3Dプログラム』というとややこしい、敷居が高いイメージがあると思いますが、
遊ぶようにプログラムができる『P5.js(ProcessingのJavaScript版)』に関して言えば、
本当に簡単に、たった10行くらいのコードで『3Dプログラム』を描画することができます。
もちろん複雑なプログラムを組もうとすれば、
専門の言語なりライブラリの出番になるかとは思いますが、
『3Dプログラム』全く初心者という事であれば、
『P5.js(ProcessingのJavaScript版)』をいろいろと試してみて、
『3Dプログラム』の感覚を掴むというのもいい手かもしれません。
3Dプログラム初心者にオススメな理由その1 とにかく簡単
『P5.js(ProcessingのJavaScript版)』でトーラス(ドーナツみたいな形)を表現するとこうなります。
See the Pen
p5.js 3d-first by aoki_monpro (@suica)
on CodePen.
コードはこちら。
function setup(){
//3Dなので 引数にWEBGLを追加
createCanvas( 200, 200, WEBGL);
}
function draw(){
background(220);
//3DなのでX,Y,Zで設定
translate(0, 0, 0);
normalMaterial();
push();
rotateZ(frameCount * 0.01);
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
torus(50, 20);
pop();
}
たった10行くらいのコードで3Dの物体が描画できています。
『3Dプログラム』特化の『Three.js』と、
より高度な『WebGL/GLSL』と比較してみると・・
- Three.js・・四角形を描画するのに約50行。
- WebGL/GLSL・・三角形を描画するだけで約220行。
参考記事
3Dプログラム初心者にオススメな理由その2 ありがちな設定がとにかく簡単
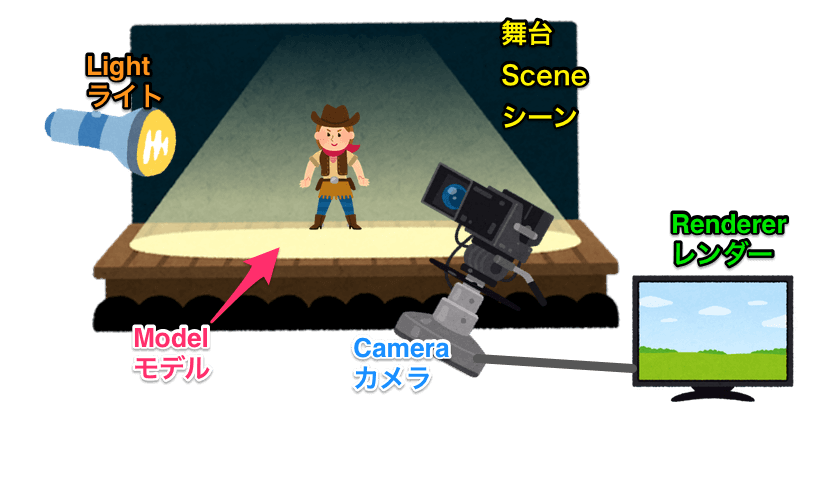
『3Dプログラム』といえばおなじみセットがこちら。

- シーン
- モデル(メッシュ=ジオメトリ+マテリアル)
- ライト
- カメラ
- レンダー
『Three.js』も『WebGL/GLSL』も『TouchDesigner』も
これらのセットが必要なのですが、
『P5.js』はというと、
先ほどの最小構成の場合、
- シーン
- モデル
だけで『3Dプログラム』が描画されています。
ついさっきまで『WebGL/GLSL』を触っていた身としては、
と思わずあんぐりしてしまうくらいのシンプルさ。
もちろん高度なことをやろうとすれば物足りなくなってくると思いますが、
最初の取っ掛かりとしては本当にオススメだなと思います。
3Dプログラムにとりかかるコツ その1 座標系
『2D』と『3D』の最も大きな違いはもちろん『座標系(ざひょうけい)』。
また、『P5.js』の場合は『原点』も変更になります。
- 『2D』・・横軸がX、縦軸がY。原点は左上。
- 『3D』・・横軸がX、縦軸がY、奥行きがZ。原点は中央。
同じ大きさの2つのトーラスを並べてみるとわかりますが、
左側のトーラスは『Z軸』をマイナスにしているため、
奥の方に描画されて小さく見えます。
See the Pen
p5.js 3d-z-axis by aoki_monpro (@suica)
on CodePen.
3Dプログラムにとりかかるコツ その2 ライトとマテリアル
『P5.js』は本当に簡単に『3Dプログラム』ができてしまうのですが、
より『3Dっぽさ』を出すとすれば、
- ライト
- モデル(メッシュ=ジオメトリ(骨格)+マテリアル(表面))
などの、『3Dプログラム』のお作法を取り入れることになるかなとは思います。
とはいえこちらも簡単で、
先ほどのコードをもう一度見てみると、
左側のトーラスと右側のトーラスの違いに、
『normalMaterial(ノーマルマテリアル)』というメソッドがあるのがわかるかと思います。
See the Pen
p5.js 3d-z-axis by aoki_monpro (@suica)
on CodePen.
コードはこちら。
function setup(){
//3Dなら 引数にWEBGLを追加
createCanvas( 200, 200, WEBGL);
}
function draw(){
background(220);
//左側のトーラス マテリアル指定なし
push();
translate(-50, 0, -50);
rotateZ(frameCount * 0.01);
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
torus(30, 10);
pop();
//右側のトーラス マテリアル指定あり
push();
translate(50, 0, 0);
// マテリアルをつける
normalMaterial();
rotateZ(frameCount * 0.01);
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
torus(30, 10);
pop();
}
- 左側・・マテリアルを指定していない。3Dの骨格(ジオメトリ)が表示。
- 右側・・マテリアル(表面の質感)を指定。色が付いている。
という違いがあります。
- 法線・・面に垂直な線。光のあたる角度を計算する時に使ったりする。
参考記事
『normalMaterial』以外にもマテリアルがありますが、
- ambientMaterial(アンビエントマテリアル)・・環境
- specularMaterial(スペキュラーマテリアル)・・鏡面反射
これらを使うためには、ライトも設定が必要になります。
- ambientLight(アンビエントライト)・・環境光・・全体をぼんやり照らす
- pointLight (ポイントライト)・・点光源・・一部分を強めに照らす
- directionalLight (ディレクショナルライト)・・太陽光みたいに一方から照らす
左が『アンビエントマテリアル』で、
右が『スペキュラーマテリアル』になります。
See the Pen
p5.js 3d-materials by aoki_monpro (@suica)
on CodePen.
コードはこちら。
function setup() {
createCanvas(200, 200, WEBGL);
}
function draw() {
background(0);
//マウス位置をライトにする
let locX = mouseX - height / 2;
let locY = mouseY - width / 2;
//ライトを設定
ambientLight(60, 60, 60); //全体をぼんやり
pointLight(255, 255, 255, locX, locY, 100); //マウス位置にライトをとる
//左 アンビエントマテリアル
push();
translate(-50, 0, 0);
rotateZ(frameCount * 0.01);
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
ambientMaterial(250);
torus(30, 12, 64, 64);
pop();
//右 スペキュラマテリアル
push();
translate(50, 0, 0);
rotateZ(frameCount * 0.01);
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
specularMaterial(250);
torus(30, 12, 64, 64);
pop();
}
ライトがそれぞれ一行。
マテリアルの設定もそれぞれ1行と、
『WebGL/GLSL』と比べればかーなり簡単に記述できるようになっています。
細かいメソッドの引数はマニュアルを参照いただきたいのですが、
公式サイトにはサンプルもたくさんあるので、
数字などを変えたりしつつ触ってみる方が理解が早いかなとも思います。
P5.js マニュアル内サンプル。3Dの箇所がそのまま3D。
3Dプログラムにとりかかるコツ その3 とにかく楽しんで
3Dプログラムは本当に奥が深いので、
やりたい映像とできることのギャップで凹んでしまうこともでてくると思います。
そんな時は初心に帰って、
色を変えたり、ランダムに表示させたりするだけでも
面白くなったりしますし、
『3D』にこだわらずに『2D』で遊ぶのもありだと思うので、
ぜひ気楽に、楽しみながらやってみてもらえたらいいなと思います。
関連記事
3Dプログラム初心者向けにまとめてみて
これから『5G』の時代になるにつれ、
- 『VR/AR/MR』
- 『メディアアート』
- 『インタラクティブアート』
など、平面ではなく立体的な映像がますます増えてくると思われます。
『3Dプログラム』は確かに『2D』よりも難易度が上がってしまう傾向はありますが、
その分希少価値も高くなってくるかと思いますので、
ぜひちょっとずつでも『P5.js』をとっかかりに、
立体的・空間的な『3Dプログラム』にも取り組んでみてもらえたらなと思います。
『クリエイティブコーディング』関係ではこんな記事も読まれています。
1. 【P5.js】初心者向けの動画をリリースしました(プログラミング×数学物理)【Udemy】2. 【JavaScript】初心者向けの動画をリリースしました【Udemy】
3. プログラミング実況をやってみた その1【P5.js】
4. 【P5.js】遊ぶようにプログラムできるクリエイティブコーディング〜はじめのいっぽ〜(1)
5. 移動・回転・拡大縮小を覚えると表現に幅がでてきます(2)【P5.js】
6. 【CSS】色の指定なら『RGB』より『HSL』の方が使いやすい件〜ランダムで使いたい(3)【P5.js】
7. 『ベクトル』の使い方のコツ〜『ベクトル』はただの数値の組み合わせです(4)【P5.js】
8. プログラムで【加速度】【速度】の使い方をわかりやすく (5)【P5.js】
9. プログラムの【配列】をわかりやすく『ゴディバ』で例えてみる(6)【P5.js】
10. プログラムの関数をわかりやすく使ってみる〜自動販売機に例えてみる〜(7)【P5.js】
11. プログラムで色や大きさをランダムにして遊んでみる(8)【P5.js】
12. 【3Dプログラム】初心者にオススメな方法はこれ(9)【P5.js】
13. プログラムで図形の描き方~頂点と【バラ曲線】を使って〜 (10)【P5.js】
14. 【三角関数】をプログラムで使う方法をまとめてみた(11)【P5.js】
15. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
アオキのツイッターアカウント。






















お返事ありがとうございます。%で横幅指定しないといけないなどかなり癖があるのでおかしい挙動になることが多いようですね。これではWEBのフロントエンドにはキャンバスは厳しいようですね。
やはりキャンバスでやるならp5jsを覚えるしかなさそうですね。
WEBの技術で動画にするならブラウザの画面を動画にするしかないですが下記のような画面を動画化できるものはキャンバスにしかないでしょうか?
下記はキャンバスにしか対応していないと思うので
zenn.dev/tapioca/articles/a997c9e6f730b1
キャンバスってタグですよね、
なら使ってないですね。
他にもthree.is、WebGL、OpenFrameworkなどいろいろありはしますけども。
WEBのフロントの技術でデジタルアート動画を作成したいです。
cssとp5jsはかなり違うので関数名の違い(colorがfillなど)に苦しんでいますが、processing(p5js)はjQueryのようなcssライクなものがないでしょうか?
p5.domという物を使ってもキャンバス内でcssを使ったり生のjsでcssプロパティを使う事は出来ないでしょうか?
下記のようにやってみましたが色が赤くなりませんでした。
// fill(255,255,200);
torus(width * 0.3, width * 0.1, 9, 5);
style.color = ‘red’;
p5jsで作った要素?物体はCSSで色を変えたりWEBのようにできないのでしょうか?
無理な場合HTML5のcanvasでデジタルアート動画を作成してp5jsでないと実現が難しい3Dアートの時だけp5jsの関数を生のjsとごちゃませにして使う事は出来ますか?
もしそうならこちらはcssを使えそうなのでp5jsメインで作成せずにHTMLcanvasをメインに使ってみようと思います。
P5.js cssで検索すると他の方ともやりとりされているようですね、
https://himco.jp/2020/07/14/p5-js-webgl%E5%85%A5%E9%96%80-3-%E3%83%A9%E3%82%A4%E3%83%88%E3%80%81%E3%83%9E%E3%83%86%E3%83%AA%E3%82%A2%E3%83%AB/
CSSはあくまでHTML要素に色付けになるので、厳しいですね。
canvasもHTML要素1この中につくりこんでいくので似たようなものですね。
https://qiita.com/WeilSpinor/items/babeeedc4846287e728d