学生の頃からどうにもよくわからなかった『ベクトル』。
ベクトルとは『大きさと向き』のことだよ。
と言われてもなんだかスッキリしなくて。
『プログラム』をやるにつれ、
『ベクトル』は、『XとY』など2つ以上の情報をまとめたもの。
という意味ではわかるようになって、記事も書いたりしたんですが。
『ベクトル』の参考記事
それからしばらく経って、
『プログラム』で水や空気みたいな『流体』を表現したいなと思うようになり、
いろいろとググりにググり、
ようやくスッキリできる動画を見つけました。
ということで、まるっとまとめてみることにしました。
位置ベクトルとは わかりやすく
『ベクトル』は、『XとY』など2つ以上の情報をまとめたもの。
ということで、
例えば、
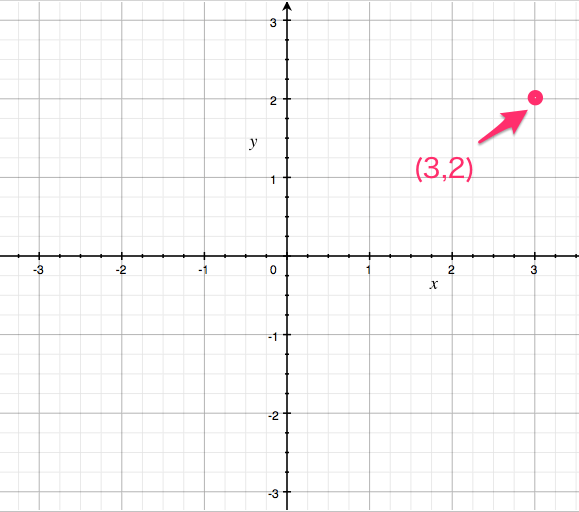
横軸(X)が3、縦軸(Y)が2の『ベクトル』はというと、ここになります。

例えば、
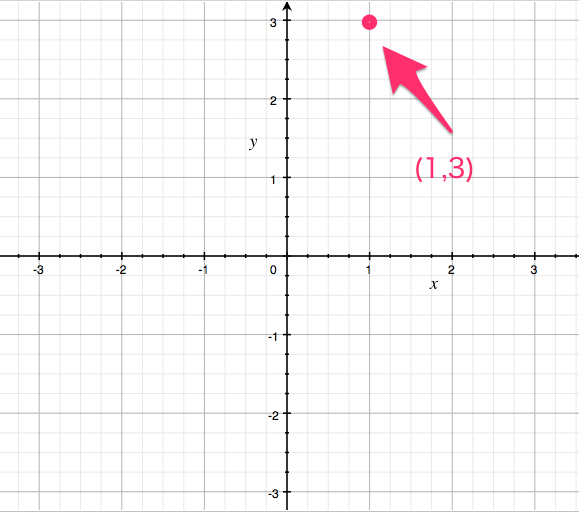
横軸(X)が1、縦軸(Y)が3の『ベクトル』はというと、ここになります。

『座標』の中の位置を表しているので、
『位置ベクトル』と呼んだりします。
位置は英語で、Location(ロケーション)やPosition(ポジション)なので、
英語だと
Location Vector(ロケーションベクトル)や、
Position Vector(ポジションベクトル)と呼ばれています。
速度ベクトルとは わかりやすく
『プログラム』で『流体』をやろうとすると、
『位置ベクトル』とは別に、『速度ベクトル』が必要になります。
といろいろ調べて、見つけた動画がこれになります。
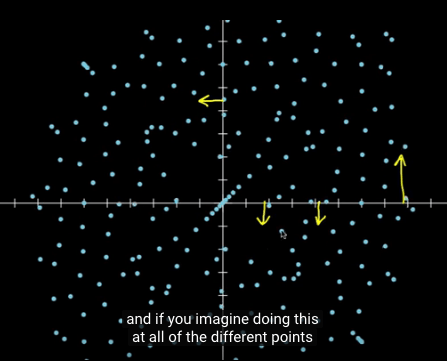
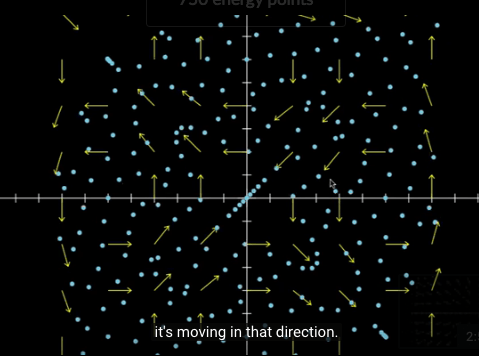
映像の抜粋がこちら。

水色の水玉がたくさんあって、
いくつかの場所に黄色い矢印が書かれています。
この黄色い矢印が『速度ベクトル』なんですね。
黄色い線の方向に、水玉がふわーっと動いていくと。
※速度は英語でVelocity(ベロシティ)なので、Velocity Vector(ベロシティベクトル)と呼ばれています。
で、
どうやってこの黄色い線の向きや大きさを表すかというと、
これまたXとYを使って表します。
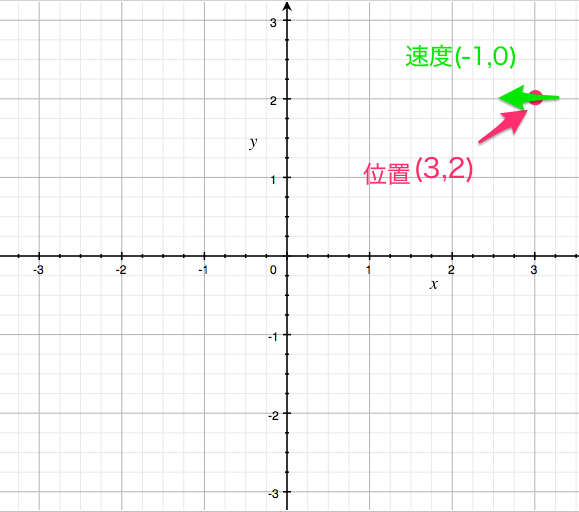
- 位置ベクトル・・Xが3, Yが2
- 速度ベクトル・・Xが-1, Yが0
とした場合、こんな図になります。

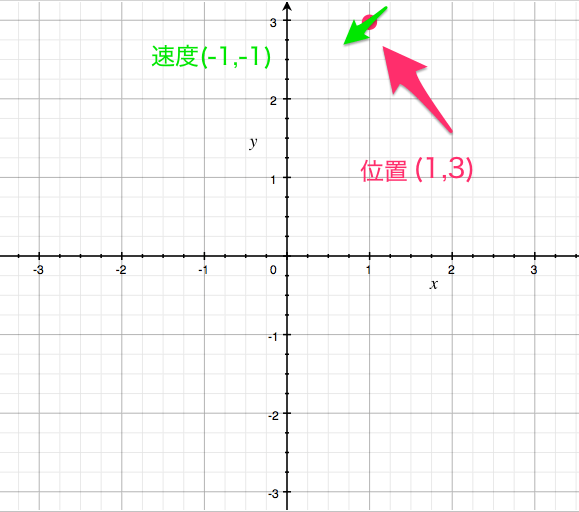
もう一つ例を。
- 位置ベクトル・・Xが3, Yが2
- 速度ベクトル・・Xが-1, Yが-1
の場合、こんな図になります。

数字や矢印の大きさは適当ですが、大事なことは、
『位置ベクトル』の場所ごとに、
それぞれ『速度ベクトル』が存在するという事です。
ベクトル場はまるでドラクエのすべる床
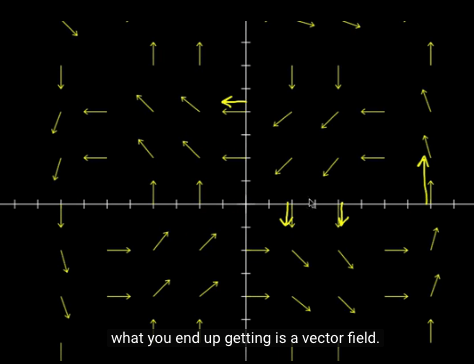
先ほどの動画を見進めると、
座標の中にたくさんの矢印が現れてきます。

それぞれの『位置ベクトル』ごとに、
『速度ベクトル』があるということで、
『ベクトル場』(Vector Field(ベクトルフィールド))というんですが、
見た瞬間にふっと思いました。
ドラクエの『すべる床』ってこんなのです。

矢印が書かれた床がたくさんあって、
主人公が矢印の床の上に乗ると、
主人公がすすすっと矢印の方向に進む仕組みになっています。
まさにドラクエ様様な出来事でした。
速度ベクトルの上に乗っかって想像して
座標の上にたくさんの『矢印(速度ベクトル)』があって、
矢印の方向に水玉が進むというのはわかったとして。

なにも『矢印(速度ベクトル)』は1ずつ進むとは限らなくて、
急に風が吹くように、
『矢印』の大きさが3とか5とかというケースもあるわけです。
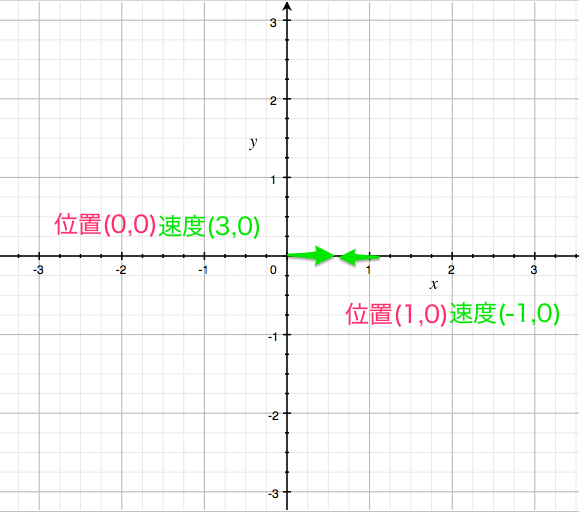
例えばこんなベクトルがあったとして、
- 位置ベクトル・・Xが0, Yも0
- 速度ベクトル・・Xが3, Yは0
このベクトルのすぐ隣に、逆向きのこんなベクトルがあったとしたら。
- 位置ベクトル・・Xが1, Yは0
- 速度ベクトル・・Xが-1, Yは0

位置(0,0)に水玉を置いたら、
(3,0)の大きさと向きに動くんだけど、
進んだ先に、逆向きの力(-1,0)が働くと。
そうすると、
位置(1,0)の時点では、
速度は3のままじゃなくて、3 – 1 で2に変わっています。
仮に『プログラム』で表現しようとすると、
例えばXが200、Yも200の範囲だとしたら、
- 位置の数が 200×200=40,000 あって、
- 40,000の位置それぞれに『速度ベクトル』があって、
- XとYそれぞれで動く前後を計算する
- しかもそれを毎フレーム実行
という事になり、膨大な計算量になります。
『流体』の表現は、
なんでもこなせる万能『CPU』ではなく、
映像特化で並列処理が得意な『GPU(グラフィックのG)』が必要とよく言われるのですが、
この計算量の多さを考えれば、
並列でガリガリ計算できる必要があるんだなぁというのはなんとなくわかるかなと思います。
参考記事
ベクトル場や速度ベクトルをわかりやすくまとめてみて
実際に『プログラム』で『流体』を表現しようとすると、
他にもいろんな要素が組み合わさってきて、さらにややこしくなるのですが、
基本となるのは、
- 『ベクトル場』
- 『位置ベクトル』
- 『速度ベクトル』
になるかなと感じています。
『ベクトル場』は現実世界でも、天気図なんかに使われていて、
知っておくといろいろと応用できそうなので、
今後もちょくちょく学習していきたいなと思います。
『数学・物理』関係ではこんな記事も読まれています。
1. 【P5.js】初心者向けの動画をリリースしました(プログラミング×数学物理)【Udemy】2. 【ベクトル】をわかりやすくするコツ〜『ベクトル』はただの数値の組み合わせです(4)【P5.js】
3. プログラムで数学も身につく 一石四鳥なクリエイティブコーディング
4. 【三角関数】の使い方〜わかりやすさ重視でまとめてみた【動画あり】
5. 【ラジアン】とは わかりやすくまとめてみた【初心者向け】
6. 【図解】波の用語や動きをプログラムも交えてまとめてみる【数学&物理】
7. 【微分】とは わかりやすくまとめてみた〜めっちゃすごいわり算【初心者向け】
8. 【シグマ(∑)】計算をわかりやすくまとめてみた【エクセルのsum】【初心者向け】
9. 【極座標 】とは【直交座標 】との違いや変換方法についてまとめてみた
10. 【虚数】【複素数】とは わかりやすくまとめてみた【初心者向け】
11. 【指数】とは わかりやすくまとめてみた【初心者向け】
12. 【対数】とは わかりやすくまとめてみた【初心者向け】
13. 順列・組み合わせ・階乗とは わかりやすくまとめてみた【数学】
14. 【確率(加法定理)】とは わかりやすくまとめてみた【初心者向け】
15. 【ベクトル場】と【速度ベクトル】とは わかりやすく【ドラクエのすべる床】
↓ ここから下は物理関連
1. プログラムで【加速度】をわかりやすくするために実際に動かしてみる(5)【P5.js】
2. 【流体力学】とは 圧力・密度・浮力をまとめてみた【初心者向け】
↓ ここから下はちょいムズカシイ
1. 【ネイピア数】とは わかりやすくまとめてみた【自然対数の底(e)】
2. 【ベクトル解析 勾配(grad)】わかりやすくまとめてみた
3. 【ベクトル解析 発散(div)】わかりやすくまとめてみた
4. 【テイラー展開】をわかりやすくまとめてみた【おすすめ動画あり】
『流体力学』関係ではこんな記事も読まれています。
1. 【流体力学】とは 圧力・密度・浮力をまとめてみた【初心者向け】2. 【流体力学】 物体と流体の違いをまとめてみた【流量・連続の式・ベルヌーイなど】
3. 【粘性力】【粘性応力】【粘度】とは わかりやすくまとめてみた【流体力学】
4. 【ベクトル場】と【速度ベクトル】とは わかりやすく【ドラクエのすべる床】
アオキのツイッターアカウント。



















この記事へのコメントはありません。