子ども向け無料プログラミング体験場『CoderDojo熊本』で頂いたリクエスト。
例えばテトリスなら、時間が経つほどにブロックの落ちるスピードが早くなるし、
インベーダーなら敵の動きが早くなるし、
シューティングゲームなら敵の数や弾の数が増えていくし。
時間なりスコアなりが増えていくほど難しくする、というリクエストはあるよなぁと。
『CoderDojo熊本』に参加されていたメンターさんにも相談しつつ、
- 変数を使う
- 割り算を使う
- 繰り上げ/繰り下げを使う
などを組み合わせて実現できたので、記事に残しておくことにしました。
スクラッチで時間が経つほど敵を増やす方法 はじめの一歩
例えば、
- 1秒ごとに1点ずつ点数が増えて、
- 10秒になったら敵が1匹増えて、
- 20秒になったらまた敵が1匹増えて・・・
というケースで考えてみるに、
- 1秒ごとに1点ずつ点数が増えるという変数
- 敵の数を数えるための変数
最低2つの変数は必要なのかなと思います。
2つの変数を使いつつ、メンターの方とも相談し、いくつかの方法を考えてみました。
スクラッチで時間が経つほど敵を増やす方法その1 〜より大きい 〜より小さい
1つ目の方法はわかりやすさ重視の作り方です。

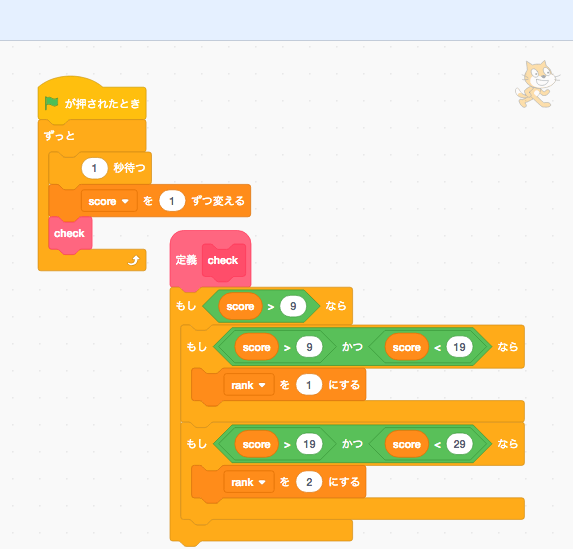
scoreという変数と、
rank という変数があったとして、
scoreが9秒より多く、 19未満なら rankを1にして。
scoreが19秒より多く、29未満なら rankを2にして。
という形で組んでいけば、
10秒ごとにrankが1つずつ増えていくなと。
わかりやすいといえばわかりやすいけれど、
とも思ったり。
スクラッチで時間が経つほど敵を増やす方法その2 割り算・繰り下げ
2つ目は割り算を使った方法。
10秒ごとに敵が増えるので、
秒数を10で割ったらいいんじゃないかという発想です。
例えば、
- 10秒 割る 10 = 1 あまり 0
- 11秒 割る 10 = 1 あまり 1
- 15秒 割る 10 = 1 あまり 5
- 21秒 割る 10 = 2 あまり 0
といった具合ですね。
と思い、子ども向け無料プログラミング体験場『CoderDojo熊本』開催中にいろいろやってみるもなかなかうまくいかず。
どうやら『スクラッチ』の仕様か、
単純に割っただけだと『商(しょう}』が小数点になってしまうしょう。
『CoderDojo熊本』終了後、家に帰ってカレーを食べていたらFacebookメッセージが。

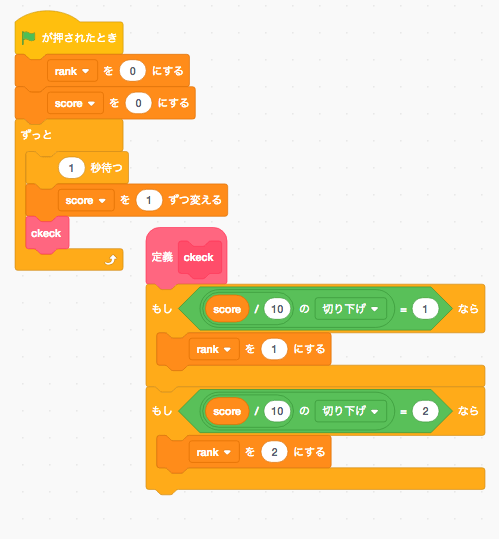
というわけで、割り算パターンがこちら。

10で割って、『商(しょう)』の小数点を切り下げて、
- 『商(しょう)』が1ならrankを1に、
- 『商(しょう)』が2ならrankを2に、
と思い、『CoderDojo熊本』メンター専用Facebookグループにて相談してみることに。
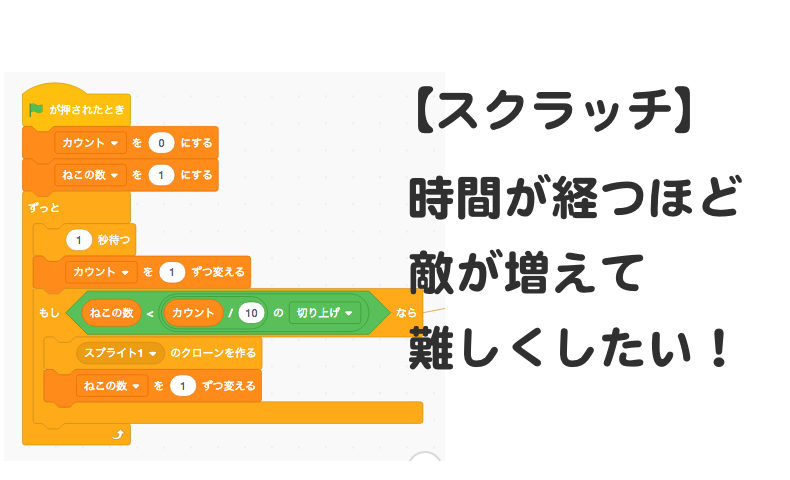
スクラッチで時間が経つほど敵を増やす方法その3 割り算・繰り上げ
しばらくしてメンター岩元さんより連絡きまして。
そのコードがこちら。

な、なるほど・・すごいっ!
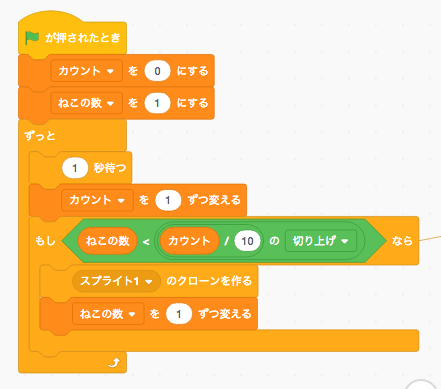
実際に動くコードがこちら。
変数を2つ用意するというのは変わらず、
- カウント・・秒数
- ねこの数・・その名の通りねこの数
ねこの数 < カウント / 10 の切り上げ
という条件式を使ってうまく実現されていました。
スクラッチで時間が経つほど敵を増やす方法その4 割り算で1未満とする
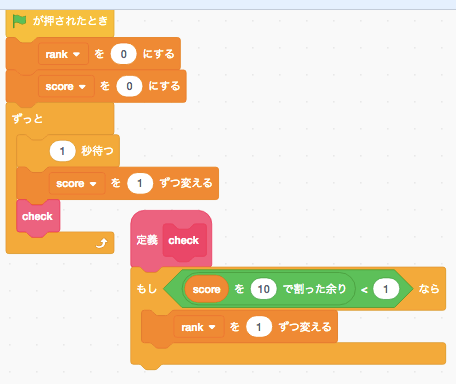
2019/3/17 追記です。
この記事を書いてから約1ヶ月後、CoderDojo熊本メンターの方より別案をいただきました。
さっそく試してみると、 <1 であっさり動きました。

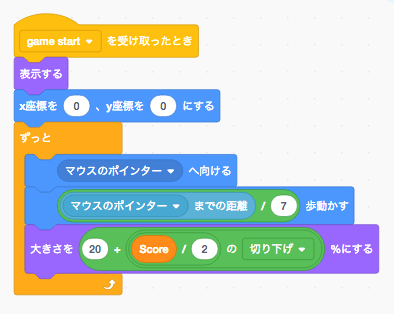
おまけ スクラッチで時間が経つほどキャラを大きくする
おまけですが、
以前見つけた『Rimmed』という弾を避けるシューティングゲームでは、
時間が経つにつれて自分自身が大きくなるという方法をとっていました。
自分自身が大きくなるというコードはこちら。

scoreという変数を使いつつ、割り算でちょっとずつ大きくしているんですね。
変数が一つならこの形でいいんだろうなぁと。
スクラッチで時間が経つほど敵を増やす方法を考えてみて
という要望をうけ、考えてみると、
- 2つの変数
- 割り算
- 繰り上げ/繰り下げ
なんてことをうまく組み合わせてつくるという過程が、
簡単なようで最初はなかなか思いつかず、
とてもいい頭の体操になったなと思います。
答えは一つとは限らないので、たくさんの方法をいろいろと試していけたらなぁと。
これからも子ども向け無料プログラミング体験場『CoderDojo熊本』では、
たくさんの要望が出てくると思うので、
僕たちメンターとしても、しっかりと引き出しを増やして、どんな要望にも応えられるようにししたいなと思います。
『スクラッチ』ではこんな記事も読まれています。
1. 【スクラッチ】でシューティングゲームのかんたんなつくり方2. 【スクラッチ】ジャンプをする方法〜3ステップでジャンプできるようになる〜
3. 【スクラッチ】角度や回転を使う方法【動画】【初心者向け】
4. 【スクラッチ】で花火をつくる方法【動画あり】【初心者向け】
5. 【スクラッチ】シューティングで敵の弾をつくる方法【画像たっぷり】
6. 【スクラッチ】でセーブする方法を考えてみる〜基本的な考え方〜
7. 【スクラッチ】でマリオ風の横スクロールアクションゲームを参考にいいとこ取りしてみる
8. スクラッチ(scratch)とマインクラフト(minecraft)を連携させて子ども向けプログラミングのネタを増やしてみた
9. 【スクラッチ】時間が経つと敵が増えて難しくしたい、というリクエストを叶えるために
10. 【スクラッチ】で【三角関数】の使い方をわかりやすくまとめてみた
↓↓ スクラッチのその先へ ↓↓
1. パソコンのキーボード練習の4つのステップをまとめてみた
2. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
3. 【三角関数】の使い方〜わかりやすさ重視でまとめてみた【動画あり】
アオキのツイッターアカウント。





















この記事へのコメントはありません。