子ども向け無料プログラミング寺子屋『CoderDojo熊本』開催中に寄せられた質問に、
と思い、『スクラッチ』でジャンプをする方法を探ってみることにしました。
ありがたいことに『スクラッチ』では、
世界中の人々がつくったゲームを遊ぶこともできれば、
ゲームを動かしている仕組み(ブロックの組み方)を見ることもできます。
スクラッチの中で『mario』と検索してヒットしたゲームを参考に記事にしてみました。
こんな感じでジャンプします。
※プログラミングの作り方っていろいろな方法があるので、あくまで参考にしてもらえればと思います。
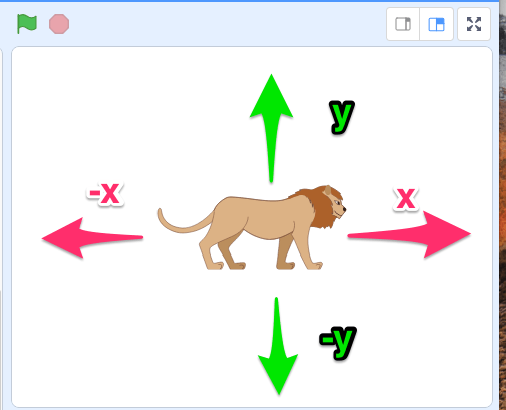
スクラッチでジャンプをする方法 その0 Y座標を考える

スクラッチに限らずですが、
画面上のどの位置にいるか、というのを表現するために、
XとYという考え方がよく使われます。
- X・・左右
- Y・・上下
になり、
- 右に進むなら x (プラスエックス)
- 左に進むなら -x (マイナスエックス)
- 上に進むなら y (プラスワイ)
- 下に進むなら -y (マイナスワイ)
になります。
ジャンプしたように見せようとすると、
- 上ボタンを押したらYの値が増えて、
- ある程度上がったらYの値が止まって、
- 徐々にYの値が減って、
- 地面につく
という動きができれば、ジャンプしたように見えるのかなと思います。
スクラッチでジャンプをする方法 その1 重力を設定する
ジャンプの動きとしては、
- 上ボタンを押したらYの値が増えて、
- ある程度上がったらYの値が止まって、
- 徐々にYの値が減って、
- 地面につく
という順番なんですが、
スクラッチで作る場合はまず始めに、
3.徐々にYの値が減って、
を作った方がわかりやすいのかなと思います。
- Yの値が減る
- どんどん下に下がっていく
というのは、
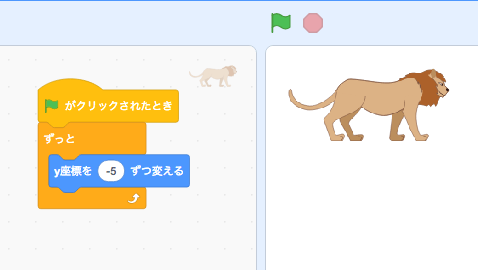
スクラッチでブロックを組むならこんな感じになります。

この状態で『緑の旗ボタン(スタートボタン)』を押せば、
キャラクター(今回はライオン)がすーっと下に下がっていきます。
y座標を -5 ずつ下がるようにしていますが、
この数字を -2 にしたり、 -10 にしたりして、
落ちるスピードを調整してみてください。
簡単ですが、これで『重力』が表現できました。
スクラッチでジャンプをする方法 その2 地面をつくる
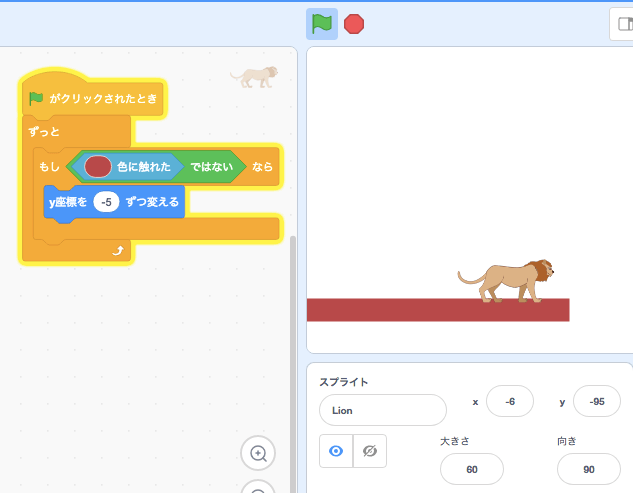
このままではライオンがずっと下がっていってしまうので、地面をつくります。
作り方はいろいろあると思いますが、今回は色で判別したいと思います。
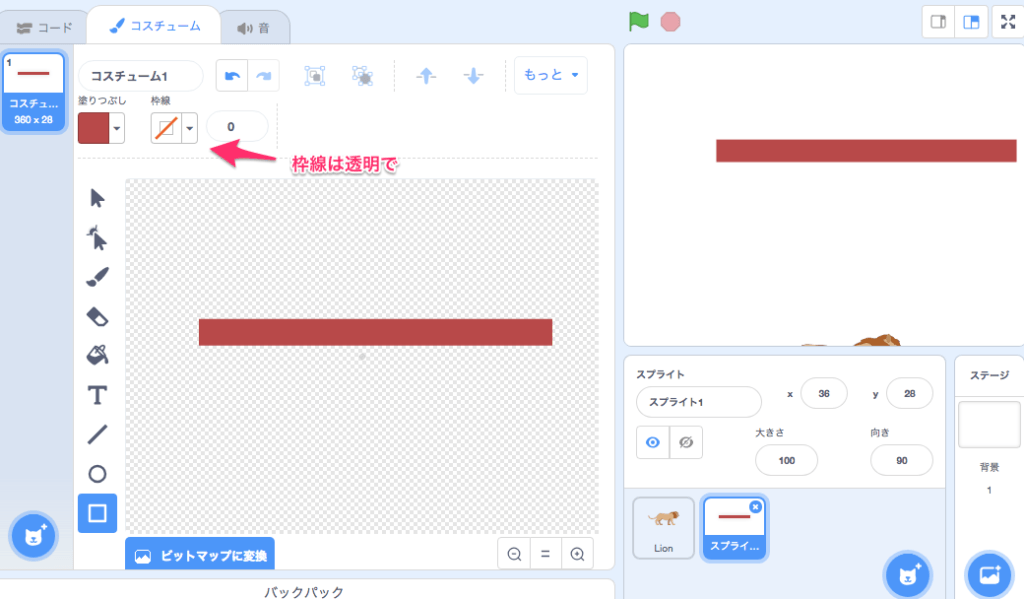
地面の色を『茶色』として、
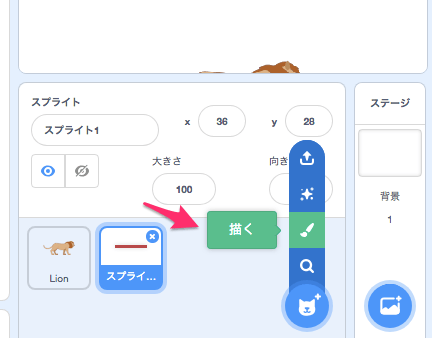
スプライトを『描く』を選んで、『茶色の地面』をつくってみます。


プロックの組み方はこんな感じで。

『もし茶色に触れたではないなら』
というちょっと変な表現になっていますが、ようは、
- 茶色にさわらなかったらYが-5ずつ減っていく
- 茶色にさわったらYは変化しなくなる
ということを表現しています。
スクラッチでジャンプをする方法 その3 Let’s ジャンプ!
これまでで、
3. 徐々にYの値が減って、
4. 地面につく
というところまで作る事ができたので、ようやく、
1. 上ボタンを押したらYの値が増えて、
2. ある程度上がったらYの値が止まって、
の箇所を作ってみます。
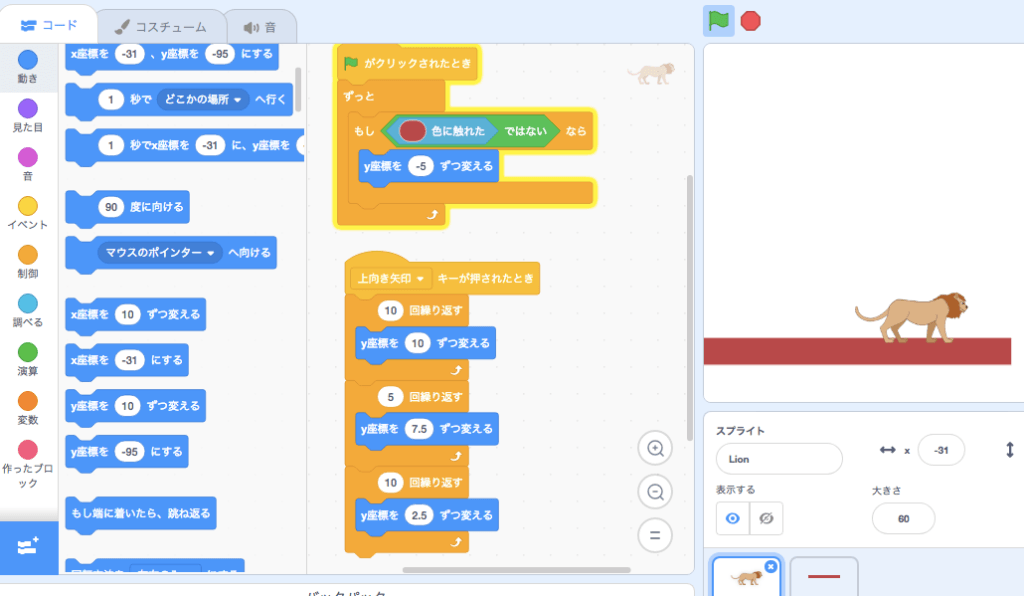
ブロックとしてはこんな感じで。

- 上ボタンを押したらYの値が増えて、
- ちょっとずつYの増え方が少なくなって、
- Yが増えなくなる
というような流れを目指しています。
Yが増えなくなったら、重力によってYが下がっていくという形ですね。
今回のジャンプの完成形はこんな感じです。

ジャンプの高さや止まる位置などは、
好みによるし、ゲームによって違うと思うので、
ちょうどいいジャンプ感になるまで調整してみるのも楽しいかもですね。
2019/6/17 追記
より本物らしくジャンプをさせたいなら、
『重力加速度』を使うことになります。
こちらの記事も参考にしてみてください。
さいごに
マリオでも、ロックマンでも、カービィでも、
横スクロールゲームを作ろうと思ったら、ジャンプは必須条件ですよね。
スクラッチでうまいことジャンプがつくれるようになって、
ぜひおもしろいゲームを考えてつくる事を通じて、
『創造的思考力』『自分の頭で考えてつくれる』ような人が増えればいいなぁと思います。
子どもむけプログラミング寺子屋『CoderDojo熊本』参加者募集中
『スクラッチ』ではこんな記事も読まれています。
1. 【スクラッチ】でシューティングゲームのかんたんなつくり方2. 【スクラッチ】ジャンプをする方法〜3ステップでジャンプできるようになる〜
3. 【スクラッチ】角度や回転を使う方法【動画】【初心者向け】
4. 【スクラッチ】で花火をつくる方法【動画あり】【初心者向け】
5. 【スクラッチ】シューティングで敵の弾をつくる方法【画像たっぷり】
6. 【スクラッチ】でセーブする方法を考えてみる〜基本的な考え方〜
7. 【スクラッチ】でマリオ風の横スクロールアクションゲームを参考にいいとこ取りしてみる
8. スクラッチ(scratch)とマインクラフト(minecraft)を連携させて子ども向けプログラミングのネタを増やしてみた
9. 【スクラッチ】時間が経つと敵が増えて難しくしたい、というリクエストを叶えるために
10. 【スクラッチ】で【三角関数】の使い方をわかりやすくまとめてみた
↓↓ スクラッチのその先へ ↓↓
1. パソコンのキーボード練習の4つのステップをまとめてみた
2. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
3. 【三角関数】の使い方〜わかりやすさ重視でまとめてみた【動画あり】
アオキのツイッターアカウント。



















この記事へのコメントはありません。