ブロックを組み立てるようにプログラミングができる『スクラッチ』。
今回は『スクラッチ(scratch)』で回転させたり、角度を使う方法についてまとめてみました。
『スクラッチ』の角度のしくみ
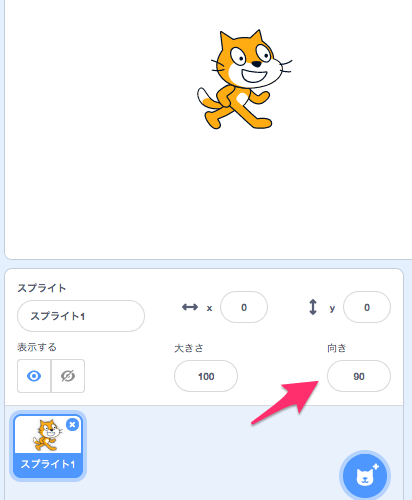
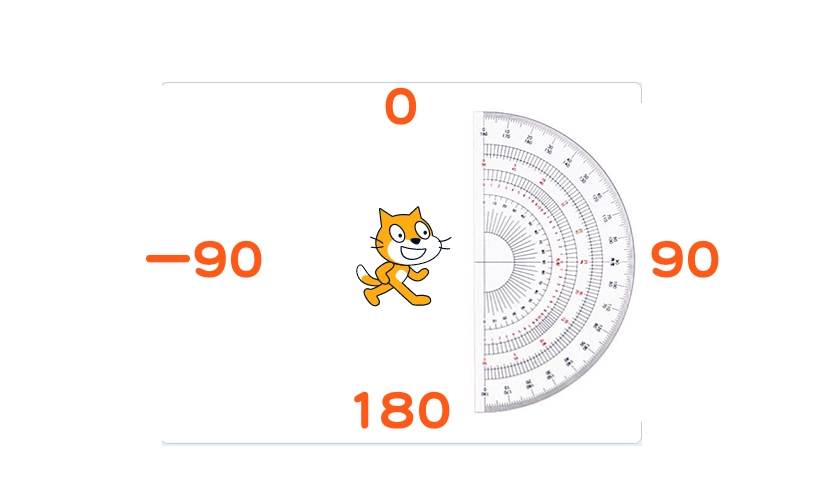
『スクラッチ(scratch)』のスタート画面を見ると、猫ちゃんが右を向いているときに、90度になっています。


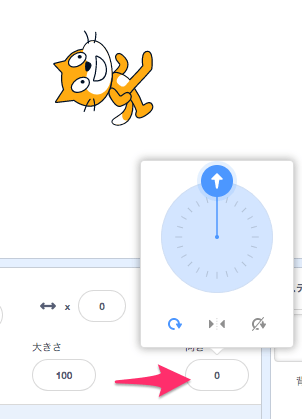
上を向きます。
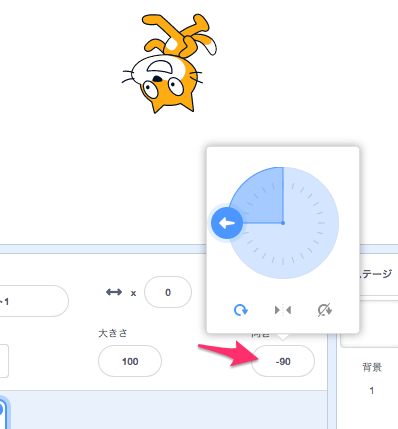
左はというと、-90 になります。

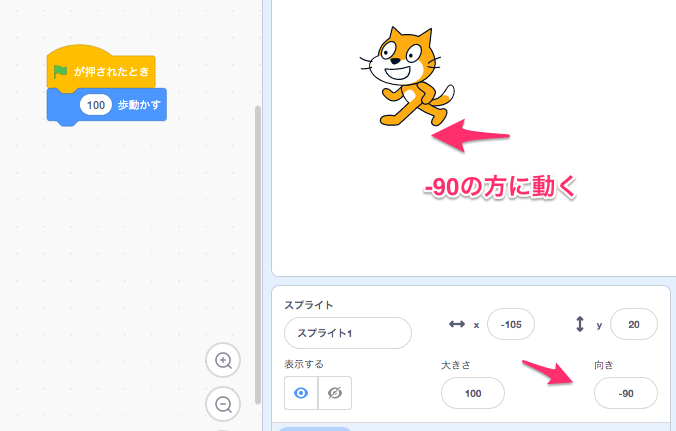
向きを-90と設定した後に、『○歩動かす』ブロックで動かすと、左向きに動くようになります。

実は、『スクラッチ(scratch)』の角度の仕組みは、
- 上・・0度
- 右・・90度
- 下・・180度
- 左・・-90度
になっているんですね。
分度器を当てるとこんな感じになります。

『スクラッチ』の自由に回転と左右のみの違い
子供向け無料プログラミング道場『CoderDojo熊本』運営中、よくこんな質問がきていました。
実は『スクラッチ(scratch)』には、
『自由に回転』するモードと、『左右のみ反転』するモードの2種類があります。
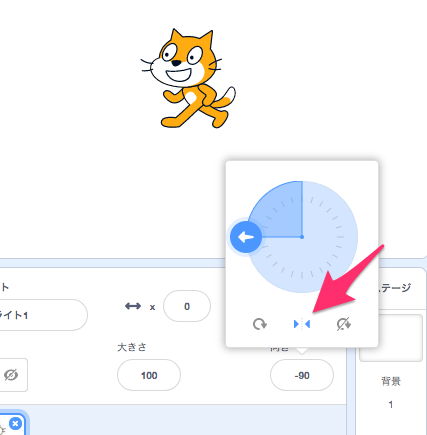
『スクラッチ3.0』からは、向きの箇所をクリックすると、3つのモードが表示されています。

左から、
- 自由に回転
- 左右のみ
- 回転させない
の3タイプです。
自由に回転の場合、角度を変えるごとにキャラクターも回ります。
と思い、『変数』を作って10ずつ増やしてみると、
360を超えてもぐるぐると回り続けます。
『左右のみ』のモードにすると、角度がマイナスになったタイミングでキャラクターが左を向くようになります。
『スクラッチ』で角度や回転 図形を描いてみる
『スクラッチ(scratch)』で角度を使えるようになると、いろんな絵や図形を描くことができるようになります。
『スクラッチ』で四角形を描いてみる
まずは四角形。
一周で360度なので、4で割って、90度ずつ向きを変えればOKです。

『スクラッチ』で三角形を描いてみる
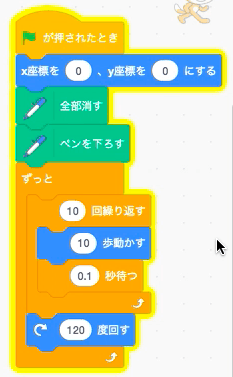
次は三角形。
360度を 3 で割って、 120度ごとに向きを変えればOKです。

『スクラッチ』で星を描いてみる
色々試して、星(五芒星)は144度でいけるようです。

『スクラッチ』で模様を描いてみる
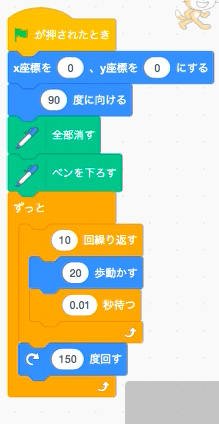
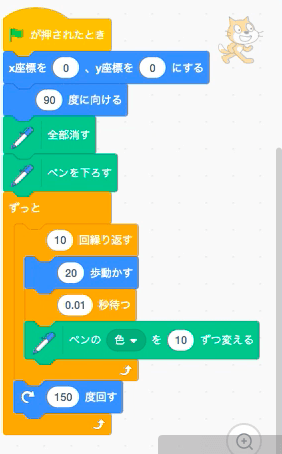
角度を変えることでもっと面白い模様が描けたりします。
150度でやってみるとこんな感じ。(待ち時間を0.01にしてスピードアップしてます。)

ペンの色を変えたりするともっとキレイになったり。

『スクラッチ』で円を描いてみる
四角や三角が描けるようになったら、
という疑問がでてきますが、
実は『円』を描くためには、『三角関数』が必要になります。
ちょっと長くなるので別記事にわかりやすくまとめています。
参考記事
『スクラッチ』で角度や回転の使い方 まとめ
一般のプログラミング言語だと、
『回転』させるためには『回転行列』が必要になって、
なかなかややこしかったりするのですが、
『スクラッチ(scratch)』は簡単にぐるぐる回せることができちゃいます。
『スクラッチ』ではこんな記事も読まれています。
1. 【スクラッチ】でシューティングゲームのかんたんなつくり方2. 【スクラッチ】ジャンプをする方法〜3ステップでジャンプできるようになる〜
3. 【スクラッチ】角度や回転を使う方法【動画】【初心者向け】
4. 【スクラッチ】で花火をつくる方法【動画あり】【初心者向け】
5. 【スクラッチ】シューティングで敵の弾をつくる方法【画像たっぷり】
6. 【スクラッチ】でセーブする方法を考えてみる〜基本的な考え方〜
7. 【スクラッチ】でマリオ風の横スクロールアクションゲームを参考にいいとこ取りしてみる
8. スクラッチ(scratch)とマインクラフト(minecraft)を連携させて子ども向けプログラミングのネタを増やしてみた
9. 【スクラッチ】時間が経つと敵が増えて難しくしたい、というリクエストを叶えるために
10. 【スクラッチ】で【三角関数】の使い方をわかりやすくまとめてみた
↓↓ スクラッチのその先へ ↓↓
1. パソコンのキーボード練習の4つのステップをまとめてみた
2. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
3. 【三角関数】の使い方〜わかりやすさ重視でまとめてみた【動画あり】
アオキのツイッターアカウント。



















この記事へのコメントはありません。