なんのために勉強しているかわからないランキングがあったら、
トップ3には入ってきそうな『三角関数』。
実は、現実世界ではこれでもかというくらいいろんな業界で使われています。
- 測量・・GPS、地図、土木工学、精密機械工学、ケーキカット
- 回転・・ゲームプログラミング、CG、航法、機械工学、宇宙機や航空機の姿勢制御
- 波・・ 音声処理、画像処理、ノイズフィルター、振動工学、量子力学などさまざまな物理学分野
- その他・・内積、コサイン類似度、ボックス=ミュラー法(正規乱数の生成)、カーネル法における非線形関数としてなど
参考
三角関数は何に使えるのか 〜 サイン・コサイン・タンジェントの活躍 〜
学校では教えてくれない?
『三角関数』の使い方について、
遊ぶようにプログラミングができる『スクラッチ』で、
わかりやすくまとめてみる事にしました。
うまくつくれるようになると、
マリオみたいな横スクロールゲームでも、
ツインビーみたいな縦シューティングゲームでも、
面白い動きが作れるようになると思います。
スクラッチで三角関数 おさらい
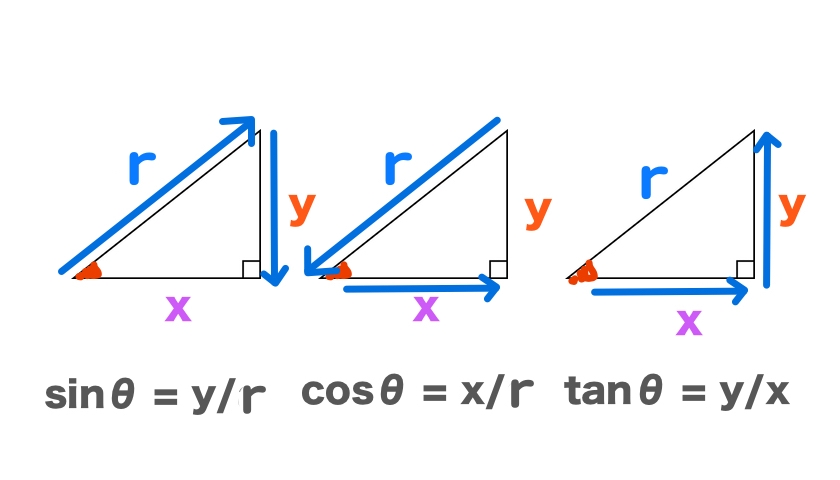
『三角関数』といえば、
- サイン(sin)
- コサイン(cos)
- タンジェント(tan)
式はこう。

『三角関数』という名前だけれど、
実は『円』で考えた方がわかりやすいです。
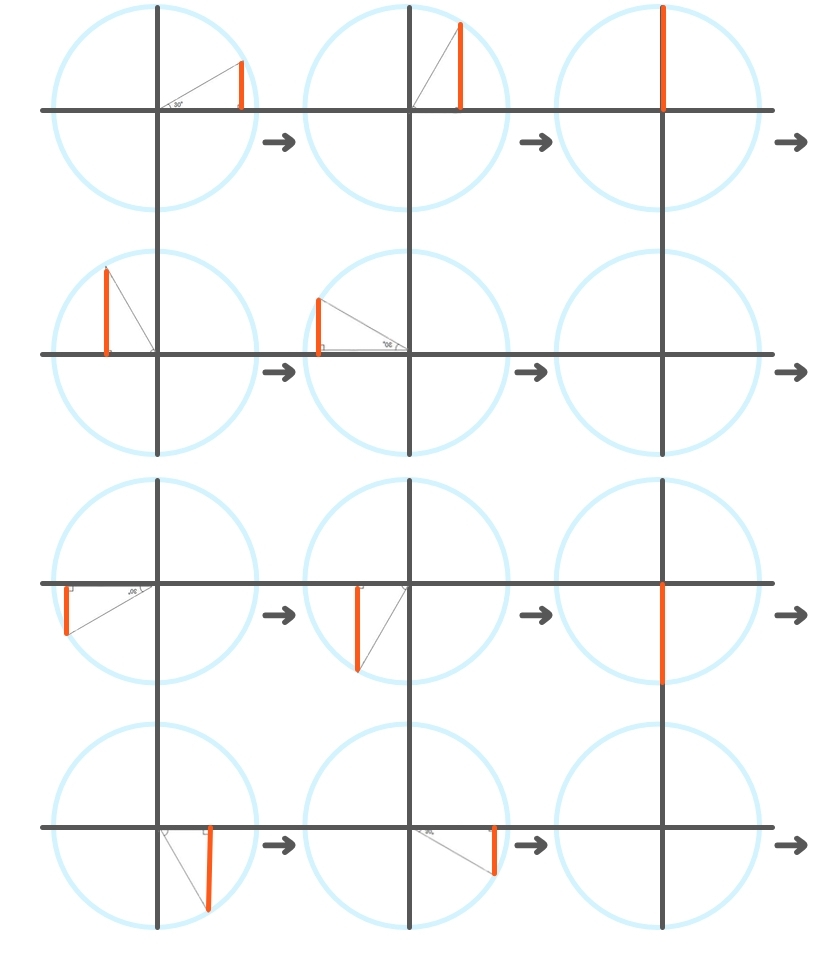
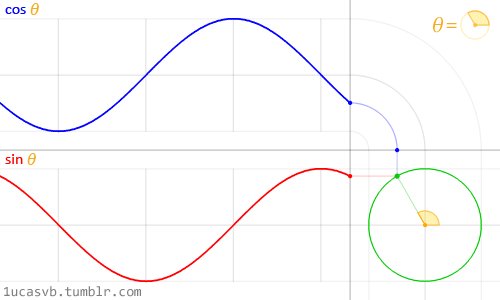
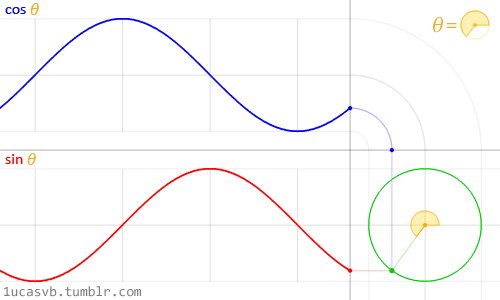
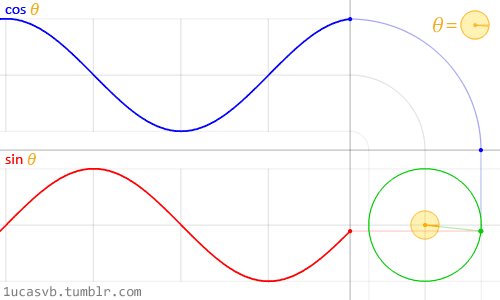
『サイン(sin)』はこんな動き方になります。

『円』の半径を1とするとこんな動きになります。
- 角度が0度・・長さ0
- 角度が90度・・長さ1
- 角度が180度・・長さ0
- 角度が270度・・長さ-1
- 角度が360度・・長さ0
長さ0から始まって、90度の時に半径の長さになるんですね。
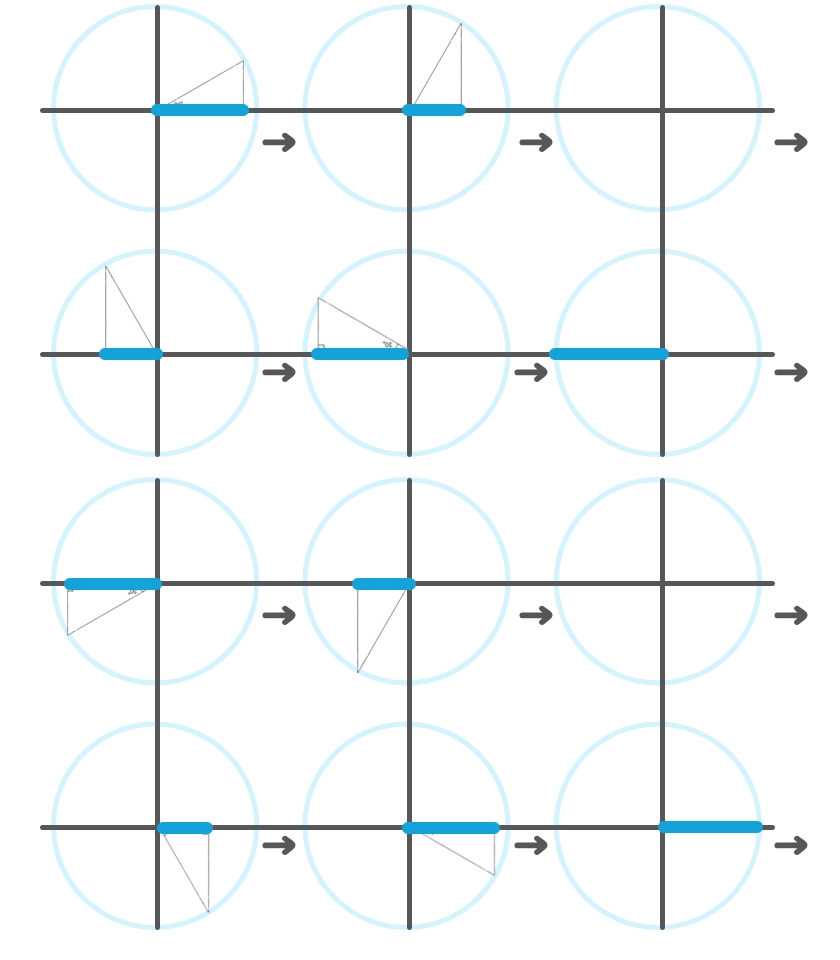
『コサイン(cos)』はこんな動き方になります。

- 角度が0度・・長さ1
- 角度が90度・・長さ0
- 角度が180度・・長さ-1
- 角度が270度・・長さ0
- 角度が360度・・長さ1
半径の長さから始まって、90度の時に長さが0になります。
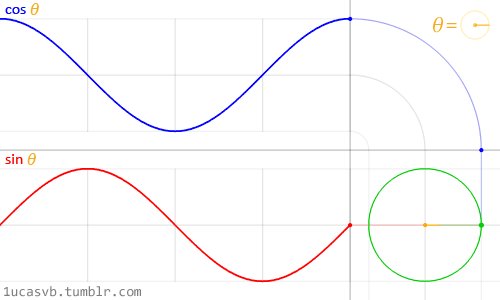
なめらかに動かすとこんな動き方になります。

『三角関数』の参考記事
スクラッチで三角関数 サイン
まずは『サイン(sin)』だけで組んでみます。
動画にするとこんな動き方になります。
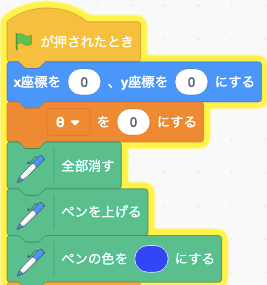
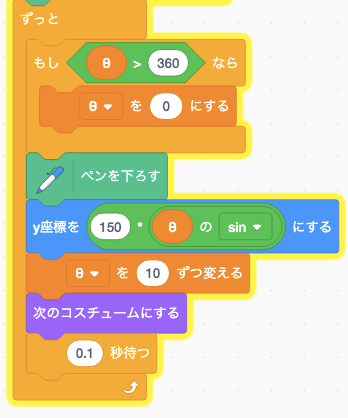
ブロックはこう。


わかりやすいように『ペン』を使って軌道が描いたり、
コウモリに動きをつけたりしていますが、
ポイントは、
- 変数をつくる・・今回はシータ(θ)という名前でつくってます
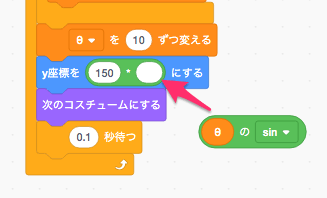
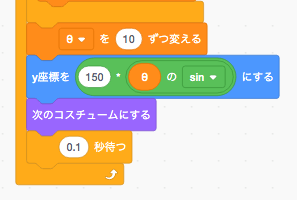
- 半径×θのsin というブロックをつくる
というところになります。
『角度(今回はθ)』 を1ずつに変えたりすると、動くスピードが遅くなったりします。
『半径』(150が入ってるところ) を変える事で、動く幅を変えることができます。


スクラッチで三角関数 サインとコサイン
『コサイン(cos)』も組み合わせてみます。
動き方はこう。
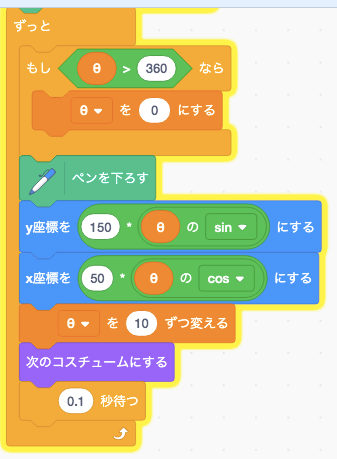
ブロックはこう。

ポイントは以下。
- Y座標はサイン(sin)
- X座標はコサイン(cos)
『サイン(sin)』と『コサイン(cos)』それぞれに半径をかけていて、
半径の数字を変えると、動き方も変わってきます。
スクラッチで三角関数 サイン絶対値
『絶対値(英語でabsoluteアブソリュート)』というのは、
マイナスだったらプラスに変換する処理になります。
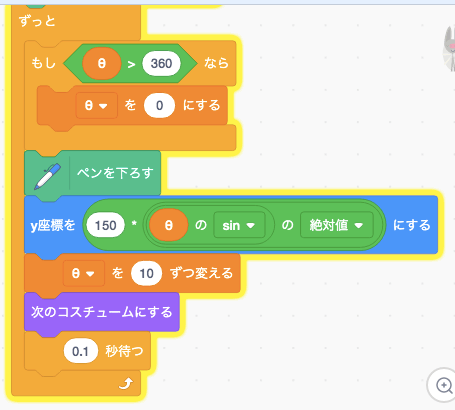
『サイン(sin)』の場合、こんな動き方になります。
- 角度が0度・・長さ0
- 角度が90度・・長さ1
- 角度が180度・・長さ0
- 角度が270度・・長さ1 ・・ここがプラスになる
- 角度が360度・・長さ0
マイナスがなくなるので、
『0〜半径の長さ』をいったりきたりする動き方になります。
動画はこう。
ブロックはこう。

スクラッチで三角関数 サイン絶対値とコサイン絶対値
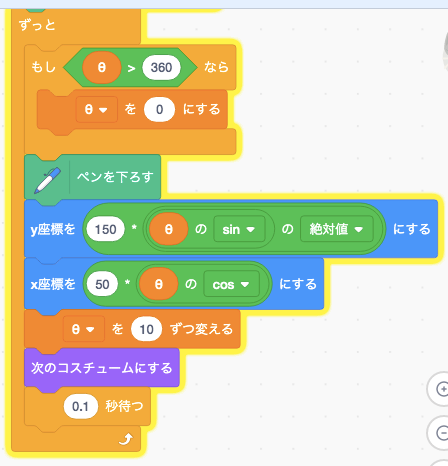
『サイン絶対値』に加え、
『コサイン絶対値』も組み合わせると、
反復横跳びみたいな動き方になります。
ブロックはこう。

スクラッチで三角関数 サイン絶対値にマイナスをかける
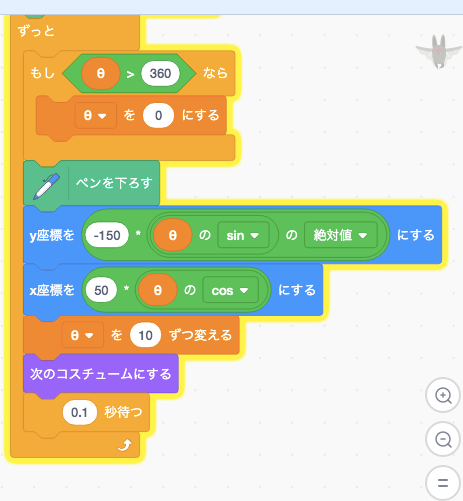
サインを絶対値にした後にマイナスをかけることで、
『マイナスの半径の長さ~0』をいったりきたりする動き方をつくることもできます。
- 角度が0度・・長さ0
- 角度が90度・・長さ-1
- 角度が180度・・長さ0
- 角度が270度・・長さ-1
- 角度が360度・・長さ0
動画はこう。
ブロックはこう。

スクラッチで三角関数 サインで大きさを変える
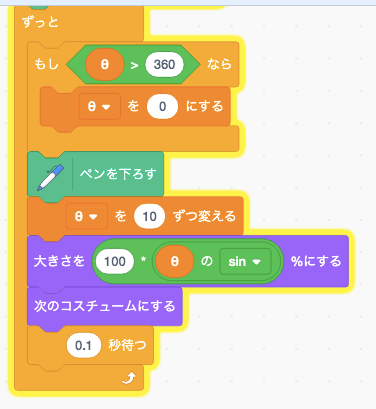
動き方だけではなくて、
例えば『大きさ』を変えることもできます。
動画はこう。
ブロックはこう。

他にも、
- 色を変える
- 音を変える
- コスチュームを変える
- 背景を変える
といったことも使えるかもです。
スクラッチで三角関数 リサジュー図形
『サイン』と『コサイン』を組み合わせて描ける『図形』を、
『リサジュー図形』というそうです。
- リサジュー図形(またはリサジュー曲線)
- 英語でLissajous figure(フィギュア) または Lissajous curve(カーブ)
参考記事
リサジュー図形 | Wikipedia
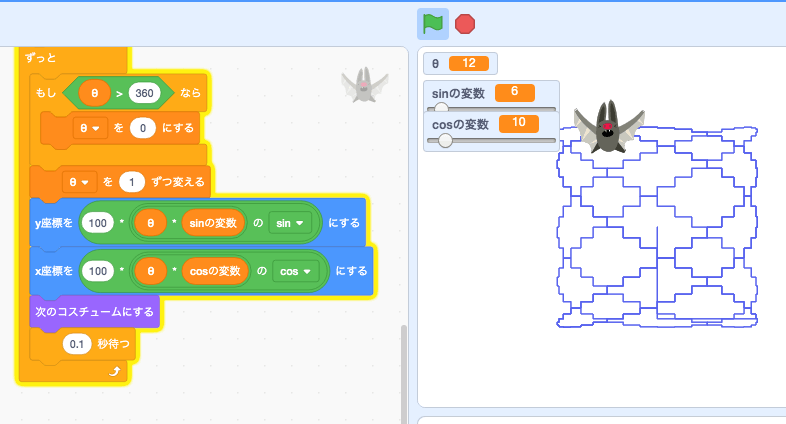
『リサジュー図形』では、
『サイン』と『コサイン』に数字をかけることで、
いろんな図形を描くことができます。
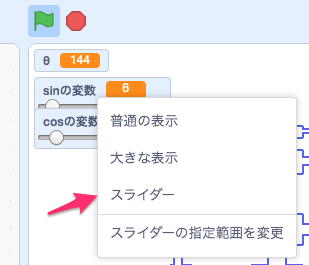
『変数』を追加しつつ、
数字を変えやすいように、
『変数』を右クリックして、スライダーに変えてみます。

動画はこう。
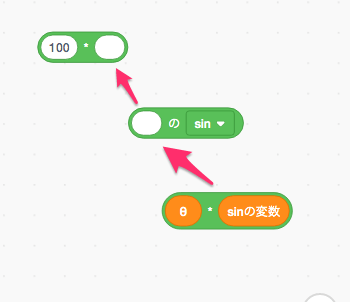
ブロックはこう。

3つの『ブロック』を組み合わせています。


とググってみたら、ありました。
スクラッチで三角関数 リサジュー図形 なめらか版
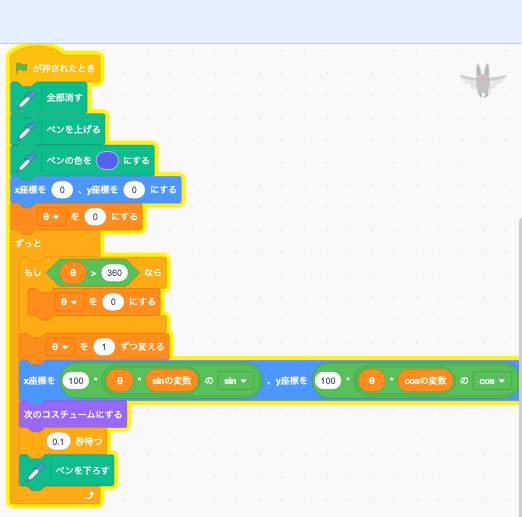
どうやら、
X座標とY座標を別々に指定するのではなくて、
X座標とY座標をまとめて指定する必要があるそうで。
ブロックだとこう。

動画だとこう。
参考記事
Scratchのペンの線を滑らかにするーリサジュー:Lissajous図形をやり直し
スクラッチで三角関数をわかりやすくまとめてみて
学校で『三角関数』を勉強しているときは、
と思い、どうにも身に入らなかった記憶なんですが、
こうやって実際に動かしながら特徴を知っていくと、
と思えるようになってきました。
『スクラッチ』のいいところは、
『小学生』でも手軽に触れる敷居の低さだと思うので、
『高校生』で習う『三角関数』を、
『小学生』から遊びながら身につけることができたら、もっともっと数学が面白くなるかも、と思ったりします。
『スクラッチ』ではこんな記事も読まれています。
1. 【スクラッチ】でシューティングゲームのかんたんなつくり方2. 【スクラッチ】ジャンプをする方法〜3ステップでジャンプできるようになる〜
3. 【スクラッチ】角度や回転を使う方法【動画】【初心者向け】
4. 【スクラッチ】で花火をつくる方法【動画あり】【初心者向け】
5. 【スクラッチ】シューティングで敵の弾をつくる方法【画像たっぷり】
6. 【スクラッチ】でセーブする方法を考えてみる〜基本的な考え方〜
7. 【スクラッチ】でマリオ風の横スクロールアクションゲームを参考にいいとこ取りしてみる
8. スクラッチ(scratch)とマインクラフト(minecraft)を連携させて子ども向けプログラミングのネタを増やしてみた
9. 【スクラッチ】時間が経つと敵が増えて難しくしたい、というリクエストを叶えるために
10. 【スクラッチ】で【三角関数】の使い方をわかりやすくまとめてみた
↓↓ スクラッチのその先へ ↓↓
1. パソコンのキーボード練習の4つのステップをまとめてみた
2. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
3. 【三角関数】の使い方〜わかりやすさ重視でまとめてみた【動画あり】
アオキのツイッターアカウント。


















黒いところが多すぎて見にくかったです
もう少し読みやすいサイトにしていただけると見やすくなるのでできるのならばお願いします。
なぜかページの表示がおかしかったようで、
再作成して表示されるようになりました、
こちらでご確認いただけますでしょうか。
黒いところというのがYoutubeの箇所であれば、
動画で見た方がいいと思っているのでそのままにしておきます。
黒いところが多すぎて見にくかったです
もう少し読みやすいサイトにしていただけると見やすくなるのでできるのならばお願いします