ブロックを組み立てるようにプログラミングができる『スクラッチ(scratch)』。
アイデア次第でいろんなものがつくれます。
以前、春にちなんで『桜吹雪』をつくりまして。
という話をしていたら、
『CoderDojo熊本』メンターの黒田さんが、さくっとつくってくれました。
という事で今回は、『スクラッチ(scratch)』で花火を作る方法をまとめてみます。
『スクラッチ』で花火をつくってみた
今回はこんな花火を作ってみます。
『スクラッチ(scratch)』で花火 基本編
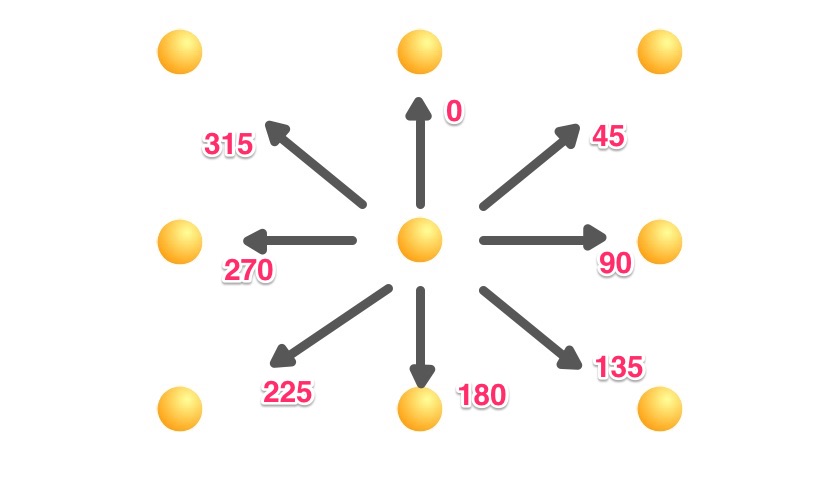
真ん中から四方八方にパーンとひろがっていく動きですね。
これをゴニョゴニョすると、こういう表現もできます。
『スクラッチ(scratch)』で花火 応用編
〜あとではる〜
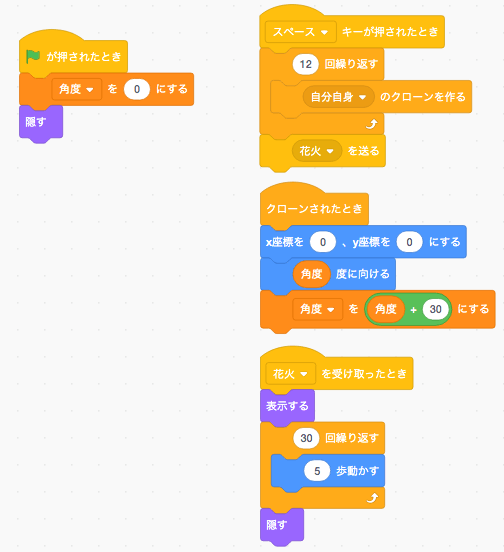
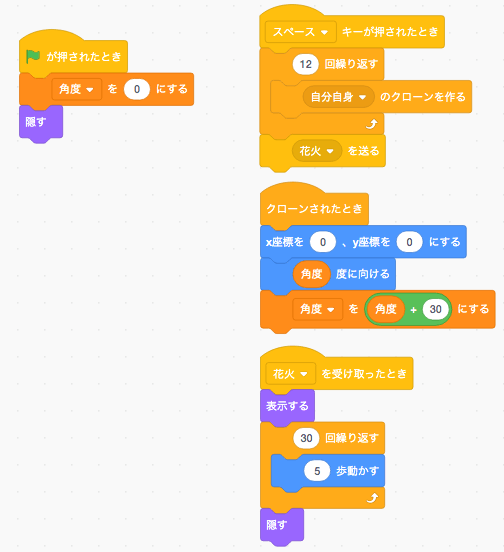
コードはこうなります。

一つずつ解説していきます。
『スクラッチ』で花火をつくる方法 角度を使いこなす
いろんな方法があると思いますが、
『角度』をつかいこなすことで、四方八方にパーンと動くようにできます。
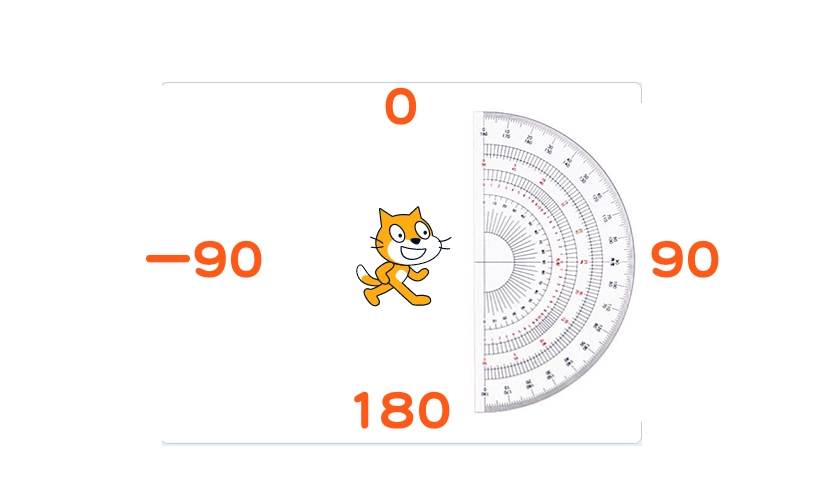
『スクラッチ(scratch)』の角度はこんなイメージで、

- 上・・0度
- 右・・90度
- 下・・180度
- 左・・-90度 (270度)
になります。
左に動かすには、−90としても、270としてもOKです。
上なら0度に向けて動かして、
右なら90度に向けて動かして。

角度の参考記事。
『スクラッチ』で花火をつくる方法 変数をつくる
まずは『準備』を。
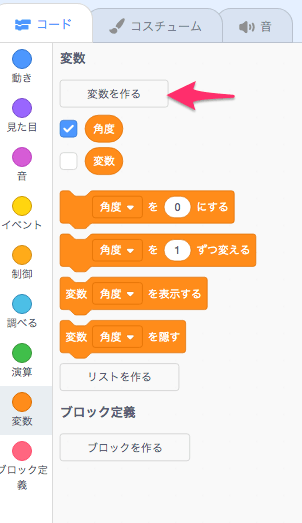
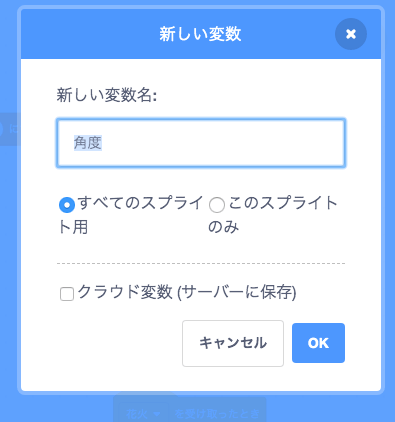
『角度』を変えていく必要があるので、『変数(へんすう)』をつくります。
- 『変数』・・文字や数字を入れる箱。中の数字を変えられる
今回は『角度』という名前にしています。


『緑の旗』がスタートボタンになるので、
緑の旗が押されたら、『角度』が0になるようにして、とりあえず隠しておきます。

『スクラッチ』で花火をつくる方法 クローンをつくる
『スクラッチ(scratch)』には『クローン』という機能があります。
『クローン』・・コピーという意味
今回はボールを使っているので、
ボールの 『クローン』をいくつか作って、
それぞれの『角度』を変えて動かせば花火見たいな動きができるようになります。
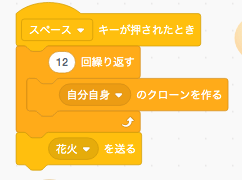
コードはこちら。

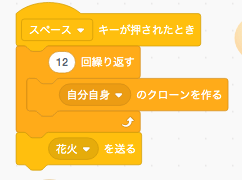
スペースボタンが押されたら花火をだすということで、
『スペースキーが押されたとき』ブロックをつくって、
その中で『自分自身のクローンを作る』ブロックを入れています。
今回は12回繰り返しています。
『スクラッチ』で花火をつくる方法 角度を変える
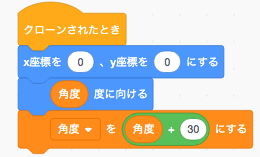
『クローン』をつくったあとのコードがこちら。

『クローン』でコピーしたボールの位置を、
X座標を0、Y座標を0にしています。
これで中心位置になります。
『(角度)度に向ける』とすることで、
進む方向(角度)を決めます。
その後に、『(角度)を((角度)+30)にする』とブロックを組む事で、
変数『角度』の中身を、
0 → 30 → 60 → 90 → 120 →150 → 180 → 240→ 270 → 300→ 330 → 360
と変わるようにしています。
『スクラッチ』で花火をつくる方法 向きの方向に動かす
角度の違う『クローン』を12個 作った後に、
それぞれの向きへ動かすようにします。
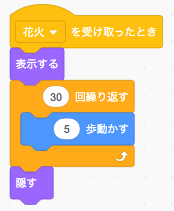
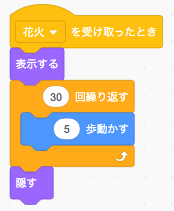
コードはこちら。

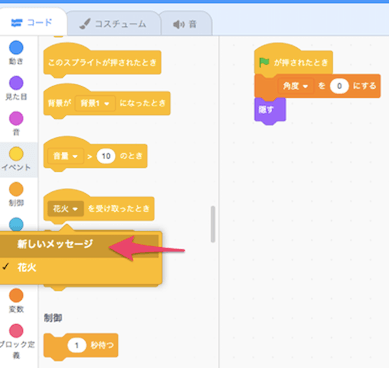
イベント->『○○を受け取ったとき』をクリックして、
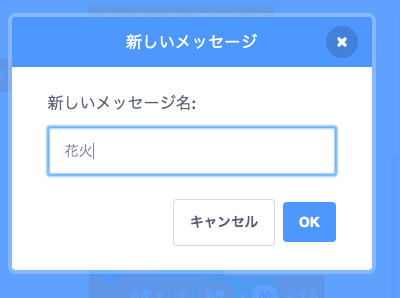
『新しいメッセージ』をクリックして、

今回は『花火』としています。

『クローン』を12個つくったら、『花火』メッセージを送るようにします。

『花火』メッセージを受け取った後に、
ボールを表示させて、向きの方向に動かします。

あらためて、完成版のコードはこちらです。

『スクラッチ』で花火をつくる方法 まとめ
『スクラッチ(scratch)』で『角度』をつかえるようになると、
表現の幅がぐーんと増えると思いますし、
小学校での勉強ともつながってくるかなと思います。
- 1周が360度で、
- 半分だと180度で、
- 360を12で割ると30で・・・
というのがわかるようになると、空間認識する力もついてくるかなと思います。
『スクラッチ』ではこんな記事も読まれています。
1. 【スクラッチ】でシューティングゲームのかんたんなつくり方2. 【スクラッチ】ジャンプをする方法〜3ステップでジャンプできるようになる〜
3. 【スクラッチ】角度や回転を使う方法【動画】【初心者向け】
4. 【スクラッチ】で花火をつくる方法【動画あり】【初心者向け】
5. 【スクラッチ】シューティングで敵の弾をつくる方法【画像たっぷり】
6. 【スクラッチ】でセーブする方法を考えてみる〜基本的な考え方〜
7. 【スクラッチ】でマリオ風の横スクロールアクションゲームを参考にいいとこ取りしてみる
8. スクラッチ(scratch)とマインクラフト(minecraft)を連携させて子ども向けプログラミングのネタを増やしてみた
9. 【スクラッチ】時間が経つと敵が増えて難しくしたい、というリクエストを叶えるために
10. 【スクラッチ】で【三角関数】の使い方をわかりやすくまとめてみた
↓↓ スクラッチのその先へ ↓↓
1. パソコンのキーボード練習の4つのステップをまとめてみた
2. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
3. 【三角関数】の使い方〜わかりやすさ重視でまとめてみた【動画あり】
アオキのツイッターアカウント。



















この記事へのコメントはありません。